еёҰдҪ е…Ҙй—ЁеүҚз«ҜеӣҫиЎЁжҸ’件ECharts( дәҢ )
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
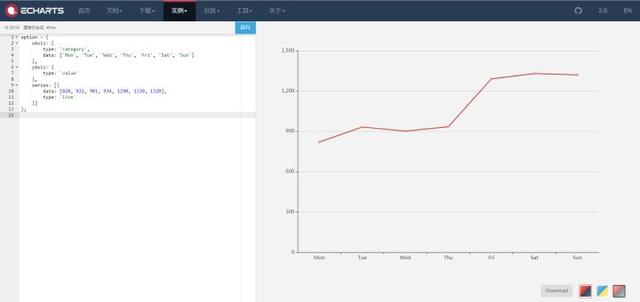
然еҗҺеӨҚеҲ¶е·Ұиҫ№зҡ„optionд»Јз Ғ пјҢ жӣҝжҚўжҺүд№ӢеүҚзҡ„第дәҢжӯҘйҮҢйқўзҡ„optionе°ұеҸҜд»Ҙе•Ҡ пјҢ 第дёҖжӯҘе’Ң第дёүжӯҘжҳҜйҖҡз”Ёзҡ„ пјҢ дёҚйңҖиҰҒдҝ®ж”№пјӣ
еӣҫиЎЁйҮҢйқўзҡ„ж•°жҚ®д№ҹжҳҜеҸҜд»ҘиҮӘе®ҡд№үзҡ„ пјҢ жҜ”еҰӮжғіжёІжҹ“йҖҡиҝҮajaxиҜ·жұӮиҝҮжқҘзҡ„ж•°жҚ®зҡ„иҜқ пјҢ зӣҙжҺҘеңЁajaxзҡ„еӣһи°ғеҮҪж•°йҮҢйқўзӣҙжҺҘз»ҷoptionиөӢеҖјжҲ–иҖ…дҝ®ж”№е°ұеҸҜд»Ҙе•Ұпјӣ
йӮЈд№Ҳ пјҢ е…ідәҺEChartsеӣҫиЎЁеңЁжҷ®йҖҡйЎ№зӣ®дёӯзҡ„дҪҝз”Ёе°ұи®ІеҲ°иҝҷйҮҢе•Ұ пјҢ дёӢйқўе°ұз»ҷеӨ§е®¶жј”зӨәдёҖдёӢеҰӮдҪ•еңЁvue-cli 3.0йҮҢйқўзҡ„еә”з”Ё гҖӮ
EChartsеңЁvue-cli 3.3.0дёӯзҡ„дҪҝз”ЁEChartsдёҚжӯўжҳҜеңЁvue-cli 3.3.0йЎ№зӣ®дёӯеҸҜд»ҘдҪҝз”Ё пјҢ еңЁе…¶д»–зүҲжң¬зҡ„vueйҮҢйқўеҗҢж ·еҸҜд»ҘдҪҝз”Ё пјҢ еӣ дёәvue-cliе·Із»Ҹжӣҙж–°еҲ°дәҶ3.3.0 пјҢ жүҖд»ҘжҲ‘们д»ҠеӨ©з”ЁиҝҷдёӘзүҲжң¬дҪңдёәдҫӢеӯҗжқҘз»ҷеӨ§е®¶жј”зӨә гҖӮ
第дёҖжӯҘ第дёҖжӯҘе‘ў пјҢ иӮҜе®ҡжҳҜиҰҒе…Ҳжҗӯе»әvue-cliзҡ„йЎ№зӣ®е•Ұ пјҢ йҰ–е…ҲдҪ йңҖиҰҒжңүnodeзҡ„иҝҗиЎҢзҺҜеўғ пјҢ иҝҷйҮҢжҲ‘е°ұй»ҳи®ӨеӨ§е®¶йғҪжңүе•Ұ гҖӮ йҰ–е…Ҳе‘ўе®үиЈ…vue-cliзҡ„е…ЁеұҖзҺҜеўғnpm install -g @vue/cli пјҢ иЈ…еҘҪд№ӢеҗҺе‘ў пјҢ е°қиҜ•иҫ“е…Ҙе‘Ҫд»Өvue --version пјҢ еҰӮжһңеҮәзҺ°дәҶ3.3.0еӯ—ж · пјҢ е°ұиҜҙжҳҺе®үиЈ…жҲҗеҠҹе•Ұ пјҢ еҰӮжһңжҠҘй”ҷvueдёҚжҳҜеҶ…йғЁе‘Ҫд»Өзҡ„иҜқе‘ў пјҢ е°ұжҳҜе®үиЈ…еӨұиҙҘдәҶ пјҢ йӮЈе°ұжңүеҸҜиғҪжҳҜдҪ жІЎжңүиЈ…nodeзҺҜеўғ пјҢ жҲ–иҖ…nodeзүҲжң¬иҝҮдҪҺе“Ұ пјҢ vue-cliйңҖиҰҒ node 8.9 жҲ–жӣҙй«ҳзүҲжң¬ (жҺЁиҚҗ 8.11.0+) пјҢ иҝҷж—¶еҖҷдҪ е°ұйңҖиҰҒиЈ…дёҖдёӘжӣҙй«ҳзүҲжң¬зҡ„nodeе•Ұ пјҢ vue-cliзҺҜеўғжҗӯе»әеҘҪд№ӢеҗҺе‘ў пјҢ е°ұејҖе§ӢеҲӣе»әvueзҡ„йЎ№зӣ®е•Ұ гҖӮ д№ҹеҫҲз®ҖеҚ• пјҢ ж–°е»әдёҖдёӘж–Ү件еӨ№ пјҢ 然еҗҺиҫ“е…ҘжҢҮд»Өvue create hello-world пјҢ е°ұеҸҜд»ҘеҲӣе»әеҘҪдёҖдёӘvueзҡ„еҲқе§ӢеҢ–йЎ№зӣ®е•Ұ гҖӮ йЎ№зӣ®еҲқе§ӢеҢ–д№ӢеҗҺе‘ў пјҢ е®үиЈ…EChartsдҫқиө–еҢ…npm install ECharts -S пјҢ е°ұеҸҜд»ҘејҖе§ӢеҶҷд»Јз Ғе•Ұ гҖӮ
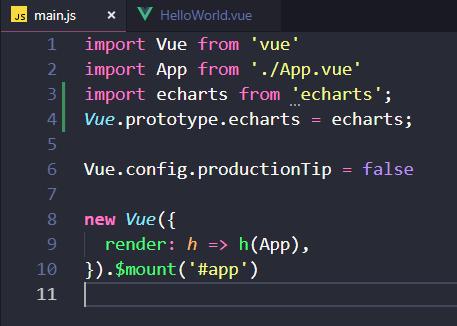
第дәҢжӯҘеңЁmain.jsйҮҢйқўеҜје…ҘEChartsдҫқиө–еҢ… пјҢ еҶҚе°ҶEChartsе®һдҫӢеҢ–еҮҪж•°и®ҫдёәvueзҡ„еҺҹеһӢеҮҪж•° пјҢ дҫҝдәҺе…ЁеұҖи®ҝй—® пјҢ д»Јз ҒеҰӮдёӢеӣҫпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
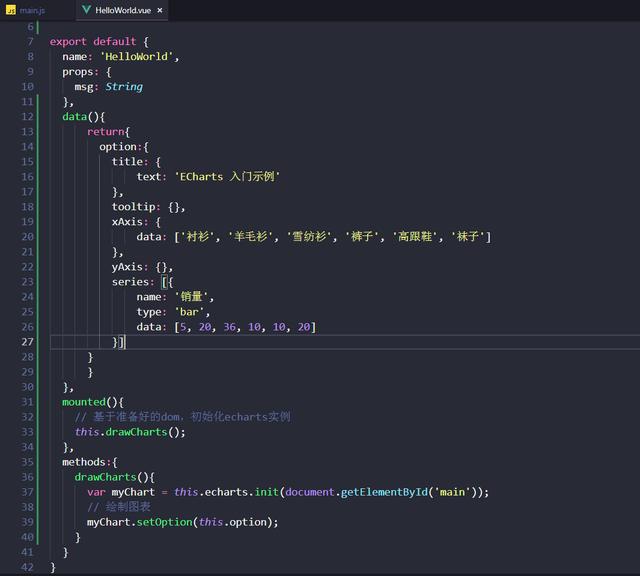
第дёүжӯҘ然еҗҺеңЁHelloWorld.vueзҡ„templateйҮҢйқўж·»еҠ ж Үзӯҫ;
scriptйҮҢйқўд»Јз ҒеҰӮдёӢ:
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҪ“然д№ҹжңүеҲ«зҡ„дёҚеҗҢзҡ„еҶҷжі• пјҢ дҪҶжҳҜжҲ‘и§үеҫ— пјҢ иҝҷжҳҜжҲ‘з ”з©¶дәҶеҫҲд№…еҮәжқҘзҡ„дёҖеҘ—жҜ”иҫғеҗҲзҗҶзҡ„еҶҷжі• пјҢ ж•°жҚ®optionж”ҫеңЁdataйҮҢйқў пјҢ еҲқе§ӢеҢ–еӣҫиЎЁзҡ„drawChartsж–№жі•ж”ҫеңЁmethodsйҮҢйқў пјҢ 然еҗҺе‘ўж–№жі•дёәд»Җд№ҲиҰҒеңЁmountedз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°йҮҢйқўи°ғз”Ёе‘ўпјҹзӣҙжҺҘеңЁmethodsйҮҢйқўи°ғз”ЁдёҚиЎҢеҗ—пјҹжҳҜдёҚиЎҢзҡ„ пјҢ еӣ дёәжҲ‘们еңЁеҲқе§ӢеҢ–зҡ„ж—¶еҖҷж“ҚдҪңдәҶdomе…ғзҙ пјҢ иҖҢmountedеЈ°жҳҺе‘ЁжңҹеҮҪж•°жҳҜеңЁйЎөйқўдёӯзҡ„domе…ғзҙ еҠ иҪҪе®ҢжҜ•д№ӢеҗҺжүҚжү§иЎҢзҡ„иҖҢеҮҪж•° пјҢ жүҖд»ҘеңЁmountedйҮҢйқўи°ғз”ЁdrawChartsж–№жі•е°ұдёҚдјҡеҮәзҺ°жүҫдёҚеҲ°domе…ғзҙ зҡ„жғ…еҶөе•Ұ пјҢ vueйҮҢйқўжҳҜжӢ’з»қж“ҚдҪңdomе…ғзҙ зҡ„ пјҢ дҪҶжҳҜе‘ў пјҢ иҝҷдёӘжҸ’件没жңүеҠһжі•,еҝ…йЎ»йҖүдёӯdomе…ғзҙ еҲқе§ӢеҢ–жүҚеҸҜд»Ҙ пјҢ жүҖд»ҘиҝҷйҮҢжҳҜдёҖзӮ№е°Ҹз‘•з–ө,еёҢжңӣEChartsеӣўйҳҹеҸҜд»ҘжӣҙеҠ зҡ„дјҳеҢ–дёҖдёӢ гҖӮ жңҖеҗҺе‘ў пјҢ еӨ§е®¶npm run serveдёҖе“Ҳ пјҢ е“Ҳе“Ҳе“Ҳе“Ҳе“Ҳ пјҢ жҳҜдёҚжҳҜжңүеӣҫиЎЁеҮәжқҘе•Ұ~
з»“иҜӯиҝҷдёӘж–ҮжЎЈдё»иҰҒжҳҜй’ҲеҜ№еӣҫиЎЁжҸ’件EChartsеҶҷзҡ„дёҖдёӘи§Јжһҗ пјҢ еӨ§йғЁеҲҶзҡ„дёңиҘҝе‘ў пјҢ еңЁEChartsе®ҳж–№ж–ҮжЎЈйҮҢйқўйғҪжңү пјҢ дҪҶжҳҜе®ҳж–№ж–ҮжЎЈдёҠйқўжңүзҡ„еқ‘е®ғ并没жңүиҜҙеҮәжқҘ пјҢ жҲ‘е°ұжҠҠжҲ‘еңЁз”ЁиҝҷдёӘжҸ’件时йҒҮеҲ°зҡ„еқ‘ пјҢ иҝҳжңүиҮӘе·ұеҜ№иҝҷдёӘжҸ’件зҡ„дёҖзӮ№зӮ№зҗҶи§ЈжҜ«ж— дҝқз•ҷзҡ„зҢ®з»ҷеӨ§е®¶ пјҢ еёҢжңӣеӨ§е®¶еңЁиҰҒз”ЁеҲ°EChartsиҝҷдёӘжҸ’件зҡ„ж—¶еҖҷе‘ў пјҢ иғҪиҖҗеҝғзҡ„зңӢзңӢжҲ‘иҝҷдёӘж–ҮжЎЈ пјҢ д№ҹеёҢжңӣиҝҷдёӘж–ҮжЎЈеҜ№еӨ§е®¶жңүжүҖеё®еҠ©~
жҺЁиҚҗйҳ…иҜ»
- йӣҶеҪ•йҹіиҪ¬еҶҷгҖҒжӢҚз…§зҝ»иҜ‘дёәдёҖдҪ“пјҢжҗңзӢ—AIеҪ•йҹіз¬”E2еёҰдҪ ејҖеҗҜжҷәж…§еҠһе…¬ж–°дҪ“йӘҢ
- иӢ№жһңдёӨж¬ҫж–°iPadйҪҗжӣқе…үпјҡжҖ§иғҪжҸҗй«ҳгҖҒе…Ҙй—Ёж¬ҫжӣҙиҪ»и–„гҖҒе”®д»·дҫҝе®ң
- RHEL 9жҸҗеҚҮдәҶx86_64еӨ„зҗҶеҷЁзҡ„е…Ҙй—ЁиҰҒжұӮ
- е…Ҙй—ЁHiFiдә«еҘҪеЈ°пјҢиҝҷеҮ ж¬ҫиҖіжңәз»қеҜ№еҖјеҫ—е…ҘжүӢ
- и®Ўз®—жңәдё“дёҡеӨ§дёүеӯҰз”ҹпјҢеҰӮжһңжғідё»ж”»еүҚз«ҜејҖеҸ‘пјҢиҜҘйҮҚи§Ҷе“ӘдәӣеҶ…е®№
- е°Ҹе§җе§җеёҰдҪ жҺўзҙўиҗҢзІүз”өз«һжҳҫзӨәеҷЁзҡ„з§ҳеҜҶ
- жҷ®йҖҡеӨ§еӯҰи®Ўз®—жңәдё“дёҡзҡ„жң¬з§‘з”ҹпјҢиҜҘйҖүжӢ©дё»ж”»еүҚз«ҜиҝҳжҳҜJava
- DIYд»Һе…Ҙй—ЁеҲ°ж”ҫејғпјҡз”өжәҗжҢ‘иҙөзҡ„д№°е°ұйқ и°ұеҗ—пјҹ
- еҚҺдёә5GжҷәиғҪж‘„еғҸжңәеёҰдҪ зңӢжҹҘе№Іж№–еҶ¬жҚ•
- дёӯеӣҪзәізұіи°·йҰ–дёӘжҠ•иҜ•дә§йЎ№зӣ®жқҘдәҶпјҒеҠ©еҠӣи§ЈеҶі5GйҖҡдҝЎе°„йў‘еүҚз«ҜеҚЎи„–еӯҗй—®йўҳ
















