д»Һеә•еұӮзҗҶи§ЈthisжҳҜд»Җд№Ҳ( дәҢ )
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
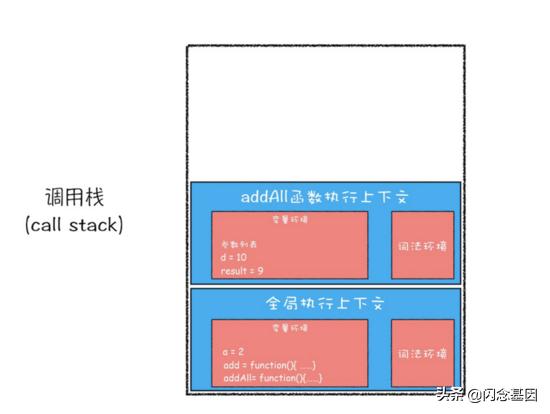
зҙ§жҺҘзқҖ addAll жү§иЎҢжңҖеҗҺдёҖдёӘзӣёеҠ ж“ҚдҪңеҗҺ并иҝ”еӣһ пјҢ addAll зҡ„жү§иЎҢдёҠдёӢж–Үд№ҹдјҡд»Һж ҲйЎ¶йғЁеј№еҮә пјҢ жӯӨж—¶и°ғз”Ёж Ҳдёӯе°ұеҸӘеү©дёӢе…ЁеұҖдёҠдёӢж–ҮдәҶ гҖӮ жңҖз»ҲеҰӮдёӢеӣҫжүҖзӨәпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҮіжӯӨ пјҢ ж•ҙдёӘ JavaScript жөҒзЁӢжү§иЎҢз»“жқҹдәҶ гҖӮ
еҘҪдәҶ пјҢ зҺ°еңЁдҪ еә”иҜҘзҹҘйҒ“дәҶи°ғз”Ёж ҲжҳҜ JavaScript еј•ж“ҺиҝҪиёӘеҮҪж•°жү§иЎҢзҡ„дёҖдёӘжңәеҲ¶ пјҢ еҪ“дёҖж¬ЎжңүеӨҡдёӘеҮҪж•°иў«и°ғз”Ёж—¶ пјҢ йҖҡиҝҮи°ғз”Ёж Ҳе°ұиғҪеӨҹиҝҪиёӘеҲ°е“ӘдёӘеҮҪж•°жӯЈеңЁиў«жү§иЎҢд»ҘеҸҠеҗ„еҮҪж•°д№Ӣй—ҙзҡ„и°ғз”Ёе…ізі» гҖӮ
йҮҚзңӢthisзӣёдҝЎж №жҚ®дёҠж–ҮеҶ…е®№еӨ§е®¶еә”иҜҘе·Із»ҸжҳҺзҷҪд»Җд№ҲжҳҜJavaScriptжү§иЎҢдёҠдёӢж–Үе’Ңи°ғз”Ёж ҲдәҶ
жҲ‘们еҶҚжқҘзңӢthis пјҢ е…¶е®һе®ғд№ҹеӯҳж”ҫеңЁжү§иЎҢдёҠдёӢж–Үдёӯ гҖӮ
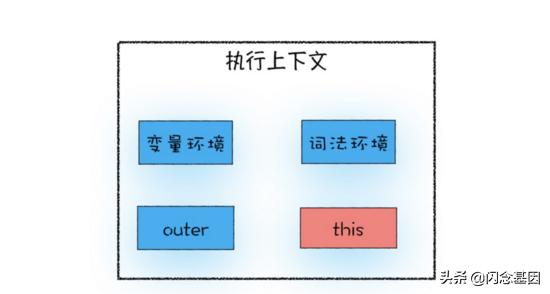
жү§иЎҢдёҠдёӢж–ҮеҢ…жӢ¬дәҶпјҡеҸҳйҮҸзҺҜеўғгҖҒиҜҚжі•зҺҜеўғгҖҒouterгҖҒthis гҖӮ еҰӮдёӢеӣҫжүҖзӨәпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
д»ҺеӣҫдёӯеҸҜд»ҘзңӢеҮә пјҢ this жҳҜе’Ңжү§иЎҢдёҠдёӢж–Үз»‘е®ҡзҡ„ пјҢ д№ҹе°ұжҳҜиҜҙ жҜҸдёӘжү§иЎҢдёҠдёӢж–ҮдёӯйғҪжңүдёҖдёӘ this
жү§иЎҢдёҠдёӢж–Үдё»иҰҒеҲҶдёәдёүз§Қ
- е…ЁеұҖжү§иЎҢдёҠдёӢж–Ү
- еҮҪж•°жү§иЎҢдёҠдёӢж–Ү
- eval жү§иЎҢдёҠдёӢж–Ү
- е…ЁеұҖжү§иЎҢдёҠдёӢж–Үдёӯзҡ„ this
- еҮҪж•°дёӯзҡ„ this
- eval дёӯзҡ„ thisпјҲе…ҲдёҚи®Іи§ЈжӯӨжғ…еҶөпјү
console.log(this) // windowconsole.log(this === window) // trueжҲ‘们еҸҜд»ҘзңӢеҮәжқҘпјҡе…ЁеұҖжү§иЎҢдёҠдёӢж–Үдёӯзҡ„ this д№ҹжҳҜжҢҮеҗ‘ window еҜ№иұЎ гҖӮеҮҪж•°жү§иЎҢдёҠдёӢж–Үдёӯзҡ„ thisжү§иЎҢдёӢйқўд»Јз Ғпјҡ
function foo(){console.log(this) // window}foo()еҸҜд»ҘзңӢеҲ°иҫ“еҮәдәҶwindow пјҢ иҜҙжҳҺеңЁ й»ҳи®Өжғ…еҶө дёӢи°ғз”ЁдёҖдёӘеҮҪж•° пјҢ е…¶жү§иЎҢдёҠдёӢж–Үдёӯзҡ„ this д№ҹжҳҜжҢҮеҗ‘ window еҜ№иұЎзҡ„ гҖӮеҸҜд»Ҙи®Өдёә JavaScript еј•ж“ҺеңЁжү§иЎҢfoo()ж—¶ пјҢ е°Ҷе…¶иҪ¬еҢ–дёәдәҶпјҡ
function foo(){console.log(this) // window}window.foo.call(window)жҳҫ然еӨ§е®¶еҸ‘зҺ°дәҶеҸҜд»ҘйҖҡиҝҮcallжқҘж”№еҸҳthisжҢҮеҗ‘ гҖӮе’ұ们жқҘеҲ—дёҫдёӢи®ҫзҪ®еҮҪж•°жү§иЎҢдёҠдёӢж–Үдёӯзҡ„ this еҖјзҡ„ж–№жі•пјҡ
1.йҖҡиҝҮеҮҪж•°зҡ„ callгҖҒapplyгҖҒbind ж–№жі•и®ҫзҪ®з”Ёжі•еҰӮдёӢпјҡ
let bar = {myName : "dell",}function foo(){this.myName = "dellyoung"}foo.call(bar)console.log(bar) // {myName:"dellyoung"}console.log(myName) // жҠҘй”ҷmyNameжңӘе®ҡд№үжү§иЎҢдёҠйқўд»Јз Ғ пјҢ дјҡжү“еҚ°еҮә {myName:"dellyoung"} е’Ң myName жңӘе®ҡд№үзҡ„жҠҘй”ҷдҝЎжҒҜ пјҢ жҳҫ然жү§иЎҢ foo() зҡ„ж—¶еҖҷжҲҗеҠҹзҡ„е°Ҷе…¶thisжҢҮеҗ‘жҢҮеҲ°дәҶbar пјҢ иҝҷж—¶еҖҷbarе°ұжҳҜ foo() зҡ„this2.йҖҡиҝҮеҜ№иұЎи°ғз”Ёж–№жі•и®ҫзҪ®е°қиҜ•жү§иЎҢдёӢйқўзҡ„д»Јз Ғ
var myObj = {name : "dellyoung",showThis: function(){console.log(this)}}myObj.showThis()жү“еҚ°еҮәдәҶ { name: 'dellyoung', showThis: [Function: showThis] } ,жҳҫ然зҺ°еңЁиҝҷдёӘthisжҢҮеҗ‘дәҶи°ғз”Ёе®ғзҡ„myObj гҖӮеҸҜд»Ҙеҫ—еҲ°з»“и®әпјҡ дҪҝз”ЁеҜ№иұЎжқҘи°ғз”Ёе…¶еҶ…йғЁзҡ„дёҖдёӘж–№жі• пјҢ иҜҘж–№жі•зҡ„ this жҳҜжҢҮеҗ‘еҜ№иұЎжң¬иә«зҡ„ гҖӮ
еҸҜд»Ҙи®Өдёә JavaScript еј•ж“ҺеңЁжү§иЎҢmyObject.showThis()ж—¶ пјҢ е°Ҷе…¶иҪ¬еҢ–дёәдәҶпјҡ
myObj.showThis.call(myObj)3.ж №жҚ®дёҠйқўдёӨзӮ№еҫ—еҮәе°Ҹз»“и®ә- еңЁе…ЁеұҖзҺҜеўғдёӯи°ғз”ЁдёҖдёӘеҮҪж•° пјҢ еҮҪж•°еҶ…йғЁзҡ„ this жҢҮеҗ‘зҡ„жҳҜе…ЁеұҖеҸҳйҮҸ window гҖӮ
- йҖҡиҝҮдёҖдёӘеҜ№иұЎжқҘи°ғз”Ёе…¶еҶ…йғЁзҡ„дёҖдёӘж–№жі• пјҢ иҜҘж–№жі•зҡ„жү§иЎҢдёҠдёӢж–Үдёӯзҡ„ this жҢҮеҗ‘еҜ№иұЎжң¬иә« гҖӮ
- и°Ғи°ғз”ЁеҮҪж•° пјҢ еҮҪж•°зҡ„thisжҢҮеҗ‘и°ҒгҖӮ еҜ№иұЎи°ғз”ЁеҮҪж•°иҮӘ然дёҚеҝ…иҜҙ пјҢ е…ЁеұҖзҺҜеўғи°ғз”Ёе…¶е®һд№ҹеҸҜд»ҘзҗҶи§ЈдёәwindowжқҘи°ғз”Ё пјҢ жүҖд»ҘеҪ“然жҢҮеҗ‘дәҶwindow
жҺЁиҚҗйҳ…иҜ»
- иө„жң¬зҡ„д»·еҖји§Ӯпјҡ996жҳҜзҰҸжҠҘпјҹеә•еұӮдәәзү©е°ұжҳҜз”Ёе‘ҪжҚўй’ұпјҹ
- ж•°жҚ®|ж–°еҹәе»әж—¶д»ЈпјҢй«ҳеӨ§е…Ёзҡ„ж•°жҚ®з®ЎзҗҶи§ЈеҶіж–№жЎҲжҳҜжҖҺж ·вҖңзӮјвҖқжҲҗзҡ„пјҹ
- йӯ…ж—Ҹ 17 зі»еҲ—еҚіе°ҶеҚҮзә§ Android 11 зі»з»ҹеә•еұӮ
- е®ҳж–№зҲҶж–ҷпјҡйӯ…ж—ҸFlymeзҡ„Android 11еә•еұӮе®үжҺ’дёҠдәҶпјҹ
- иҸңйёҹеӯҰзј–зЁӢпјҢдёҚжҮӮC++ thisжҢҮй’ҲпјҹиҝҳдёҚиө¶еҝ«жқҘеӯҰдёҖеӯҰ
- з”°й—ҙең°еӨҙдёҮдәҝзә§дәүй”Ӣпјҡдә’иҒ”зҪ‘е·ЁеӨҙдёҺеһӮзӣҙзҺ©е®¶е…ұиҲһ дҫӣеә”й“ҫиғҪеҠӣиҖғйӘҢеә•еұӮйҖ»иҫ‘
- ж·ұе…ҘзҗҶи§ЈNettyзј–и§Јз ҒгҖҒзІҳеҢ…жӢҶеҢ…гҖҒеҝғи·іжңәеҲ¶
- йӯ…ж—Ҹ17еҚҮзә§Android 11зі»з»ҹеә•еұӮеҖ’и®Ўж—¶ 12В·23еҶ…жөӢжӢӣеӢҹ
- зӨҫеҢәеӣўиҙӯе·ЁеӨҙзә·зә·е…ҘеңәпјҢеә•еұӮе•Ҷиҙ©гҖҒиҖҒзҷҫ姓жҲ–е°ҶжҲҗдёәвҖңйұјиӮүвҖқ
- HFL Redis_10_setзұ»еһӢеә•еұӮеӯҳеӮЁж•°жҚ®з»“жһ„








![[еҝ«з§‘жҠҖ]е°Ҹзұі10йқ’жҳҘзүҲйӮҖиҜ·еҮҪеӣҫиөҸпјҡе“Ҷе•ҰAжўҰиҝ·дҪ жҠ“еЁғеЁғжңә](http://ttbs.guangsuss.com/image/3edcbb553cbab8a02c1d1c782772809f)






