жҲ‘жІЎжңүеүҚз«Ҝз»ҸйӘҢпјҢдҪҶ1еӨ©е°ұжҗһе®ҡдәҶејҖжәҗйЎ№зӣ®дё»йЎө
гҖҗжҲ‘жІЎжңүеүҚз«Ҝз»ҸйӘҢпјҢдҪҶ1еӨ©е°ұжҗһе®ҡдәҶејҖжәҗйЎ№зӣ®дё»йЎөгҖ‘дҪң иҖ…пјҡе…ғдәәйғЁиҗҪ
еҺҹж–Үй“ҫжҺҘпјҡ
еүҚиЁҖеүҚж®өж—¶й—ҙжү“з®—дёәиҮӘе·ұзҡ„ејҖжәҗйЎ№зӣ®еҒҡдёҖдёӘдё»йЎө пјҢ дёҖж–№йқўжңүдёӘеҘҪзҡ„й—ЁйқўиғҪжҸҗеҚҮйЎ№зӣ®зҡ„е…іжіЁеәҰ пјҢ дёҖж–№йқўд№ҹиғҪеҜ№йЎ№зӣ®жүҖж¶үеҸҠзҡ„иө„жәҗеҒҡдёҖдёӘж•ҙеҗҲ гҖӮ
е…¶е®һеҺҹе…ҲйЎ№зӣ®е·Із»ҸжңүдёҖдёӘж–ҮжЎЈдё»йЎө пјҢ жҜ”иҫғз®ҖжҙҒ пјҢ еӨ§иҮҙй•ҝиҝҷж ·пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е…¶е®һзңӢиө·жқҘд№ҹиҝҳеҸҜд»ҘжҳҜдёҚпјҹ
иҝҷжҳҜз”ЁdocsifyеҒҡзҡ„ пјҢ docsifyжҳҜдёҖж¬ҫдјҳз§Җзҡ„ж–ҮжЎЈз”ҹжҲҗе·Ҙе…· пјҢ дҪҝз”Ёиө·жқҘжҜ”иҫғз®ҖеҚ• пјҢ еҸӘйңҖиҰҒеҶҷеҶ…е®№зҡ„markdownж–Ү件е°ұеҸҜд»ҘдәҶ пјҢ ж”ҜжҢҒmarkdownзҡ„еӨ§йғЁеҲҶиҜӯжі• пјҢ 并且иҮӘе·ұд№ҹжү©еұ•дәҶйғЁеҲҶиҜӯжі•жҳҫзӨәж•Ҳжһң гҖӮ
дҪҶжҳҜжҲ‘и§үеҫ—docsifyиҷҪ然е»әж–ҮжЎЈиҝҳдёҚй”ҷ пјҢ дҪҶз”ЁжқҘе»әйЎ№зӣ®дё»йЎөе°ұжңүзӮ№еҜ’й…ёдәҶ гҖӮ йҰ–е…Ҳе®ғзҡ„е®ҡдҪҚе°ұжҳҜж–ҮжЎЈе·Ҙе…· пјҢ е…¶ж¬Ўдё»йўҳж ·ејҸдёҚеӨҹдё°еҜҢ пјҢ йЎөйқўзҡ„е®ҡеҲ¶жҖ§д№ҹжҜ”иҫғе·® пјҢ е°ұиҝҷд№ҲдёҖдёӘеҘ—и·Ҝ гҖӮ жҲ‘еҜ№дәҺйқҷжҖҒе»әз«ҷе·Ҙе…·жңүиҝҷд№ҲеҮ зӮ№иҰҒжұӮ
- дё»йўҳдё°еҜҢ пјҢ зҫҺи§Ӯз®ҖжҙҒ гҖӮ жҜ•з«ҹйЎ№зӣ®йҰ–йЎөжҳҜдёҖдёӘйЎ№зӣ®зҡ„й—Ёйқў пјҢ еҘҪзңӢжҳҜеҫҲйҮҚиҰҒзҡ„ гҖӮ
- жҗӯе»әз®ҖеҚ• пјҢ е°ҪеҸҜиғҪзҡ„еҸӘи®©жҲ‘е…іжіЁеҶ…е®№йғЁеҲҶ пјҢ еӣ дёәжҜ•з«ҹжҲ‘еҜ№еүҚз«Ҝ并дёҚзІҫйҖҡ пјҢ дёҚжғідёәдәҶе»әдё»йЎөиҖҢеҺ»еӯҰдёҖеӨ§е ҶеүҚз«ҜзҹҘиҜҶ гҖӮ
- йҰ–йЎөйңҖиҰҒеұӮж¬ЎеҲҶжҳҺ пјҢ жңүйӮЈз§ҚеӨ§йЎ№зӣ®йҰ–йЎөзҡ„ж—ўи§Ҷж„ҹ гҖӮ
- йЎөйқўе®ҡеҲ¶еҢ–ејә пјҢ дёҚиғҪеҚғзҜҮдёҖеҫӢ гҖӮ
- иғҪеӨҹжңҖеӨ§еҢ–ж•ҙеҗҲиө„жәҗ пјҢ еӨҡзә§зӣ®еҪ• гҖӮ
д»”з»ҶжҜ”иҫғдәҶеҠҹиғҪзӮ№д№ӢеҗҺ пјҢ жңҖз»ҲжҲ‘йҖүжӢ©дәҶDocusaurus пјҢ еҺҹеӣ жҳҜ....йўңеҖјеҘҪзңӢ гҖӮ
еҪ“然 пјҢ йўңеҖјжҳҜйҮҚиҰҒзҡ„дёҖйғЁеҲҶ пјҢ е…¶ж¬Ўзҡ„еҺҹеӣ жҳҜ пјҢ HexoзғӮеӨ§иЎ—дәҶ пјҢ иҖҢдё”дёӘдәәи§үеҫ—дёҚеӨӘйҖӮеҗҲеҒҡејҖжәҗйЎ№зӣ®дё»йЎө гҖӮ VuePressзҡ„иҜқиҷҪ然д№ҹйқһеёёдјҳз§Җ пјҢ дёӯж–Үж”ҜжҢҒзҡ„д№ҹйқһеёёеҘҪ пјҢ дҪҶжҳҜж·ұиҖ•еҗҺз«Ҝзҡ„жҲ‘并дёҚзІҫйҖҡVue пјҢ жүҖд»ҘйҖүжӢ©жҖ§ж”ҫејғ гҖӮ
DocusaurusжҳҜFacebookејҖжәҗзҡ„дёҖдёӘйқҷжҖҒз«ҷзӮ№з”ҹжҲҗжЎҶжһ¶ пјҢ жҜ”иҫғж–° пјҢ еӣҪеҶ…еҫҲеҸҜиғҪи®ёеӨҡдәәиҝҳдёҚдёҖе®ҡзҹҘйҒ“ гҖӮ дҪҶжҳҜFacebookзҡ„и®ёеӨҡж–°зҡ„ејҖжәҗйЎ№зӣ®зҪ‘з«ҷзҺ°еңЁйғҪеңЁдҪҝз”ЁDocusaurusдәҶ гҖӮ
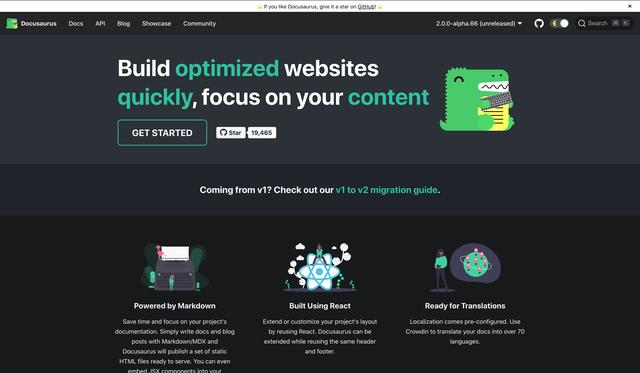
иҝҷжҳҜDocusaurusе®ҳзҪ‘дё»йЎөпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫDocusaurusжҳҜеҹәдәҺReactжһ„е»әзҡ„ гҖӮ еҹәжң¬дёҠжҲ‘еҜ№йЎ№зӣ®йҰ–йЎөзҡ„иҰҒжұӮе®ғйғҪиғҪж»Ўи¶і пјҢ еҸҜе®ҡеҲ¶еҢ–зЁӢеәҰд№ҹжҜ”иҫғй«ҳ гҖӮ зјәзӮ№жҳҜж–ҮжЎЈдёӯж–Үж”ҜжҢҒдёҚжҳҜеҫҲеҘҪ пјҢ иҷҪ然Docusaurus1е»әдәҶдёҖдёӘдёӯж–Үз«ҷзӮ№ пјҢ дҪҶжҳҜж–ҮжЎЈеҸӘзҝ»иҜ‘дәҶйғЁеҲҶ пјҢ 并жңӘе®Ңе…Ёзҝ»иҜ‘ гҖӮ Docusaurus2еҲҷе…ЁжҳҜиӢұж–Үж–ҮжЎЈ гҖӮ дёҚиҝҮиҖҗеҝғзӮ№йҳ…иҜ» пјҢ еә”иҜҘдјҡеҫҲе®№жҳ“зҹҘйҒ“иҜҘжҖҺд№ҲеҒҡ гҖӮ
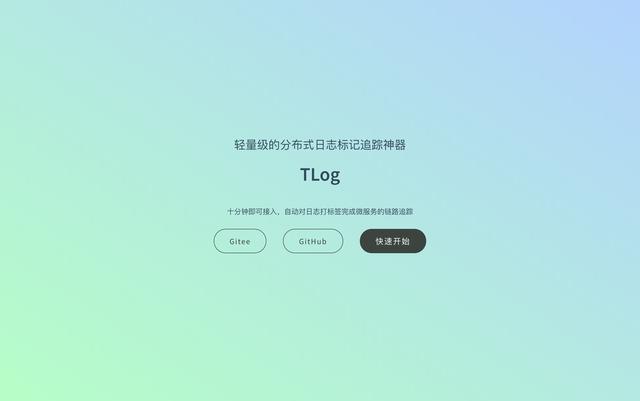
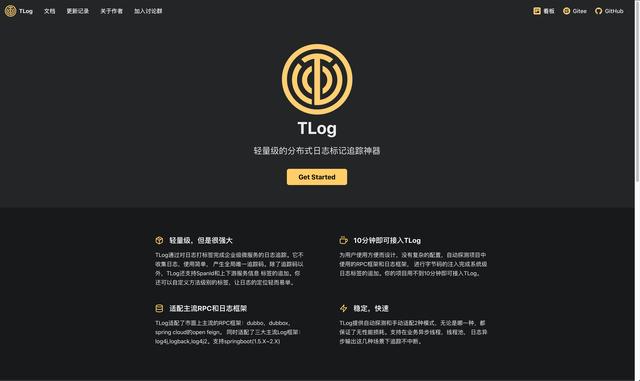
е»әдё»йЎөиҝҮзЁӢе…ҲдёҚеәҹиҜқ пјҢ е…Ҳж”ҫдёҠжҲ‘з”ЁDocusaurusжҗӯе»әд№ӢеҗҺдё»йЎөжңҖеҗҺзҡ„ж•Ҳжһңе’Ңй“ҫжҺҘдҫӣеӨ§е®¶и§Ӯж‘©дёӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫйЎ№зӣ®дё»йЎөй“ҫжҺҘдёәпјҡ
жҳҜдёҚжҳҜиҝҳжҢәеғҸйӮЈд№ҲеӣһдәӢзҡ„еҗ§пјҹеӨ§е®¶ж—ўз„¶зӮ№еҮ»дәҶ пјҢ йӮЈе°ұж¬ўиҝҺеё®жҲ‘иҝҷдёӘејҖжәҗйЎ№зӣ®еңЁgitee --tt-darkmode-bgcolor: #1C1C1C;">{1,4-6,11} пјҢ иҝҷж ·з¬¬1иЎҢ пјҢ 4еҲ°6иЎҢ пјҢ 11иЎҢ пјҢ йғҪдјҡиў«й«ҳдә® гҖӮ
йҷӨдәҶд»ҘдёҠиҝҷ3дёӘжҲ‘жҜ”иҫғе–ңж¬ўзҡ„зү№жҖ§еӨ– пјҢ DocusaurusиҝҳжҸҗдҫӣдәҶеҫҲз»ҶиҮҙзҡ„жү©еұ• пјҢ зӣёдҝЎиҝҷдәӣйғҪжҳҜдҪ з”Ёеҫ—зқҖзҡ„ гҖӮ
е…ідәҺйЎ№зӣ®дё»йЎөжҲ‘зҡ„ејҖжәҗйЎ№зӣ®дё»йЎө пјҢ дё»иҰҒй…ҚиүІжҳҜй»‘йҮ‘ пјҢ жүҖд»ҘжҲ‘еҜ№cssзҡ„й…ҚиүІиҝӣиЎҢдёҖдәӣдҝ®ж”№ пјҢ е°ҪйҮҸеңЁж•ҙдҪ“дёҠдҝқжҢҒз»ҹдёҖ пјҢ еҢ…жӢ¬еӣҫж ҮйўңиүІ пјҢ logoйўңиүІ пјҢ ж–ҮжЎЈйҮҢйқўзҡ„еӣҫзүҮй…ҚиүІ пјҢ йғҪжҳҜз»ҹдёҖзҡ„ гҖӮ жүҖд»Ҙе»әи®®еңЁе»әи®ҫдё»йЎөзҡ„еүҚжңҹ пјҢ е…ҲйҖүеҘҪй…ҚиүІ гҖӮ йўңиүІи¶ҠеӨҡдёҚдёҖе®ҡзңӢзқҖиҲ’жңҚ гҖӮ з®ҖзәҰз»ҹдёҖжүҚжҳҜжҜ”иҫғеҘҪзҡ„йҖүжӢ© гҖӮ
жңүе°Ҹдјҷдјҙй—®пјҡдҪ зҡ„LogoжҳҜе“ӘйҮҢжқҘзҡ„ пјҢ жҳҜиҮӘе·ұи®ҫи®Ўзҡ„еҗ—пјҹ
жҲ‘дёҚеҒҡе№ійқўи®ҫи®Ў пјҢ иҝҷз§Қеә”иҜҘдәӨз»ҷдё“дёҡзҡ„дәәжқҘеҒҡ гҖӮ иҝҷдёӘLogoиҠұдәҶеҮ зҷҫеқ—иҜ·дәәи®ҫи®Ўзҡ„ гҖӮ жҲ‘и§үеҫ—дёҖдёӘејҖжәҗйЎ№зӣ®д№ҹеә”иҜҘдј йҖ’иҮӘиә«зҡ„е“ҒзүҢдҝЎжҒҜ гҖӮ жүҖд»ҘиҝҷжҳҜеҖјеҫ—зҡ„ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- дёүжҳҹGalaxy S21е…Ёзі»й«ҳжё…еӣҫеҮәзӮүпјҒжқҘзңӢзңӢжңүжІЎжңүдҪ зҲұзҡ„
- еҸ°з§Ҝз”өзӘҒ然宣еёғпјҒеҚҺдёәд№ҹжІЎжңүжғіеҲ°пјҢвҖңе–ңд»ҺеӨ©йҷҚвҖқзҡ„з«ҹжҳҜж—Ҙжң¬пјҹ
- жңүжІЎжңүеҝ…иҰҒз»ҷиҖҒе№ҙдәәд№°еҸ°жҷәиғҪжүӢжңәпјҹ
- иӢұеӣҪ专家пјҡдёӯеӣҪиҝҷ项科жҠҖд»Өдё–з•Ңз•Ҹжғ§пјҢиҖҢ他们иҮӘе·ұеҚҙжІЎжңүдёқжҜ«еҜҹи§ү
- еҚҺдёәжІЎжңүж”ҫејғпјҢйә’йәҹ9000еҗҺ继жңүдәәпјҢвҖңе®һдҪ“жё…еҚ•вҖқеӨұз®—дәҶпјҹ
- дёүжҳҹS21зі»еҲ—еӨ§йҮҸ第дёүж–№дҝқжҠӨеЈіжӣқе…ү жңүжІЎжңүдҪ е–ңж¬ўзҡ„пјҹ
- дҝ„зҪ—ж–ҜзӘҒ然宣еёғпјҒд»»жӯЈйқһд№ҹжІЎжңүжғіеҲ°пјҢдёҖеҲҮжқҘеҫ—еҰӮжӯӨд№Ӣеҝ«
- еү§жғ…еҸҚиҪ¬пјҢеҚҺдёәдёҺе·ЁеӨҙе’Ңи§ЈпјҢдҪҶйёҝи’ҷзҡ„и·ҜеҸҜиғҪжІЎжңүжғіиұЎзҡ„йЎәеҲ©
- жІЎжңүе®ғе°ұжІЎжңүиӢ№жһңзҡ„д»ҠеӨ©пјҢзҷҫе№ҙеҸӘеҒҡдёҖ件дәӢпјҢжҲҗе°ұзҲұиҝӘз”ҹд№”еёғж–Ҝйӣ·еҶӣ
- еҸӘдёәеҘҪзңӢпјҹжүӢжңәеӨҡж‘„еғҸеӨҙжҺ’еёғж–№ејҸеҸҜжІЎжңүйӮЈд№Ҳз®ҖеҚ•













![[жңҖж–°зғӯж–Ү]зІүдёқдёҚж·Ўе®ҡдәҶпјҒпјҢи°ҒиҜҙеҗҙеҖ©жҲҸи·ҜзӘ„пјҹзңӢеҲ°ж–°еү§вҖңеҘіжі•е®ҳвҖқйҖ еһӢ](https://imgcdn.toutiaoyule.com/20200402/20200402172621144740a_t.jpeg)
