еёҰдҪ е…Ҙй—ЁеүҚз«ҜеӣҫиЎЁжҸ’件ECharts
еүҚиЁҖеңЁеүҚз«ҜйЎ№зӣ®ејҖеҸ‘дёӯ пјҢ жңүеҫҲеӨҡең°ж–№дјҡйҒҮеҲ°з»ҳеҲ¶еӣҫиЎЁзҡ„йңҖжұӮ пјҢ дёҖиҲ¬зҡ„еӣҫиЎЁеҸҜд»ҘйҖҡиҝҮcanvasжқҘз»ҳеҲ¶ пјҢ дҪҶжҳҜйҒҮеҲ°еӨҚжқӮдёҖзӮ№зҡ„еӣҫиЎЁжҖҺд№ҲеҠһе‘ўпјҹдёҚиҰҒж…Ң пјҢ еңЁдёӢд»ҠеӨ©е°ұз»ҷеӨ§е®¶жҺЁиҚҗдёҖдёӘеүҚз«ҜеӨ§дҪ¬д»¬з”Ёзҡ„йқһеёёзҒ«зҡ„еӣҫиЎЁжҸ’件вҖ”вҖ”ECharts гҖӮ
EChartsзү№жҖ§з®Җд»ӢEChartsжҳҜдёҖдёӘдҪҝз”Ё JavaScript е®һзҺ°зҡ„ејҖжәҗеҸҜи§ҶеҢ–еә“пјҢ е•ҘеҸ«ејҖжәҗе‘ў пјҢ йҖҡдҝ—зӮ№иҜҙ пјҢ е°ұжҳҜе…Қиҙ№пјҒдёҚиҰҒй’ұпјҒе°Ҹдјҷдјҙ们еҸҜд»ҘеӨ§иғҶж”ҫеҝғзҡ„дҪҝз”Ё пјҢ еҸҜи§ҶеҢ–е·Ҙе…·е‘ў пјҢ е°ұжҳҜе°ҶдёҖзі»еҲ—зҡ„ж•°жҚ® пјҢ иҪ¬еҢ–жҲҗйқһеёёзӣҙи§Ӯзҡ„еӣҫиЎЁ пјҢ жқҘдҫӣеӨ§е®¶жҹҘзңӢ пјҢ EChartsеҸҜи°“жҳҜеҲ¶дҪңеӣҫиЎЁзҡ„иүҜеҝғд№ӢйҖү пјҢ 并且еҸҜд»ҘжөҒз•…зҡ„иҝҗиЎҢеңЁ PC е’Ң移еҠЁи®ҫеӨҮдёҠ пјҢ е…је®№еҪ“еүҚз»қеӨ§йғЁеҲҶжөҸи§ҲеҷЁпјҲIE8/9/10/11 пјҢ Chrome пјҢ Firefox пјҢ Safariзӯүпјү пјҢ жүҖд»Ҙ пјҢ еҹәжң¬е®Ңе…ЁдёҚз”ЁжӢ…еҝғе…је®№жҖ§зҡ„й—®йўҳ пјҢ еә•еұӮдҫқиө–иҪ»йҮҸзә§зҡ„зҹўйҮҸеӣҫеҪўеә“ ZRender пјҢ жҸҗдҫӣзӣҙи§Ӯ пјҢ дәӨдә’дё°еҜҢ пјҢ еҸҜй«ҳеәҰдёӘжҖ§еҢ–е®ҡеҲ¶зҡ„ж•°жҚ®еҸҜи§ҶеҢ–еӣҫиЎЁ гҖӮ
ECharts жҸҗдҫӣдәҶ常规зҡ„жҠҳзәҝеӣҫгҖҒжҹұзҠ¶еӣҫгҖҒж•ЈзӮ№еӣҫгҖҒйҘјеӣҫгҖҒKзәҝеӣҫ пјҢ з”ЁдәҺз»ҹи®Ўзҡ„зӣ’еҪўеӣҫ пјҢ з”ЁдәҺең°зҗҶж•°жҚ®еҸҜи§ҶеҢ–зҡ„ең°еӣҫгҖҒзғӯеҠӣеӣҫгҖҒзәҝеӣҫ пјҢ з”ЁдәҺе…ізі»ж•°жҚ®еҸҜи§ҶеҢ–зҡ„е…ізі»еӣҫгҖҒtreemapгҖҒж—ӯж—Ҙеӣҫ пјҢ еӨҡз»ҙж•°жҚ®еҸҜи§ҶеҢ–зҡ„е№іиЎҢеқҗж Ү пјҢ иҝҳжңүз”ЁдәҺ BI зҡ„жјҸж–—еӣҫ пјҢ д»ӘиЎЁзӣҳ пјҢ 并且ж”ҜжҢҒеӣҫдёҺеӣҫд№Ӣй—ҙзҡ„ж··жҗӯ гҖӮ
е…·дҪ“зҡ„иҝҳжңүзҡ„дјҳзӮ№ пјҢ жҲ‘е°ұдёҚдёҖдёҖд»Ӣз»ҚдәҶ пјҢ йңҖиҰҒз”ЁеҲ°жӣҙеӨҡеҠҹиғҪзҡ„е°Ҹдјҷдјҙе‘ў пјҢ еҸҜд»ҘеҺ»EChartsе®ҳзҪ‘жҹҘжүҫжӣҙеӨҡзҡ„зү№жҖ§пјҲпјү гҖӮ
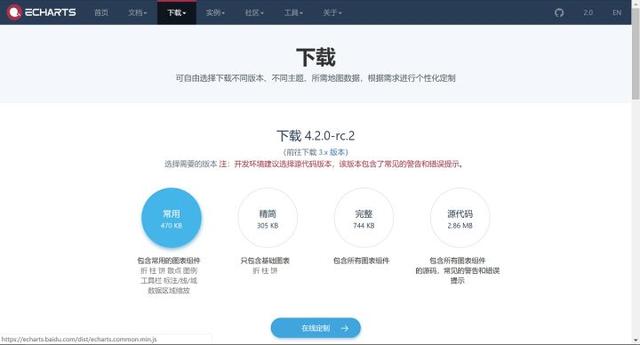
EChartsзҡ„дёӢиҪҪеңЁдҪҝз”ЁEChartsд№ӢеүҚе‘ў пјҢ жҲ‘们йңҖиҰҒе…ҲеҺ»е®ҳзҪ‘дёӢиҪҪжңҖж–°зүҲжң¬зҡ„EChartsзҡ„дҫқиө–еҢ…пјҲпјү пјҢ еңЁиҝҷе‘ў пјҢ жҲ‘жҺЁиҚҗеӨ§е®¶дёӢиҪҪжәҗд»Јз Ғ пјҢ еӣ дёәдҪ жәҗд»Јз ҒйҮҢйқўеҢ…еҗ«дәҶжүҖжңүеӣҫ表组件д»ҘеҸҠеёёи§Ғзҡ„иӯҰе‘Ҡе’Ңй”ҷиҜҜ гҖӮ еҰӮжһңдҪ и§үеҫ—жәҗд»Јз Ғж–Ү件еӨӘеӨ§ пјҢ иҖҢдё”йЎ№зӣ®дёӯз”ЁеҲ°зҡ„еӣҫиЎЁеҠҹиғҪеҫҲз®ҖеҚ•зҡ„иҜқе‘ў пјҢ йӮЈе°ұдҪҝз”ЁзІҫз®ҖзүҲзҡ„еҘҪе•Ұ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
EChartsеңЁжҷ®йҖҡйЎ№зӣ®дёӯзҡ„дҪҝз”ЁдёӢйқўе‘ў пјҢ йҮҚзӮ№жқҘе•Ұ пјҢ еӨ§е®¶еҮҶеӨҮеҘҪзј–иҜ‘еҷЁе“Ҳ пјҢ еҮҶеӨҮе’Ңе°Ҹзј–дёҖиө·е®ҢжҲҗеӣҫиЎЁд»Јз Ғзҡ„е®һзҺ°е•ҠпјҒ
йҰ–е…Ҳе‘ў пјҢ з»ҷеӨ§е®¶и®ІдёҖдёӢEChartsеӣҫиЎЁеңЁжҷ®йҖҡйЎ№зӣ®дёӯзҡ„дҪҝз”Ё пјҢ еҗҺйқўиҝҳдјҡи®ІеҲ°еҰӮдҪ•еңЁvueйЎ№зӣ®йҮҢйқўдҪҝз”Ё пјҢ е…¶д»–зҡ„ејҖжәҗжЎҶжһ¶йҮҢйқўеҰӮдҪ•дҪҝз”ЁжҲ‘е°ұдёҚдёҖдёҖи®Іи§ЈдәҶе“Ҳ гҖӮ
第дёҖжӯҘиҖҒ规зҹ© пјҢ йҰ–е…Ҳе°ҶдёӢиҪҪеҘҪзҡ„ECharts.jsж”ҫеңЁйЎ№зӣ®зҡ„jsж–Ү件еӨ№дёӢйқў пјҢ д№ӢеҗҺе‘ў пјҢ еңЁйңҖиҰҒз”ЁеҲ°зҡ„йЎөйқў пјҢ еј•е…Ҙ,然еҗҺе°ұеҸҜд»ҘејҖе§ӢеҶҷд»Јз Ғе•Ұ
第дәҢжӯҘеҮҶеӨҮеҘҪдёҖдёӘdomе…ғзҙ пјҢ еҪ“然е•Ұ пјҢ йңҖиҰҒз»ҷиҜҘdomе…ғзҙ дёҖдёӘid пјҢ ж–№дҫҝжҲ‘们еҺ»жүҫеҲ°е®ғ пјҢ иҖҢдё” пјҢ иҝҳиҰҒз»ҷиҝҷдёӘе…ғзҙ дёҖдёӘе®Ҫй«ҳ пјҢ дҪңдёәиЎЁж јзҡ„и§ҶеҸЈ пјҢ иҮідәҺе®Ҫй«ҳз»ҷеӨҡе°‘е‘ў пјҢ еҗ„дҪҚеӨ§дҪ¬д»¬й«ҳе…ҙе°ұеҘҪ.
第дёүжӯҘејҖе§ӢеҶҷjsд»Јз Ғе•Ұ,jsд»Јз ҒжңүдёүдёӘжӯҘйӘӨпјҡ
FIRSTеҲқе§ӢеҢ–EChartsе®һдҫӢпјҡ
var myChart = ECharts.init(document.getElementById('main'));SECONDжҢҮе®ҡеӣҫиЎЁзҡ„й…ҚзҪ®йЎ№е’Ңж•°жҚ®пјҡ
var option = {title: {text: 'ECharts е…Ҙй—ЁзӨәдҫӢ'},tooltip: {},legend: {data: ['й”ҖйҮҸ']},xAxis: {data: ["иЎ¬иЎ«", "зҫҠжҜӣиЎ«", "йӣӘзәәиЎ«", "иЈӨеӯҗ", "й«ҳи·ҹйһӢ", "иўңеӯҗ"]},yAxis: {},series: [{name: 'й”ҖйҮҸ',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};THIRDдҪҝз”ЁеҲҡжҢҮе®ҡзҡ„й…ҚзҪ®йЎ№е’Ңж•°жҚ®жҳҫзӨәеӣҫиЎЁпјҡ
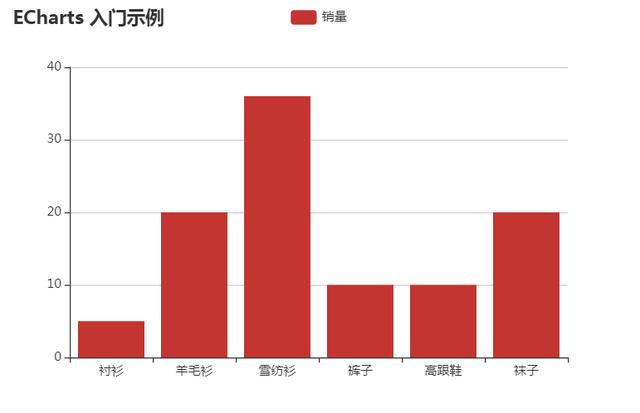
myChart.setOption(option);иҝҷж ·еӯҗе°ұOKе•Ұ пјҢ еңЁжөҸи§ҲеҷЁжү“ејҖдҪ зҡ„д»Јз Ғеҗ§ пјҢ жҲ‘们е°ұеҫ—еҲ°дәҶдёҖдёӘеёҰеҠЁз”»ж•Ҳжһңзҡ„жҹұзҠ¶еӣҫе“Ұ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
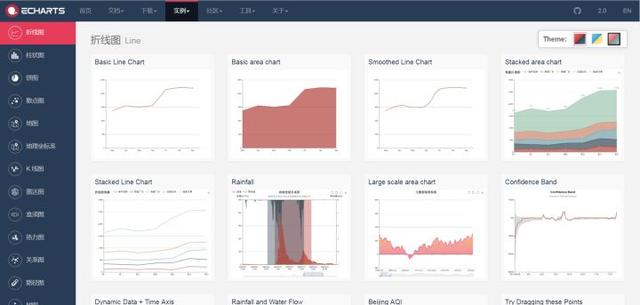
еҪ“然 пјҢ дёҚеҸӘжҳҜеҸӘжңүжҹұзҠ¶еӣҫ пјҢ иҝҳжңүеҗ„з§Қе…¶д»–зҡ„еӣҫиЎЁ пјҢ жҖҺд№ҲдҪҝз”Ёе‘ў пјҢ йҰ–е…ҲзӮ№еҮ»е®һдҫӢ пјҢ жҲ‘们е°ұжқҘеҲ°дәҶиҝҷдёӘйЎөйқў
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
гҖҗеёҰдҪ е…Ҙй—ЁеүҚз«ҜеӣҫиЎЁжҸ’件EChartsгҖ‘зңӢдёҠе“ӘдёӘеӣҫиЎЁдәҶеҗ—пјҹдёҚиҰҒзҠ№иұ«е•Ұ пјҢ зӮ№еҮ»иҝӣеҺ» пјҢ жҲ‘们е°ұжқҘеҲ°дәҶеҰӮдёӢйЎөйқў
жҺЁиҚҗйҳ…иҜ»
- йӣҶеҪ•йҹіиҪ¬еҶҷгҖҒжӢҚз…§зҝ»иҜ‘дёәдёҖдҪ“пјҢжҗңзӢ—AIеҪ•йҹіз¬”E2еёҰдҪ ејҖеҗҜжҷәж…§еҠһе…¬ж–°дҪ“йӘҢ
- иӢ№жһңдёӨж¬ҫж–°iPadйҪҗжӣқе…үпјҡжҖ§иғҪжҸҗй«ҳгҖҒе…Ҙй—Ёж¬ҫжӣҙиҪ»и–„гҖҒе”®д»·дҫҝе®ң
- RHEL 9жҸҗеҚҮдәҶx86_64еӨ„зҗҶеҷЁзҡ„е…Ҙй—ЁиҰҒжұӮ
- е…Ҙй—ЁHiFiдә«еҘҪеЈ°пјҢиҝҷеҮ ж¬ҫиҖіжңәз»қеҜ№еҖјеҫ—е…ҘжүӢ
- и®Ўз®—жңәдё“дёҡеӨ§дёүеӯҰз”ҹпјҢеҰӮжһңжғідё»ж”»еүҚз«ҜејҖеҸ‘пјҢиҜҘйҮҚи§Ҷе“ӘдәӣеҶ…е®№
- е°Ҹе§җе§җеёҰдҪ жҺўзҙўиҗҢзІүз”өз«һжҳҫзӨәеҷЁзҡ„з§ҳеҜҶ
- жҷ®йҖҡеӨ§еӯҰи®Ўз®—жңәдё“дёҡзҡ„жң¬з§‘з”ҹпјҢиҜҘйҖүжӢ©дё»ж”»еүҚз«ҜиҝҳжҳҜJava
- DIYд»Һе…Ҙй—ЁеҲ°ж”ҫејғпјҡз”өжәҗжҢ‘иҙөзҡ„д№°е°ұйқ и°ұеҗ—пјҹ
- еҚҺдёә5GжҷәиғҪж‘„еғҸжңәеёҰдҪ зңӢжҹҘе№Іж№–еҶ¬жҚ•
- дёӯеӣҪзәізұіи°·йҰ–дёӘжҠ•иҜ•дә§йЎ№зӣ®жқҘдәҶпјҒеҠ©еҠӣи§ЈеҶі5GйҖҡдҝЎе°„йў‘еүҚз«ҜеҚЎи„–еӯҗй—®йўҳ




![[]з”·еӯҗеҚҠеӨңеҲ°з§ҒдәәйұјеЎҳй’“йұјпјҢеҚҙиҺ«еҗҚйҒӯеҲ°жһӘеҮ»пјҢејҖжһӘиҖ…пјҡд»ҘдёәжҳҜе…”еӯҗпјҒ](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/2020/93ca2e0fd86aba1ecb6560fb6ebfcbb5.jpg)











