ж•°жҚ®еҸҜи§ҶеҢ–-зӣ‘жҺ§еӨ§еұҸе‘ҲзҺ°е’ҢжӢ“жү‘еӣҫз»ҳеҲ¶е·Ҙе…·жҖ»з»“( еӣӣ )
GoJSжҳҜдёҖеҘ—еҹәдәҺJavaScriptзҡ„д»ҳиҙ№еӣҫеҪўз»ҳеҲ¶е·Ҙе…·еә“ пјҢ ең°еқҖпјҡ
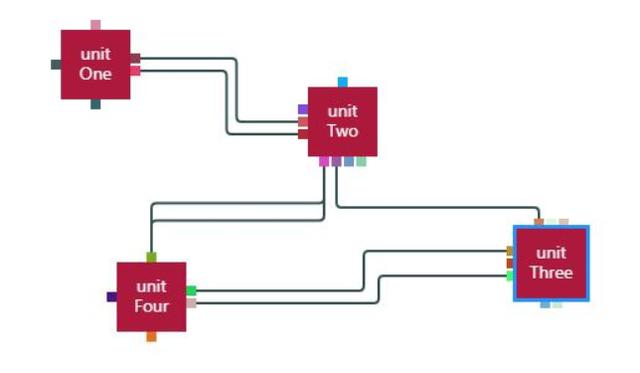
иҝҷеҘ—е·Ҙе…·еә“жңүе…Қиҙ№зүҲжң¬ пјҢ д№ҹжңү收иҙ№зүҲжң¬ пјҢ 收иҙ№зүҲжң¬жҜ”jsPlumbе·Ҙе…·еә“жқҘиҜҙе°ұејәеӨ§дәҶеҫҲеӨҡ пјҢ зү№еҲ«жҳҜеҠЁжҖҒPortеӣҫе’ҢеҠЁжҖҒеҲҶз»„еӣҫ пјҢ иҝҷдёӨдёӘз”ЁжқҘз»ҳеҲ¶жҲ‘们йӣҶжҲҗжһ¶жһ„еӣҫ пјҢ еә”з”Ёжһ¶жһ„еӣҫзӯүйғҪзӣёеҪ“жңүз”Ё гҖӮ
- Dynamic PortsпјҡDynamically add ports and custom link routing. USe data-bindings to save and load routes within the Model JSON.
- Dynamic GroupingпјҡUse groups as containers and subgraphs, with group members bounds by their own rules and layouts.
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫжүҖжңүDemoжј”зӨәең°еқҖеҸӮиҖғпјҡ
JointJSе·Ҙе…·еә“
иҝҷдёӘд№ҹжҳҜеёёз”Ёзҡ„з»ҳеӣҫе·Ҙе…·еә“ пјҢ ең°еқҖеңЁпјҡ
иҝҷдёӘеә“е®ҳж–№д»Ӣз»Қзҡ„дҫӢеӯҗйғҪж„ҹи§үжҜ”иҫғйҮҚ пјҢ иҖҢе®һйҷ…е…¶е®ғжҗңзҙўеҲ°зҡ„дёҖдәӣдҪҝз”Ёд»Ӣз»ҚжқҘзңӢ пјҢ з”ЁдәҺз®ҖеҚ•д»ҺйӣҶжҲҗжһ¶жһ„еӣҫ пјҢ жөҒзЁӢеӣҫзұ»з»ҳеҲ¶иҝҳжҳҜжІЎжңүеӨӘеӨ§й—®йўҳзҡ„ гҖӮ еҹәжң¬иҝҳжҳҜж ҮеҮҶзҡ„ж–°е»әз”»жқҝ пјҢ з”»еёғ пјҢ 然еҗҺиҝӣиЎҢеҗ„з§ҚеӣҫеҪўзҡ„е®ҡд№үе’Ңз»ҳеҲ¶ гҖӮ
jointJSжҳҜдёҖдёӘеҹәдәҺsvgзҡ„еӣҫеҪўеҢ–е·Ҙе…·еә“ пјҢ еңЁз”»еёғдёҠз”»еҮәж”ҜжҢҒжӢ–еҠЁзҡ„svgеӣҫеҪў пјҢ иҖҢдё”еҸҜд»ҘеҜјеҮәJSON пјҢ д№ҹиғҪйҖҡиҝҮJSONй…ҚзҪ®еҜје…ҘзӣҙжҺҘз”ҹжҲҗеӣҫеҪў гҖӮ з”ұдәҺиҝҷдёӘе·Ҙе…·еә“жҳҜеҹәдәҺSVGзҡ„ пјҢ еӣ жӯӨд№ҹдёҚеӨӘжҺЁиҚҗдҪҝз”Ё гҖӮ
дёҖзҜҮдҪҝз”ЁеҸӮиҖғпјҡ
зӣ‘жҺ§еӨ§еұҸзҡ„еҸҜи§ҶеҢ–
 ж–Үз« жҸ’еӣҫ
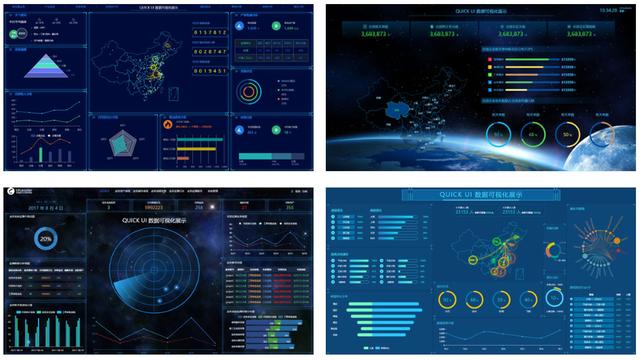
ж–Үз« жҸ’еӣҫQuick V жҳҜдёҖеҘ—ж•°жҚ®еҸҜи§ҶеҢ–еӨ§еұҸеұ•зӨәж–№жЎҲ гҖӮ еңЁеӨ§ж•°жҚ®ж—¶д»Ј пјҢ Quick V е°Ҷж•°жҚ®е…ЁйқўгҖҒзӣҙи§Ӯең°е‘ҲзҺ°еңЁз”ЁжҲ·зңјеүҚ пјҢ её®еҠ©з®ЎзҗҶиҖ…еңЁйқўдёҙдёҡеҠЎеӨҚжқӮеәҰзҡ„жҖҘеү§еҸҳеҢ–ж—¶ пјҢ еҚіеҲ»жӢҘжңүжө·йҮҸжңүеәҸзҡ„еҶізӯ–ж”ҜжҢҒдҝЎжҒҜ пјҢ ж»Ўи¶ідјҡи®®еұ•и§ҲгҖҒдёҡеҠЎзӣ‘жҺ§гҖҒйЈҺйҷ©йў„иӯҰгҖҒең°зҗҶдҝЎжҒҜеҲҶжһҗзӯүеӨҡз§ҚдёҡеҠЎзҡ„еұ•зӨәйңҖжұӮ гҖӮ
еҸӮиҖғпјҡ
еӨ§е®¶еҸҜд»Ҙе…ҲзңӢдёӢдёҠйқўиҝҷдёӘеӨ§еұҸеҸҜи§ҶеҢ–ж•Ҳжһң пјҢ ж„ҹи§үж•ҙдҪ“иҝҳжҳҜеҒҡзҡ„зӣёеҪ“дёҚй”ҷ гҖӮ иҝҷдёӘе·Ҙе…·жң¬иә«е•Ҷ用收иҙ№ пјҢ жҜ”иҫғеҘҪзҡ„е°ұжҳҜеҜ№дәҺжҲ‘们常и§Ғзҡ„еӨ§еұҸзӣ‘жҺ§е·Із»ҸеӣәеҢ–дёәеҗ„з§ҚжЁЎжқҝ пјҢ еҹәжң¬йғҪеҸҜд»ҘзӣҙжҺҘдҪҝз”Ё гҖӮ
еҹәдәҺзҷҫеәҰEchartиҮӘе·ұе®һзҺ°еҸҜй…ҚзҪ®зҡ„зӣ‘жҺ§еӨ§еұҸ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫеңЁеүҚйқўжҲ‘д№ҹи°ҲеҲ° пјҢ е®һйҷ…дёҠеҜ№дәҺзӣ‘жҺ§еӨ§еұҸе®һзҺ° пјҢ еҪ“еүҚжҲ‘们е®Ңе…ЁеҸҜд»ҘйҮҮз”ЁзҷҫеәҰEchartжқҘе®ҡеҲ¶е®һзҺ° пјҢ иҖҢиҝҷзҜҮж–Үз« дё»иҰҒжғіи°ҲдёӢеҰӮдҪ•еҜ№зӣ‘жҺ§еӨ§еұҸеҸҜи§ҶеҢ–еҒҡеҲ°зҒөжҙ»еҸҜй…ҚзҪ® гҖӮ
йҰ–е…ҲжҲ‘们зңӢеҲ°зӣ‘жҺ§еӨ§еұҸеҸҜи§ҶеҢ– пјҢ е®һйҷ…дёҠи·ҹжҲ‘们еүҚйқўи°ҲеҲ°зҡ„иҮӘе®ҡд№үжҠҘиЎЁзӣёеҪ“зұ»дјј пјҢ е…¶ж ёеҝғд»Қ然жҳҜеҚ•йқўжқҝи®ҫи®Ў пјҢ еӨҡйқўжқҝз»„еҗҲ гҖӮ еҹәдәҺиҝҷдёӘжҖқи·ҜжҲ‘们йҖҗдёҖеұ•ејҖиҝӣиЎҢжҸҸиҝ° гҖӮ
еңЁи®ІиҮӘе®ҡд№үжҠҘиЎЁзҡ„ж—¶еҖҷ пјҢ жҲ‘们еҚ•йқўжқҝи®ҫи®Ўж•°жҚ®йӣҶе’Ңе®һйҷ…зҡ„ж•°жҚ®е‘ҲзҺ°жҳҜиҖҰеҗҲеңЁдёҖиө·зҡ„ пјҢ иҖҢе®һйҷ…дёҠжӣҙеҘҪзҡ„жҖқи·ҜжҳҜж•°жҚ®йӣҶе’Ңж•°жҚ®е‘ҲзҺ°иҝӣиЎҢеҲҶзҰ» гҖӮ еҹәдәҺиҝҷдёӘжҖқи·Ҝ пјҢ йҖҗдёҖеұ•ејҖи®Іе…ій”®еҠҹиғҪзӮ№е®һзҺ° гҖӮ
ж•°жҚ®йӣҶи®ҫи®Ў
ж•°жҚ®жәҗе®ҡд№ү пјҢ еҜ№дәҺж•°жҚ®жәҗе®ҡд№ү пјҢ жңҖеҘҪд№ҹиҝӣиЎҢзӢ¬з«Ӣ пјҢ дёҖдёӘжҠҘиЎЁеүҚз«Ҝе‘ҲзҺ°жң¬иә«д№ҹеҸҜиғҪж¶үеҸҠеҲ°еӨҡдёӘж•°жҚ®жәҗ гҖӮ ж•°жҚ®йӣҶи®ҫи®Ў пјҢ еҚіиҝ”еӣһдёҖдёӘдәҢз»ҙзҡ„ж•°жҚ®йӣҶеҗҲ пјҢ еҸҜд»ҘжңүеӨҡеҲ— гҖӮ жҲ‘们йңҖиҰҒйҖҡиҝҮй…ҚзҪ®зҡ„ж–№ејҸжқҘе®һзҺ° пјҢ еҚійҰ–е…ҲйҖүжӢ©ж•°жҚ®жәҗ пјҢ 然еҗҺиҮӘе®ҡд№үSqlиҜӯеҸҘ пјҢ 然еҗҺиҝ”еӣһе…·дҪ“зҡ„ж•°жҚ®йӣҶеҜ№иұЎ гҖӮ еңЁsqlиҝҮзЁӢдёӯжҲ‘们еҸҜд»ҘеҜ№еӯ—ж®өж ҮйўҳеҗҚз§°зӯүиҝӣиЎҢиҪ¬д№ү гҖӮ
жӣҙеҠ и§ЈиҖҰзҡ„ж–№жі•жҳҜж•°жҚ®йӣҶеҸҜд»ҘзӣҙжҺҘйҖүжӢ©е…·дҪ“зҡ„WSжңҚеҠЎ пјҢ з”ұжңҚеҠЎиҝ”еӣһдёҖдёӘдәҢз»ҙзҡ„ж•°жҚ®йӣҶеҜ№иұЎ гҖӮ иҝҷз§Қж–№ејҸеҸҜд»ҘиҝӣдёҖжӯҘе®һзҺ°жҠҘиЎЁе№іеҸ°е’Ңеә•еұӮж•°жҚ®еә“зҡ„и§ЈиҖҰ гҖӮ
еҚ•йқўжқҝи®ҫи®Ў
еҚ•йқўжқҝи®ҫи®Ўз®ҖеҚ•жқҘиҜҙе°ұжҳҜе°ҶеүҚз«Ҝзҡ„е‘ҲзҺ°ж–№ејҸ пјҢ 究з«ҹжҳҜжҠҳзәҝеӣҫ пјҢ йҘјеӣҫиҝҳжҳҜйӣ·иҫҫеӣҫзӯү пјҢ е’ҢеҗҺз«Ҝзҡ„ж•°жҚ®йӣҶиҝӣиЎҢз»‘е®ҡ гҖӮ еңЁиҝҷдёӘиҝҮзЁӢдёӯйҮҚзӮ№жҳҜиҰҒзЎ®и®Өе…·дҪ“зҡ„еӣҫиЎЁе‘ҲзҺ°зҡ„дёҖдәӣе…ій”®й…ҚзҪ® пјҢ еҢ…жӢ¬X пјҢ YиҪҙжҳҫзӨә пјҢ еӣҫиЎЁеҗҚз§° пјҢ еӣҫдҫӢжҳҜеҗҰжҳҫзӨәзӯүе…ій”®й…ҚзҪ® пјҢ йғҪйңҖиҰҒеңЁеҚ•йқўжқҝи®ҫи®Ўзҡ„жҳҜй…ҚзҪ®е®ҢжҲҗ гҖӮ
еҚ•йқўжқҝи®ҫи®Ўе®ҢжҲҗеҗҺ пјҢ жңҖеҘҪжҸҗдҫӣйў„и§ҲеҠҹиғҪжҢүй’® пјҢ еҸҜд»Ҙ马дёҠдҪ“йӘҢеҲ°еҚ•йқўжқҝеұ•зӨәзҡ„ж•Ҳжһң гҖӮ
жҺЁиҚҗйҳ…иҜ»
- иҘҝйғЁж•°жҚ®еңЁCES 2021жҺЁеҮәеӨҡж¬ҫ4TBе®№йҮҸзҡ„ж——иҲ°зә§SSD
- WhatsApp收йӣҶз”ЁжҲ·ж•°жҚ®ж–°ж”ҝжғ№дј—жҖ’пјҢвҖңеҲ йҷӨWhatsAppвҖқеңЁеңҹиҖіе…¶дёҠзғӯжҗң
- жңӘжқҘжғіиҝӣе…ҘAIйўҶеҹҹпјҢиҜҘеӯҰд№ PythonиҝҳжҳҜJavaеӨ§ж•°жҚ®ејҖеҸ‘
- й»‘е®ўзӘғеҸ–250дёҮдёӘдәәж•°жҚ® ж„ҸеӨ§еҲ©иҝҗиҗҘе•ҶжҸҗйҶ’з”ЁжҲ·е°Ҫеҝ«жӣҙжҚўSIMеҚЎ
- йҳізӢ®жҠҘе‘Ҡпјҡ4жҲҗеҸ—и®ҝиҖ…и®ӨдёәиҮӘе·ұзҡ„ж•°жҚ®жҜ”е…Қиҙ№жңҚеҠЎжӣҙжңүд»·еҖј
- дёӯж¶ҲеҚҸзӮ№еҗҚеӨ§ж•°жҚ®зҪ‘з»ңжқҖзҶҹ еҸҚеҜ№еҲ©з”Ёж¶Ҳиҙ№иҖ…дёӘдәәж•°жҚ®з”»еғҸ
- еӯҰд№ еӨ§ж•°жҚ®жҳҜеҗҰйңҖиҰҒеӯҰд№ JavaEE
- ж„ҸеӨ§еҲ©иҝҗиҗҘе•ҶHo Mobileиў«жӣқж•°жҚ®жі„йңІ
- еҫ®иҪҜе®ҳж–№ж•°жҚ®жҒўеӨҚе·Ҙе…·еҚіе°Ҷжӣҙж–°пјҡжӣҙжҳ“дәҺдёҠжүӢ дјҳеҢ–жҒўеӨҚжҖ§иғҪ
- HDMI 2.1иҜһз”ҹдёүе№ҙпјҡи¶…й«ҳйҖҹж•°жҚ®зәҝиҗҪең° 8Kз”өи§ҶеңҶж»ЎдәҶ














