今天在逛站酷首页欣赏各路设计师作品的时候,发现了一组小Z本人非常眼熟的设计,提前说好,这个眼熟指的可不是“抄袭”,而是这个设计我确实天天见。
当然,除了我,每一个奋力挤在北京地铁6号线上的打工人都应该多少见过几次(因为这个设计没有完全普及)...
没错,今天要分享的作品是一组UI视觉 -北京地铁6号线PIS屏幕设计。作者的站酷ID是是圆皓啊,小Z看了一下,这组UI是这个作者上传的第一组作品。不得不说很棒啊,第一组就三火了,记得继续加油啊。
除了设计部分本身,关于这个项目的背景,以及设计过程中涉及的一些巧思作者也都写在了下面要分享的内容中,让我们一起看看吧:

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图

文章插图
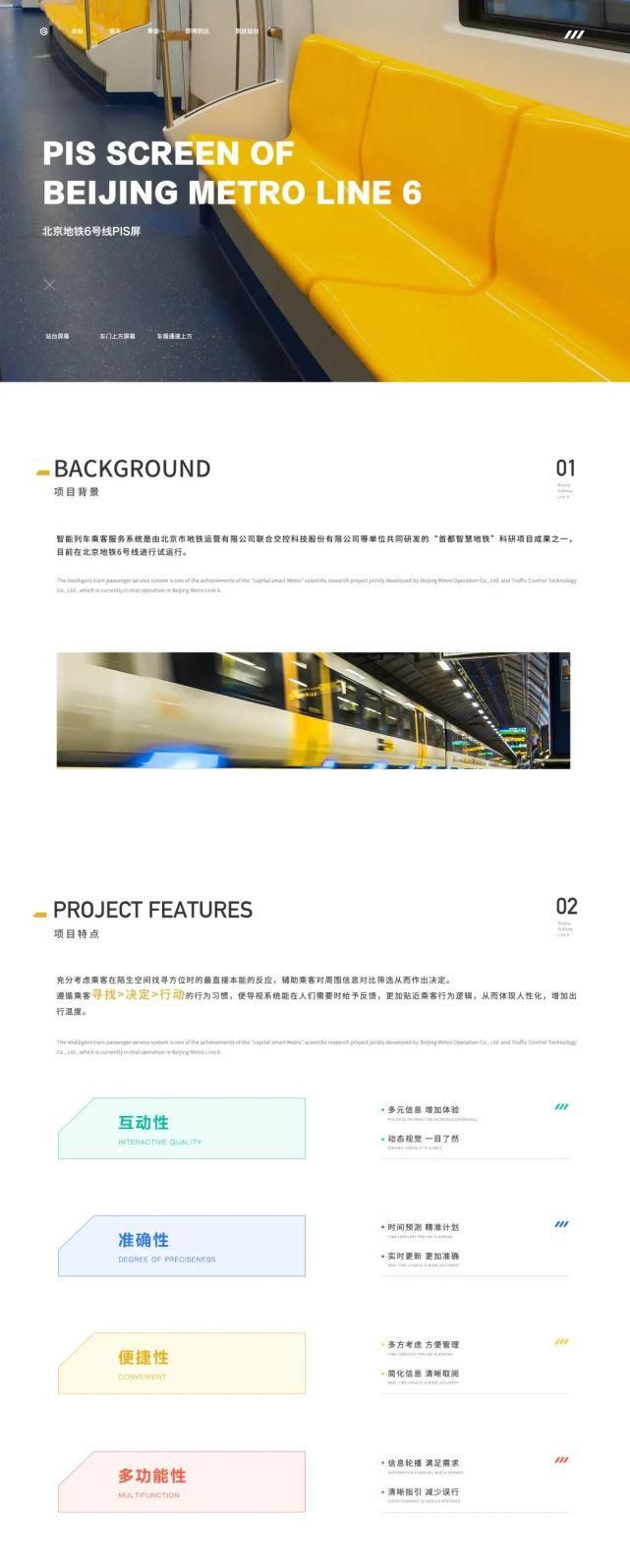
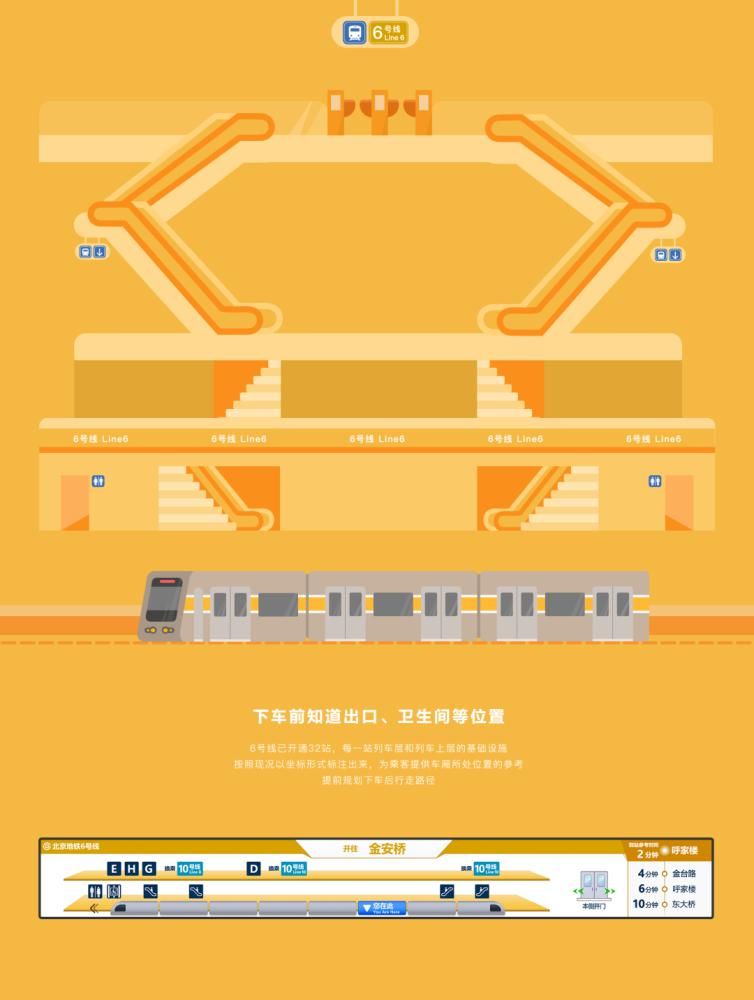
说实话,我第一次在地铁里看见这个设计的时候确实是眼前一亮的。毕竟就目前来说,北京地铁的物料中,处于动态的还是少数。
从作品本身来讲,在元素的选择上,足够简洁,在功能层面把需要表达的内容全都展现了出来。
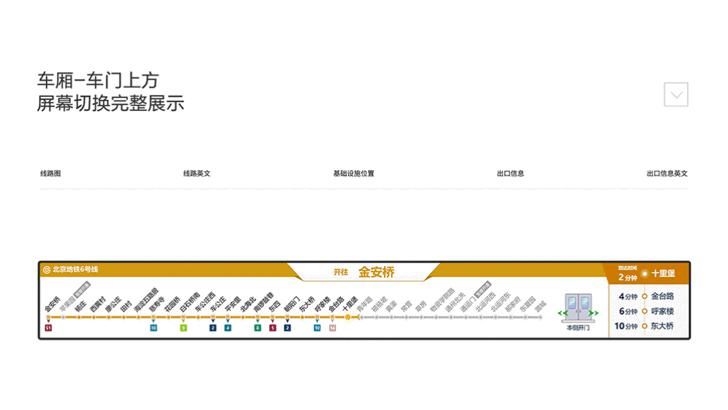
关于这点,我在评论中也看到一些朋友说这个很复杂,不会有人有时间去把它看完等等。对此,我想说的是,作为一个每天都需要乘坐6号线的我本人来讲,它看上去复杂,是因为地铁本身结构的复杂导致的。
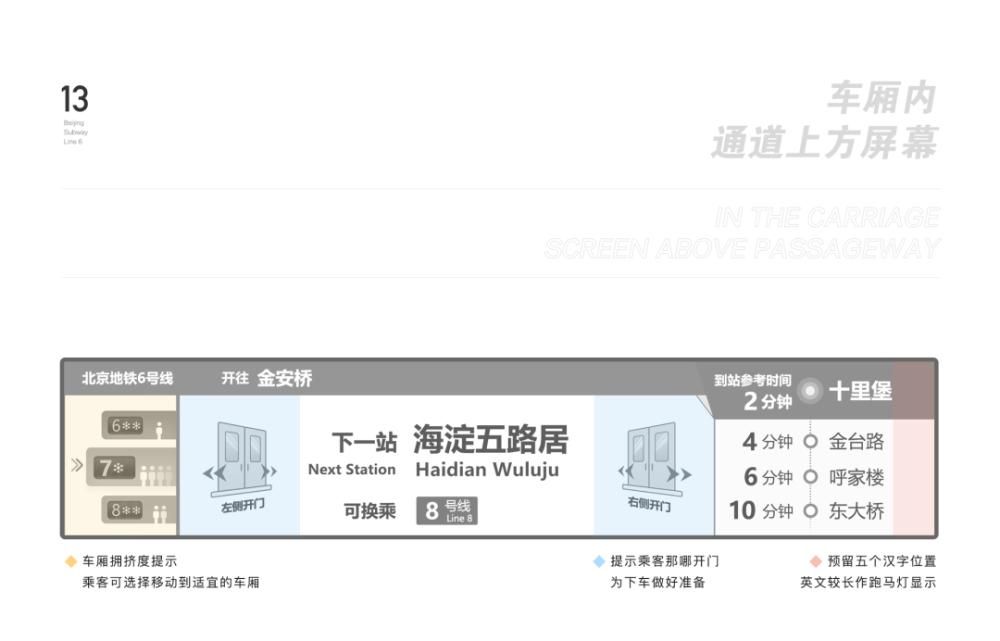
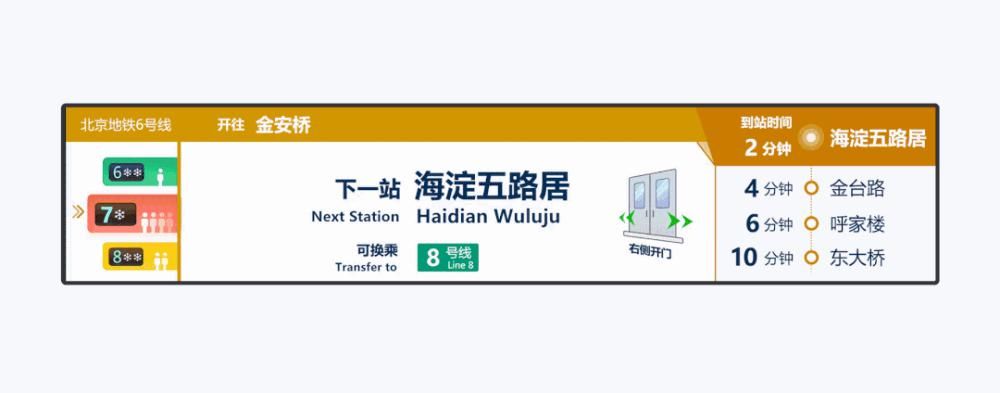
在配色上,是圆皓啊也选择了比较有活力,同时视觉上也比较舒适的颜色。还回归到功能层面,这里的配色大多数和元素是对应的,目的是区分不同意思的标志标识。
比如人群,我们通过轮廓就可以知道这个是人,所以就可以选取一些相应的饱和度较低的颜色;比如封站警示,为了能让人们一眼看到,避免造成不必要的时间浪费,标识就做成饱和度较高的红色等等。
当然在评论区我也看到一些人说功能性不足等等,但反过来思考,是不是单纯的因为我们还没有从原有的静止模式转换过来造成的呢。
小Z认为,新的设计是带来了正向影响的:一方面由原有的乘客自行理解标识,变成了信息服务动态传达,一点一点告诉你,这是哪站,你现在在什么位置,温度如何,我想这是服务的进步,可以用“更加贴心来形容”;另外一方面,它也分散了乘客原本只专注于手机的注意力,小朋友更容易理解其中原理,成年人也有了偶尔发呆时的消遣。
你呢,在看完这个「北京地铁6号线PIS屏幕设计」之后有什么想要表达的吗,不如一起来讨论一下吧,可以是关于这个设计本身你有什么看法或建议,也可以是针对目前地铁现实情况有什么自己的关于设计方向的见解,评论区等你。
-happy ending-
编辑:狗坨
排版、审校对:狗坨
版权所有
未经允许禁止转载
-
推荐阅读
- “中国梦·劳动美”2021新年音乐会在北京卫视播出
- 北京中小学生“拿起纸笔·见字如面”活动解锁新主题
- 北京:国内疫情呈现人传人物传人并存,聚集性无症状频发特征
- 饿了么餐饮管理服务(北京市)有限责任公司知识产权侵权纠纷案件
- 国家卫健委新冠肺炎诊疗救护组权威专家、北京呼吸疾病研究室优点
- 提起北京菜市口只知曾是刑场?这些才有看头,还住过多位丞相
- 李谷一隔空感谢《北京晚报》,追忆40年前发生的那件大事!
- 仲泊游水墨寻影《北京旧迹》之慕田峪长城
- 大学校名题字书法哪家强?
- 最有价值的地铁站, 行人踩着八千万年前的化石地板, 却不自知


















