|дҪҝз”ЁVueзј–еҶҷе“ҒзүҢз®ЎзҗҶзҡ„еүҚз«ҜйЎөйқў

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

д»ҠеӨ©жҳҜеҲҳе°ҸзҲұиҮӘеӯҰJavaзҡ„第145еӨ© гҖӮ
ж„ҹи°ўдҪ зҡ„и§ӮзңӢ пјҢ и°ўи°ўдҪ гҖӮ
еӯҰд№ и®ЎеҲ’е®үжҺ’еҰӮдёӢпјҡ
- жү“з®—д»ҺеүҚз«ҜйЎөйқўеҲ°еҗҺеҸ°жңҚеҠЎеҷЁд»Јз Ғе®Ңж•ҙең°еҶҷдёҖйҒҚ пјҢ дҪҶжҳҫ然жҲ‘й«ҳдј°дәҶиҮӘе·ұзҡ„е®һеҠӣ пјҢ еҮ дёӘе°Ҹж—¶зҡ„ж—¶й—ҙж №жң¬дёҚеӨҹз”Ё гҖӮ
- 并且еӣ дёәж•ҷзЁӢе’ҢvueзҺ°еңЁжңҖж–°зҡ„组件用法дёҚдёҖж · пјҢ жҲ‘жң¬жқҘжҳҜжү“з®—иҮӘе·ұе®Ңе…ЁзӢ¬з«ӢдҪҝз”ЁжңҖж–°зҡ„з”Ёжі•зҡ„ пјҢ дҪҶжҳҜеӨӘиҖ—ж—¶й—ҙдәҶ пјҢ жңҖз»ҲиҝҳжҳҜи·ҹзқҖж•ҷзЁӢиө°дәҶ гҖӮ
- жғіиҰҒжұӮиҙЁйҮҸ пјҢ е°ұеҫ—иҠұиҙ№еӨ§йҮҸж—¶й—ҙпјӣжғіиҰҒдҝқжҢҒж—Ҙжӣҙ пјҢ иҙЁйҮҸдёҠе°ұдјҡе·®еҫҲеӨҡ пјҢ зӣ®еүҚиҝҳжІЎеҠһжі•и§ЈеҶіиҝҷдёӘй—®йўҳ гҖӮ
- йЎөйқўеҒҡеҮәжқҘдәҶд№ҹжІЎж—¶й—ҙиҜҰи®І пјҢ жҺ’зүҲзҡ„ж—¶й—ҙйғҪжІЎжңүдәҶ пјҢ еҳӣе°ұиҝҷж ·еҗ§ пјҢ дёҚз®ЎдәҶ гҖӮ
жҲ‘们еүҚеҮ еӨ©е®һзҺ°дәҶе•Ҷе“ҒеҲҶзұ»з®ЎзҗҶ пјҢ еҪ“然еңЁз¬”и®°дёӯеҸӘиҜҙжҳҺдәҶе•Ҷе“ҒеҲҶзұ»зҡ„жҹҘиҜў пјҢ иҮідәҺеўһеҲ ж”№е®һзҺ°жҖқи·ҜжҳҜе·®дёҚеӨҡзҡ„ гҖӮ
зҺ°еңЁе®һзҺ°е•Ҷе“Ғе“ҒзүҢз®ЎзҗҶиҝҷдёӘдёҡеҠЎ гҖӮ
жү“з®—д»ҺеүҚз«ҜйЎөйқўеҲ°еҗҺеҸ°д»Јз Ғе®Ңж•ҙең°е®һзҺ°дёҖйҒҚпјҡ
1еҲӣе»әжҲ‘зҡ„е“ҒзүҢз®ЎзҗҶ
еӯҰд№ иө„ж–ҷдёӯжҳҜжҸҗдҫӣзҡ„жңүеүҚз«Ҝд»Јз Ғзҡ„ пјҢ жң¬жқҘжҳҜдёҚз”ЁиҮӘе·ұеҶҷзҡ„ пјҢ дҪҶеӯҰдәҶеҮ еӨ©зҡ„vue пјҢ жҖ»еҫ—з”ЁдёӢеҗ§ гҖӮ
жүҖд»ҘиҮӘиЎҢеҲӣе»әдёҖдёӘжҲ‘зҡ„е“ҒзүҢз®ЎзҗҶ пјҢ д»Һ0ејҖе§ӢеҶҷдёҖдёӘеүҚз«ҜйЎөйқўеҮәжқҘпјҡ
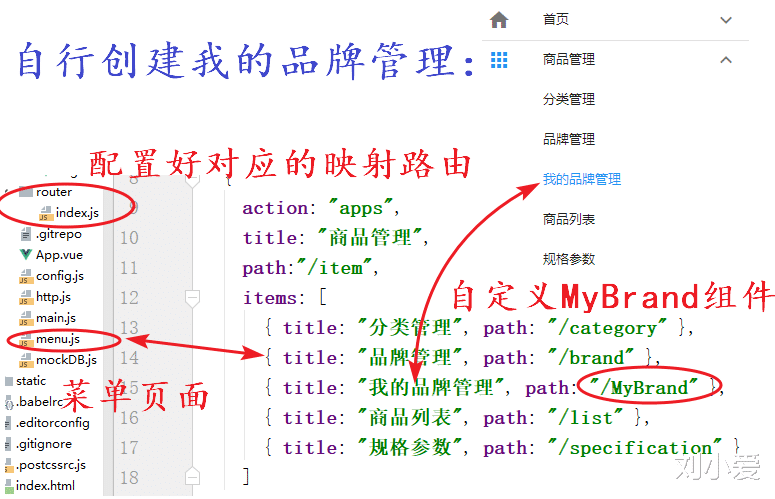
еңЁиҸңеҚ•йЎөйқўmenu.jsдёӯ пјҢ жҲ‘们еҸҜд»ҘиҮӘиЎҢж·»еҠ дёҖдёӘиҸңеҚ•ж Ҹ пјҢ д№ҹе°ұжҳҜдёҠеӣҫдёӯжҲ‘зҡ„е“ҒзүҢз®ЎзҗҶ гҖӮ
е…¶еҜ№еә”зҡ„жҳ е°„и·Ҝеҫ„дёәMyBrand пјҢ д№ҹе°ұжҳҜиҜҙйңҖиҰҒзј–еҶҷдёҖдёӘMyBrandзҡ„Vue组件 гҖӮ
еҗҢж—¶еңЁrouterдёӯж·»еҠ и·Ҝз”ұ гҖӮ
2vuetifyжЎҶжһ¶зҡ„дҪҝз”Ё
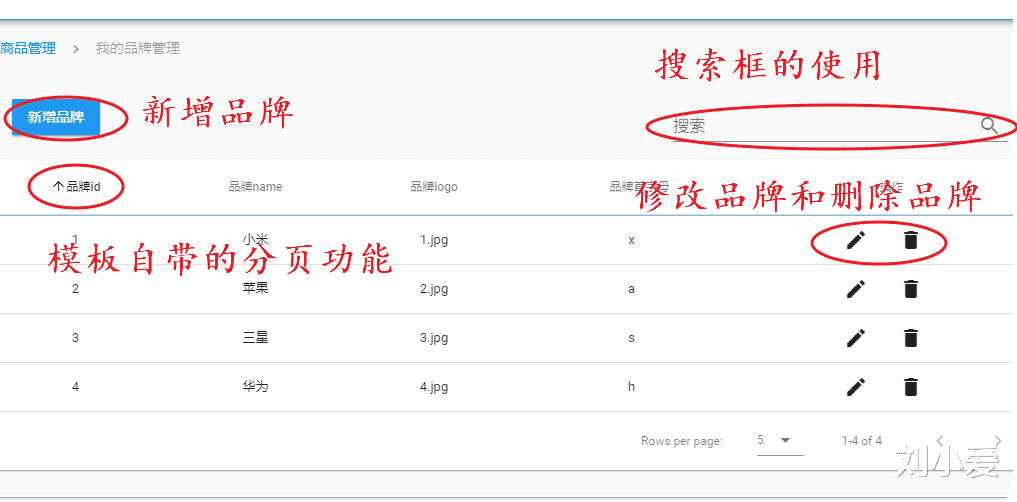
дҪҝз”ЁvuetifyжЎҶжһ¶жүҫеҲ°жғіиҰҒзҡ„vue组件模жқҝ пјҢ жүҫеҲ°жңҚеҠЎз«ҜеҲҶйЎөе’ҢжҺ’еәҸ гҖӮ
жҲ‘们еҸҜд»ҘйҖҡиҝҮеҸідёҠи§’зҡ„еӣҫж ҮжҹҘзңӢеҜ№еә”зҡ„д»Јз Ғ
дёӢйқўжҳҫзӨәзҡ„дёәе…¶еҜ№еә”зҡ„ж ·ејҸ пјҢ еӣ дёәеӨӘй•ҝ пјҢ жҲ‘дёҚдҫҝжҲӘеӣҫ пјҢ жүҖд»ҘеҸӘжҲӘеӣҫдәҶдёҖйғЁеҲҶ гҖӮ
зЎ®и®ӨеҘҪиҝҷдёӘжЁЎжқҝеҗҺ пјҢ еү©дёӢзҡ„е°ұжҳҜеӨҚеҲ¶зІҳиҙҙдәҶ пјҢ дҪҶжҳҜд№ҹиҰҒзңӢеҫ—жҳҺзҷҪ пјҢ д»ҺиҖҢдҝ®ж”№ж•°жҚ®пјҡ
жҜ”еҰӮжЁЎжқҝдёӯдҪҝз”Ёзҡ„дҫӢеӯҗжҳҜз”ңзӮ№dessert пјҢ иҖҢжҲ‘们项зӣ®дёӯдҪҝз”Ёзҡ„жҳҜе“ҒзүҢbrand гҖӮ
дәҢгҖҒеүҚз«Ҝ组件代з Ғзј–еҶҷеүҚйқўжҢҮе®ҡдәҶпјҡжҲ‘зҡ„е“ҒзүҢз®ЎзҗҶиҝҷдёӘйҖүйЎ№ж ҸеҜ№еә”зҡ„жҳҜMyBrand.vueиҝҷдёӘж–Ү件 гҖӮ
жүҖд»ҘеҲӣе»әMyBrand.vueж–Ү件 пјҢ 并е°ҶеҜ№еә”зҡ„vue组件模жқҝеӨҚеҲ¶еҲ°иҜҘж–Ү件дёӯеҚіеҸҜ гҖӮ
1Vue组件模жқҝ
templateпјҡжЁЎжқҝзҡ„ж„ҸжҖқ пјҢ иҝҷжҳҜдёҖдёӘ组件模жқҝ гҖӮ
v-data-tableпјҡиЎЁж јзҡ„ж•°жҚ®жқҘжәҗпјҹйҖҡиҝҮv-bindжҢҮд»ӨеҸ–еҮәеҜ№еә”зҡ„еұһжҖ§headersе’Ңbrands гҖӮ
в‘ headersеҜ№еә”зҡ„жҳҜиЎЁж јзҡ„иЎЁеӨҙдҝЎжҒҜ гҖӮ
в‘ЎbrandsеҜ№еә”зҡ„жҳҜиЎЁж јжҜҸиЎҢзҡ„ж•°жҚ® гҖӮ
в‘ўpaginationеҜ№еә”зҡ„д№ҹе°ұжҳҜеҲҶйЎөзӣёе…ізҡ„ж•°жҚ®
в‘ЈloadingеҜ№еә”зҡ„жҳҜйЎөйқўжҳҜеҗҰеңЁеҠ иҪҪдёӯ пјҢ иҝҷдёӘеҗҺйқўжҲ‘们еҸҜд»Ҙж №жҚ®е“Қеә”зҡ„ж•°жҚ®еҒҡдёҖдёӘеҲӨж–ӯпјҡ
жҺЁиҚҗйҳ…иҜ»
- иҲӘеӨ©еҷЁ|дёӯеӣҪеҸҜйҮҚеӨҚдҪҝз”ЁиҲӘеӨ©еҷЁеҲҡеҸ‘е°„жҲҗеҠҹпјҢзҫҺеӘ’е°ұжқҘд№ұеј№зҗҙпјҡжҲ–жҳҜеӨӘз©әжӯҰеҷЁ
- иҲӘеӨ©еҷЁ|зғӯзғҲзҘқиҙәпјҒжҲ‘еӣҪеҸҜйҮҚеӨҚдҪҝз”ЁиҜ•йӘҢиҲӘеӨ©еҷЁжҲҗеҠҹзқҖйҷҶпјҒ
- зІҫеҪ©зҗғеқӣ|йҖӮеҗҲиҝҪеү§е…ҡдҪҝз”Ёзҡ„и“қзүҷиҖіжңәжңүе“ӘдәӣжҺЁиҚҗе•Ҡ?ж—Ҙеёёеҗ¬жӯҢзңӢеү§еҝ…еӨҮзҘһеҷЁпјҒ
- иҲӘеӨ©еҷЁ|д»»еҠЎе®ҢжҲҗдәҶйғҪжІЎдёҖеј з…§зүҮпјҢжҲ‘еӣҪвҖңеҸҜйҮҚеӨҚдҪҝз”ЁиҲӘеӨ©еҷЁвҖқдёәдҪ•иҝҷд№ҲзҘһз§ҳ
- иӢ№жһң|зҪ‘еҸӢдҪҝз”ЁiOS13.7еҗҺзңҹе®һж„ҹеҸ—пјҡзңҹеҗҺжӮ”иҙӯд№°
- жҹ жӘ¬е°‘е№ҙ|дёҖеҠ 8proзҡ„дҪҝз”ЁејҖз®ұеҸҠеҲқдҪ“йӘҢ
- Java|马еҢ–и…ҫзҷ»йЎ¶дёӯеӣҪйҰ–еҜҢпјҢеҫ®дҝЎгҖҒQQеҚҙйғҪе…Қиҙ№дҪҝз”ЁпјҢи…ҫи®ҜеҲ°еә•е’Ӣиөҡй’ұзҡ„пјҹ
- еҚ«жҳҹ|д»ҘеүҚз”Ёзҡ„вҖңеҚ«жҳҹй”…вҖқпјҢе®ғеҲ°еә•иғҪзңӢеҲ°дәӣд»Җд№ҲпјҹжҖӘдёҚеҫ—иҰҒзҰҒжӯўдҪҝз”Ё
- е…үдёҖж ·зҡ„е°‘е№ҙ|еҝ…йЎ»иҜ•иҜ•пјҢеҸ—еӨҹдәҶз”өи„‘еј№зӘ—е№ҝе‘Ҡзҡ„дҪ
- и¶…иғҪеҠӣ|дәәзұ»дёҺз”ҹдҝұжқҘзҡ„дә”з§Қи¶…иғҪеҠӣпјҢз»Ҹеёёиў«дҪҝз”ЁпјҢеҚҙдёҖзӣҙиў«жҲ‘们еҝҪи§ҶпјҒ



![[жһҒе®ўи°Ҳ科жҠҖ]常规и®ҫеӨҮеҜје…ҘйқһEUVпјҒпјҢдёӯиҠҜеӣҪйҷ…е–ңи®Ҝдј жқҘпјҒиҚ·е…°е…үеҲ»жңәжҠөиҫҫж·ұеңі](https://imgcdn.toutiaoyule.com/20200310/20200310054130325303a_t.jpeg)