德州点创教育:node如何改变VUE插件的全局安装路径
使用node搭建vue
一:VUE的安装
1、安装node.js
2、改变原有的环境变量:
- 2.1、首先配置npm的全局模块的存放路径、cache的路径 。
- 此处我们选择放在:D:\Program Files\nodejs
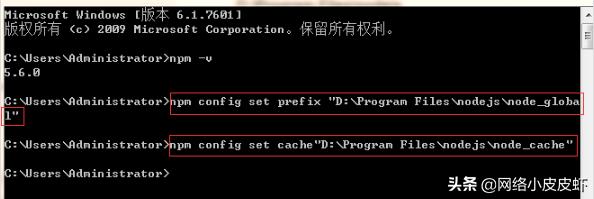
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"
如下图所示:
 文章插图
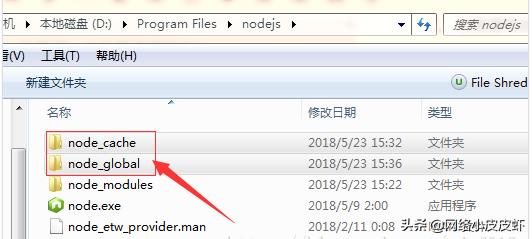
文章插图完成后可以在文件夹中看到相应名字的文件夹 , 如下:
 文章插图
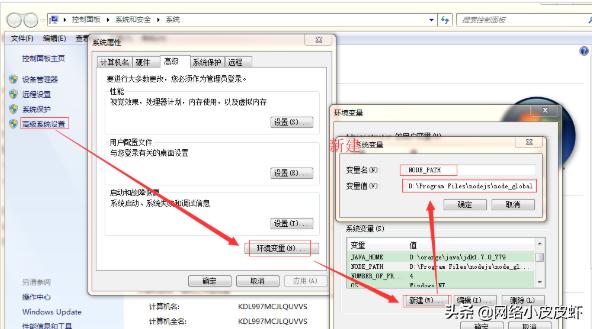
文章插图在系统环境变量添加NODE_PATH,输入路径为:D:\Program Files\nodejs\node_global
操作如下:我的电脑右击 , 打开属性->高级系统设置->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:输入上面路径 , 确定即可 。
 文章插图
文章插图安装cnpm:
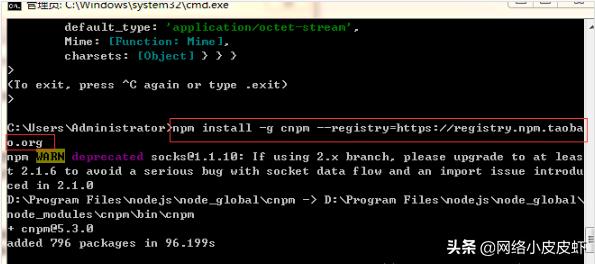
输入以下命令:npm install -g cnpm --registry=
如下图:
 文章插图
文章插图2.2、输入cnpm -v, 检测是否正常 , 但是这里会报错 。
2.3、添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下 , 而系统变量path并未包含该路径 。 在系统变量path下添加该路径即可正常使用cnpm 。
如图 , 修改系统变量path:
 文章插图
文章插图修改系统变量path
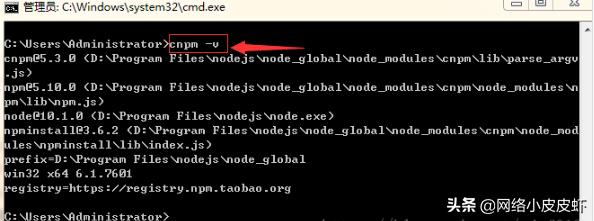
然后再次输入cnpm -v, 结果如下:
 文章插图
文章插图以后 , 我们安装任何插件都可以使用cnpm , 而不用npm命令了 。
2:使用控制台安装 vue ->npm install vue --g
3:安装vue脚手架 npm install vue-cli --g
4:安装webpack npm install --g webpack
【德州点创教育:node如何改变VUE插件的全局安装路径】5:创建vue项目 vue init webpack 项目名
推荐阅读
- 疫情让线下教培机构停摆?别怕,腾讯教育“抗疫空投包”抵达
- 在线教育陷入持久战 作业帮凭“长期主义”掌握主动权
- 突发:又一家教育独角兽一夜倒下,估值超10亿美金,学生500万
- 教育圈又一独角兽暴雷,创始人卷款跑路,数10万家长被坑惨
- ?优学天下带着学习机冲刺上市,智能教育硬件有多烧钱?
- 德州市实验小学首届科技创新节闭幕
- AI技术推动教育革新,松鼠Ai突破传统教育局限性
- 亚马逊在印度启动“Future Engineer”计算机科学教育项目
- 迎浪新生2020 |新增8.2万家,融资530亿,在线教育鼠年躺着数钱?
- 整合K12业务 在线教育企业跟谁学升级旗下高途课堂

















