拥有11.5亿月活用户的微信,产品到底有啥设计逻辑?( 三 )
总体来讲 , 微信的设计逻辑主要分为两个方面:一是整体考虑所有角色 , 在考虑角色a的使用需求的同时 , 还要考虑角色a的使用需求给角色b、角色c或平台所带来的影响;二是关注整个产品的定位及平台生态 , 考虑需求或设计时 , 应先从全局开始 , 再到局部 。
 文章插图
文章插图
从大局到细节 , 微信对于产品设计的把控可谓完美 , 有时候 , 胜负往往就在于细节 , 哪怕是一个小组件 , 可能就会有不一样的效果 。
下面 , 数艺君就以微信为例子 , 展开说说单元控件类组件的作用 。
02单元控件类组件单元控件类组件一共有7种:搜索、开关、页面控制器、图标、滑块、进度及选框 。
1.搜索
用户通过搜索关键词 , 可以提取自己想要的信息 。 当应用内包含大量信息的时候 , 用户通过搜索可以快速地定位到特定的内容 。
使用场景:用于对信息的快速查找 。
使用特性:①功能模块含有搜索框或搜索图标;②通过点击触发搜索功能 , 跳转到新页面或浮层进行搜索操作 。
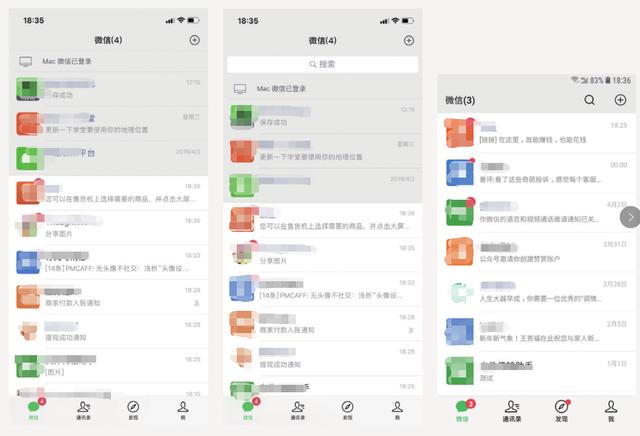
以微信APP为例 , 在iOS系统中默认搜索栏为隐藏样式 , 当用户下滑操作时出现搜索栏 , 用户点击输入框即可开始进行内容搜索;而在Android系统中将搜索图标放在了导航栏上 , 当用户点击搜索图标时 , 即可进行搜索 , 如下图所示 。
 文章插图
文章插图
2.开关
开关按钮仅在列表中使用 , 展示了两个互斥的选项和状态 。 在列表中 , 需要使用开关按钮让用户从某一项的两个互斥状态中指定一个 , 如“是 / 否”“开 / 关”等按钮 。
使用场景:用于对两种互斥状态进行选择 。
使用特性:①含有开关的标题名称;②开关按钮包含两种互斥状态 。
例如 , 微信消息设置页面中控制消息提醒的开关 , 如下图所示 。
 文章插图
文章插图
3.页面控制器
页面控制器的主要作用是告诉用户当前总共打开了几个视图、当前视图正处在其中的哪一个 , 以及视图长度是多少 。
使用场景:提示用户当前视图处在整个页面的位置 。
使用特性:①包含一系列圆点 , 圆点的个数代表当前打开的视图数量(从左到右 , 这些圆点代表了视图打开的先后顺序);②避免显示太多圆点 , 建议不超过6个 , 超过6个会很难让用户一目了然 。
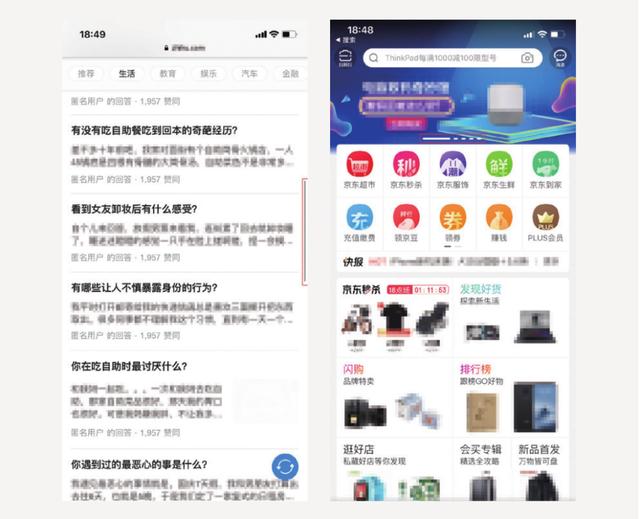
当用户在手机浏览器中浏览知乎页面时 , 通过滑条用户很容易知晓当前页面的视图有多长 , 以及目前视图的位置 。 用户在使用京东APP时 , 系统会通过页面控制器告知用户当前总共打开了几个视图和当前视图是其中的哪一个 , 如图所示 。
 文章插图
文章插图
4.图标
图标是界面中的一种图形元素 , 主要用来执行应用程序中定义的操作 。 当用户点击指定的图标时 , 能执行图标指定的功能操作 。
使用场景:是可操作功能的标识入口 。
使用特性:①由图形和文字组成;②文字和图形需要能让人轻易地识别所代表的信息 。
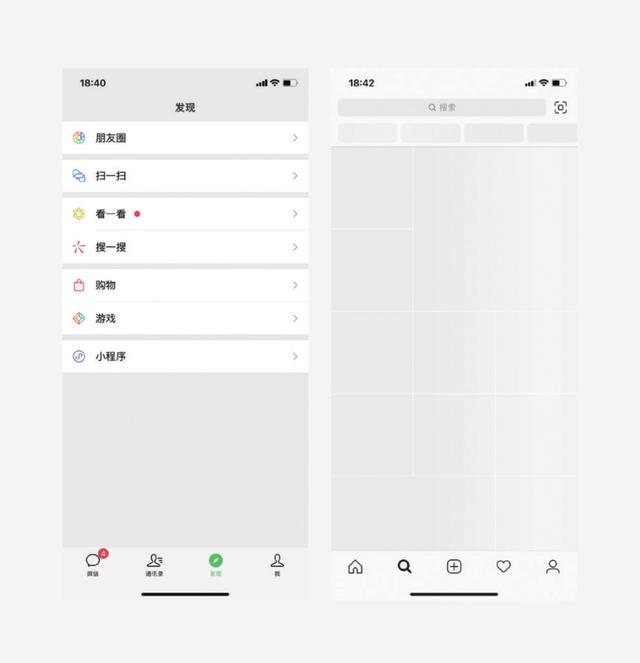
例如 , 当用户点击微信APP和Instagram APP底部标签栏的图标时 , 可进行页面视图切换 , 如图所示 。
 文章插图
文章插图
5.滑块
滑块可以让用户在连续或间断的区间内 , 通过滑动锚点来选择一个合适的数值 。 在通常情况下 , 可将区间对应的最小值放在左边 , 将区间对应的最大值放在右边 。
在具体应用的过程中 , 可将滑块分为4种 , 即连续滑块、带有可编辑数值的滑块、间续滑块和附带数值标签的滑块 。 由于对不同样式的滑块组件及其使用特性在前面已经讲过 , 这里不再赘述 。
推荐阅读
- 微软新Surface Pro 7 Plus发布 拥有更大的电池、可拆卸的SSD和LTE模组
- 戴尔发布Latitude 9000笔记本新品 拥有自动摄像头快门等功能
- 友盟+智能超链U-Link,助力开发者拥有更极致的分享体验
- LV上线售价6.8万的天价风筝 难道它拥有智能黑科技?
- Gazelle宣布停止邮寄以旧换新服务
- 苹果AirPods Pro 2可能拥有两种尺寸
- RTX 3070移动版规格及基准测试泄露 拥有5120个核心8GB GDDR6显存
- “男性机器人”也火了,拥有3大功能,最后一个比真人还厉害
- 中国移动“良心”了?4G老用户如果不转网,将拥有4大专属特权
- 中国网约车巨头崛起,拥有70万司机,避开滴滴,估值520亿














