css方法实现垂直居中的常用方法(布局常用)
前一段时间有个同学去面试 , 被面试官提问到了实现垂直居中的方法 , 同学当时问蒙了 , 就说出2个 , 今天就利用空暇时间总结下
第一种方法对单行元素进行垂直居中
1、可设置该行内元素的父元素的height与line-heigth的值相等 , 让行内元素垂直居中
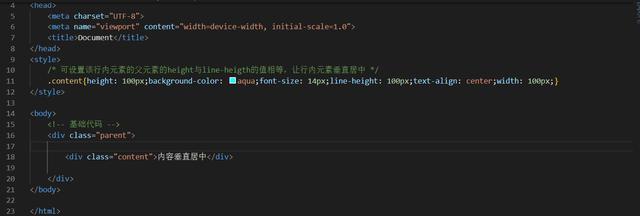
案例如下:
 文章插图
文章插图
效果如下:
 文章插图
文章插图
这个是最简单的一种方式 , 就是设置行高 , 让文字在块元素的高度相等 , 然后保持垂直居中状态
2、针对行内元素 , 可通过设置vertical-align: middle;以及line-height进行垂直居中
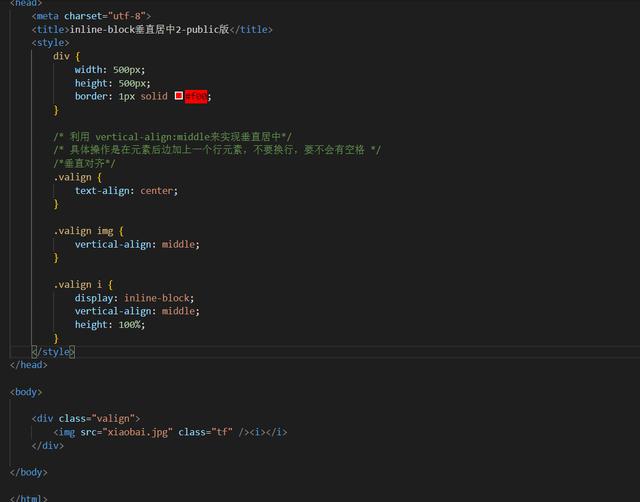
代码如下:
 文章插图
文章插图
效果如下:
 文章插图
文章插图
第二种方法对文本进行垂直居中
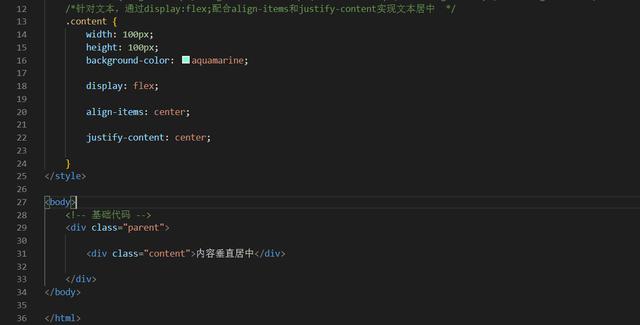
1、针对文本 , 通过display:flex;配合align-items和justify-content实现文本居中
案例如下:
 文章插图
文章插图
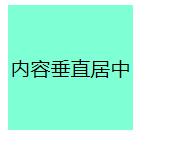
效果如下:
 文章插图
文章插图
第三种方法对已知高度块级元素进行垂直居中
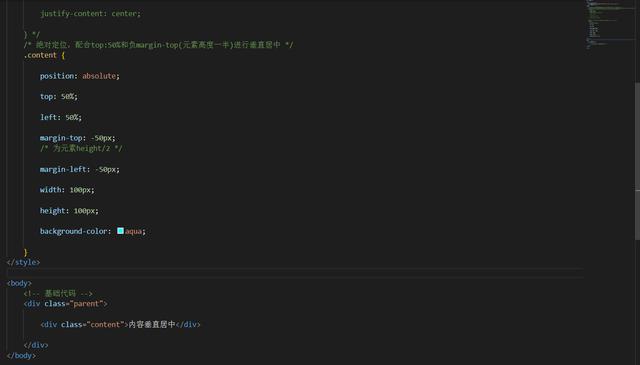
1、绝对定位 , 配合top:50%和负margin-top(元素高度一半)进行垂直居中
案例如下:
 文章插图
文章插图
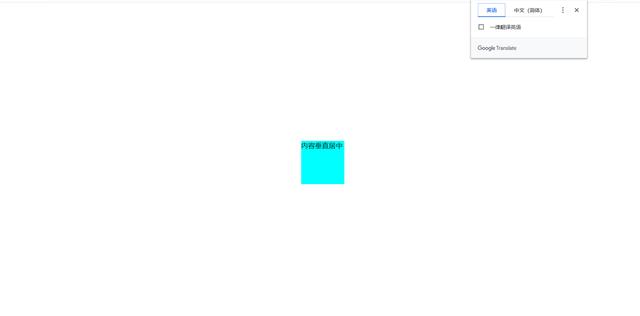
效果如下:
 文章插图
文章插图
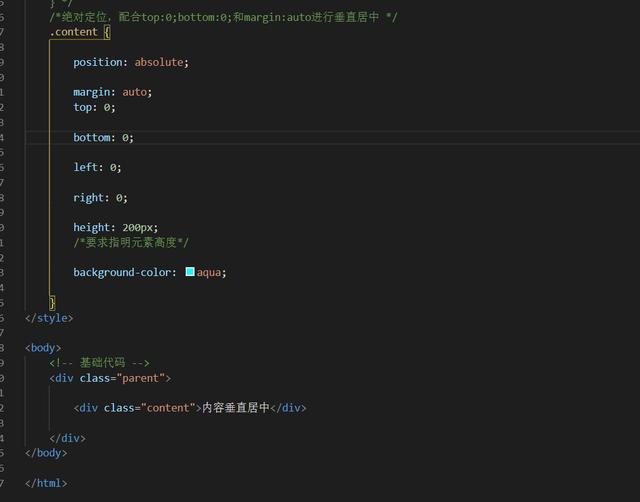
2、绝对定位 , 配合top:0;bottom:0;和margin:auto进行垂直居中
案例如下:
 文章插图
文章插图
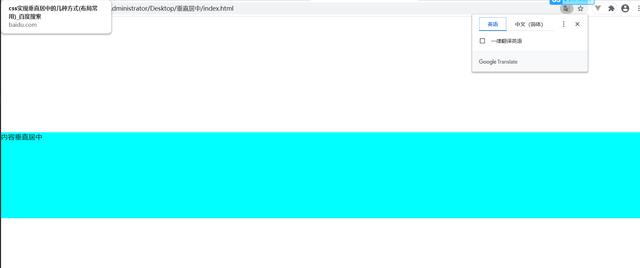
效果如下:
 文章插图
文章插图
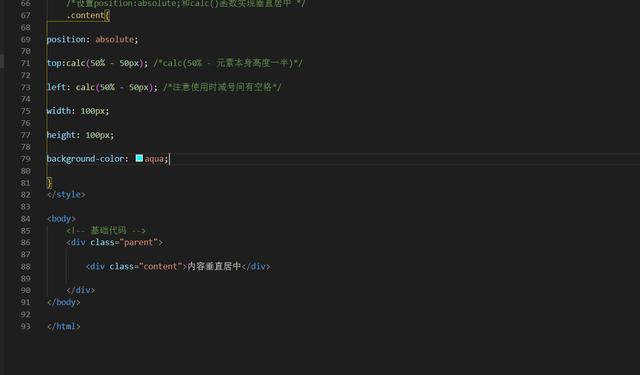
3、设置position:absolute;和calc()函数实现垂直居中
代码如下:
 文章插图
文章插图
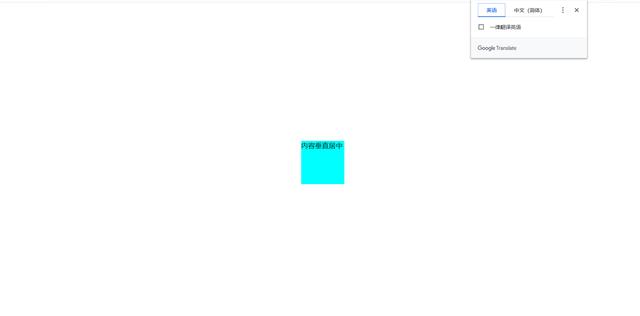
效果如下:
 文章插图
文章插图
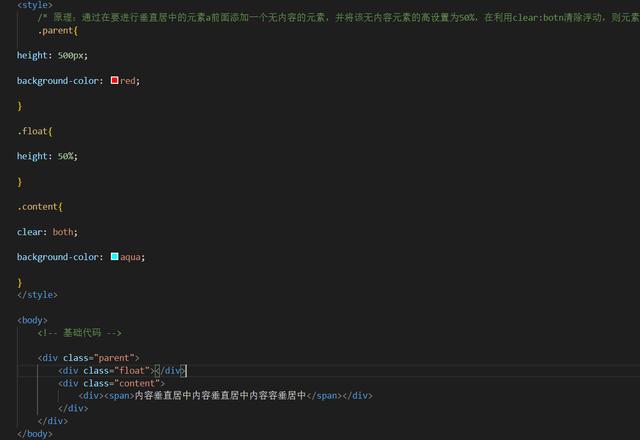
4、使用浮动float实现元素垂直居中
案例如下:
 文章插图
文章插图
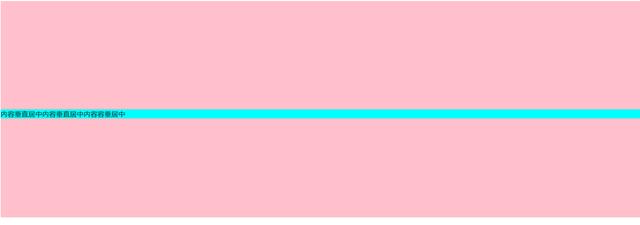
效果如下:
 文章插图
文章插图
第四种方法对未知高度块级元素进行垂直居中
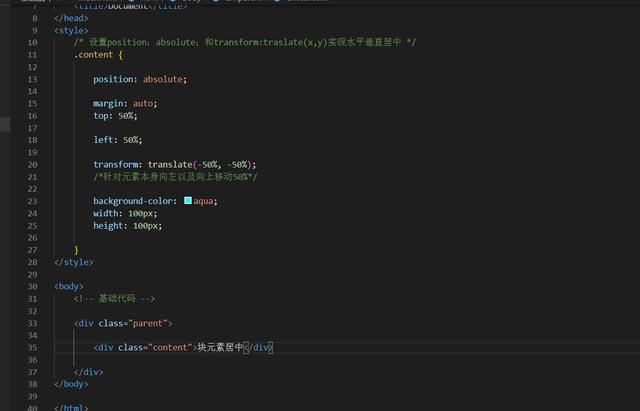
1、设置position:absolute;和transform:traslate(x,y)实现水平垂直居中
代码如下:
 文章插图
文章插图
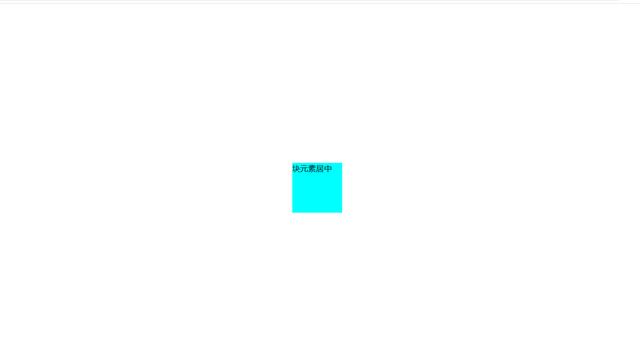
效果如下:
 文章插图
文章插图
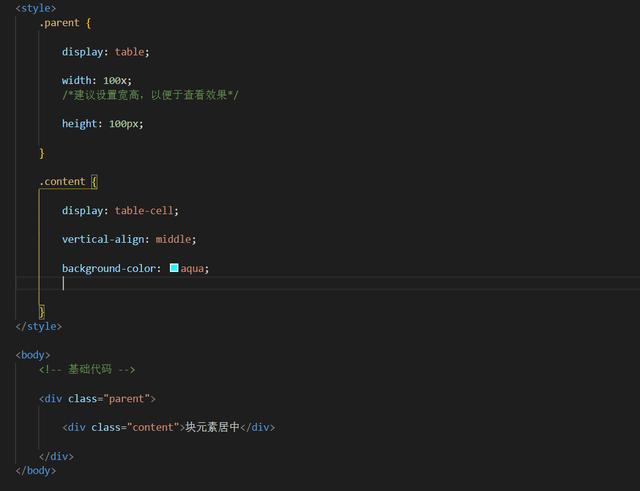
【css方法实现垂直居中的常用方法(布局常用)】2、通过display:table-cell和vertical-align:middle;实现垂直居中
代码如下:
 文章插图
文章插图
推荐阅读
- 可与ASML实现联机!国产光刻机传来喜讯,张绍忠预言或成真?
- 烟台港“管道智脑系统”上线 在国内率先实现原油储运全息智能排产
- 想实现《曼达洛人》的数字布景吗?索尼模块化屏幕即将开售
- 快递员工也能当“教授”?上海快递工程技术高级职称评审实现突破
- 小米11屏幕翻车发绿怎么回事 屏幕问题检测方法介绍
- 虾米音乐歌单可导入QQ音乐、网易云音乐 方法这
- 1个手机怎么登录2个微信?方法很简单,看完我学会了
- 骁龙888首次实现可变分辨率渲染 创造沉浸式游戏体验
- 柔宇FlexPai 2实现多次重复折叠无折痕,斩获CES 2021创新奖
- 飞步无人车:实现首个混线工况下的自动驾驶集卡编队独立整船作业














