特定的样式■css基础篇04--CSS基本选择器
css就如同一件化妆品,能够使得单调的网页变得丰富多彩。在这装饰网页的背后,本质上就是对一个一个html标签进行修饰,如何选择特定的html标签,这就尤其关键。
目标
- 选择器的意义?
- 3种基本选择器的用法
首先肯定是先选择一个目标(头发,衣服),然后对这个目标进行样式的修改。

文章图片
对比图
一个网页里,往往包含了众多的html标签,因为有选择器存在,你才能够选择特定的目标(html标签)来进行样式的修改。
标签选择器 这种选择器是css最基本的选择器类型,以html标签作为选择器
优点:简单明了,可以对全局标签做统一样式标准
缺点:所有同一个标签都只能使用同一个样式,无法对特定标签做差异化

文章图片
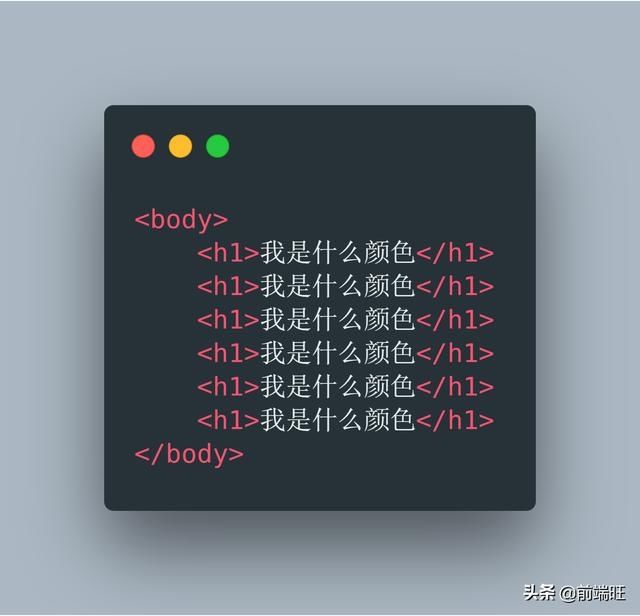
html标签

文章图片
标签选择器

文章图片
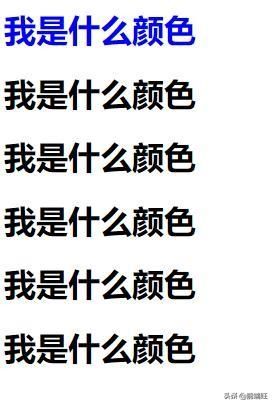
效果
ID选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,这个标识如同人的身份证,具有唯一性。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
虽然浏览器现允许多个相同id出现,但十分不建议这样,因为在js里,它无法知道哪个是真的id 选择器。
优点:可以对某个元素指定特定的样式
缺点:无法对样式复用,只能用于一个元素

文章图片
html标签

文章图片
id选择器

文章图片
效果
Class选择器 Class选择器是css经常使用的选择器类型,用于描述一组元素的样式,class 选择器有别于id选择器,class最大的特点是可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
【 特定的样式■css基础篇04--CSS基本选择器】优点:可以对某个元素指定特定的样式;可以对多个元素使用同一个样式,达到复用效果
缺点:无

文章图片
推荐阅读
- 怎样评价仿杜克的品牌css析颜士cosmetic skin solutions
- 图像特征提取时,灰度共生矩阵的方向是咋确定的
- 手绘二维码可以被扫描出来吗
- 宝马|大灯组采用最新家族样式,全新一代宝马2系旅行车测试谍照曝光
- 业界有啥稳定的,可靠的,可用性较强的音频测试量化方法
- 封顶机是啥东西?
- CAD每次打开新文件都提示可执行文件超出指定的受信任的位置,以前没事,是啥原因,我应该咋办
- css的animation,jquery的animation()和setInterval制作动画区别
- 普通车|初步定的是别克威朗,最后选择了马自达CX-4,就是隔音不太好!
- 杭州一大叔被困电梯,却淡定地吃起了柚子……民警:从未见过如此淡定的被困群众