еҸӘйңҖиҰҒдёҖеҲҶй’ҹпјҢдёҖиЎҢд»Јз ҒпјҢдҪ д№ҹдјҡзј–зЁӢдәҶ
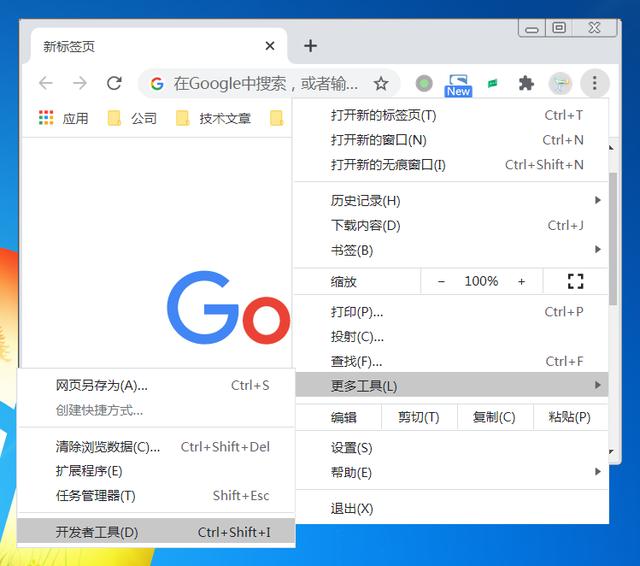
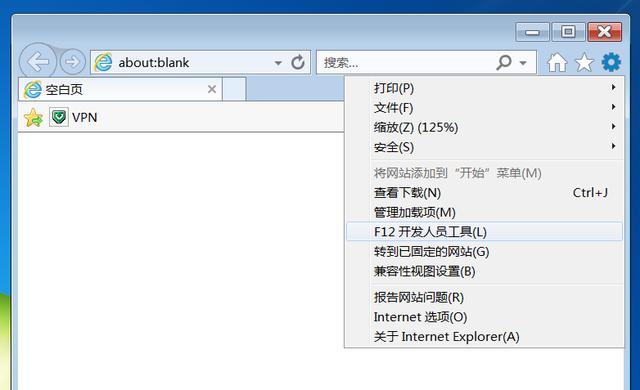
жү“ејҖд»»ж„ҸдёҖж¬ҫжөҸи§ҲеҷЁпјҲжҺЁиҚҗchromeи°·жӯҢгҖҒfirefoxзҒ«зӢҗпјү пјҢ еҰӮжһңжӮЁз”өи„‘дёҠжІЎжңүиЈ…иҝҷдёӨдёӘжөҸи§ҲеҷЁ пјҢ йӮЈд№ҲQQжөҸи§ҲеҷЁгҖҒ360жөҸи§ҲеҷЁжҲ–иҖ…UCжөҸи§ҲеҷЁзӯүеӣҪдә§жөҸи§ҲеҷЁдёҠйҖүжһҒйҖҹжЁЎејҸд№ҹиЎҢпјҲеёҰдёҖдёӘй—Әз”өеӣҫж Үзҡ„йӮЈдёӘпјү пјҢ жңҖж¬Ўзҡ„е°ұжҳҜIEе…је®№жЁЎејҸ пјҢ дёҚиҝҮд№ҹеӢүејәиғҪз”Ё пјҢ еҹәжң¬дёҠжүҖжңүжөҸи§ҲеҷЁзҡ„вҖңејҖеҸ‘иҖ…е·Ҙе…·вҖқеҝ«жҚ·й”®йғҪжҳҜF12 пјҢ дҪ д№ҹеҸҜд»ҘеҺ»иҸңеҚ•йҮҢжүҫ пјҢ жҲ‘иҝҷйҮҢд»Ҙchrome е’Ңie дёәдҫӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
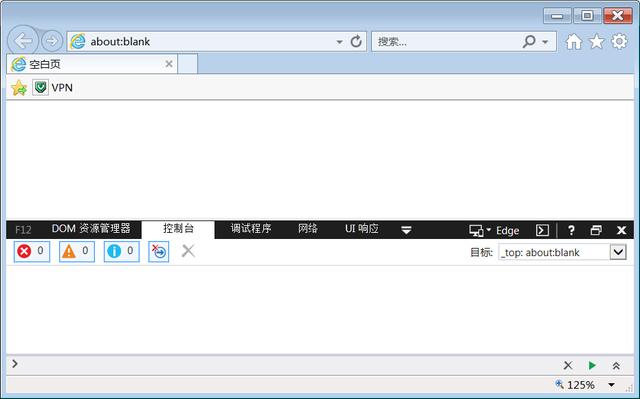
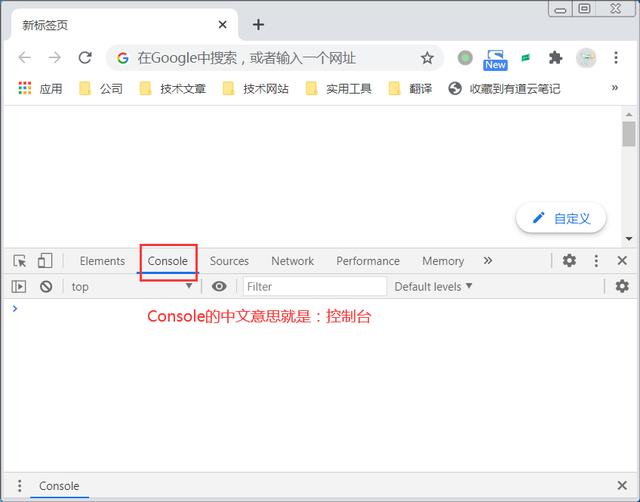
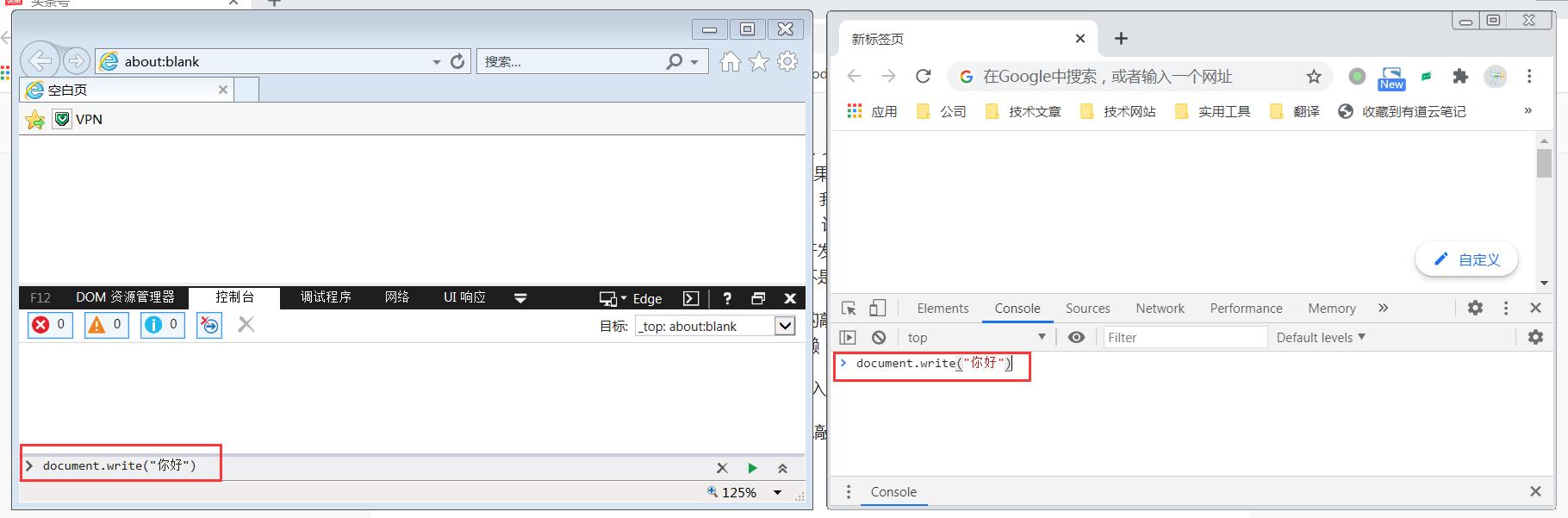
жҢүдёӢF12 пјҢ жү“ејҖвҖңејҖеҸ‘дәәе‘ҳе·Ҙе…·вҖқз•Ңйқў пјҢ 并йҖүжӢ©вҖңConsoleжҲ–жҺ§еҲ¶еҸ°вҖқ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
д»ҘдёҠжҲӘеӣҫеҸӘжҳҜиҜҙжҳҺжүҖжңүдё»жөҒжөҸи§ҲеҷЁйғҪиҮӘеёҰдәҶ F12ејҖеҸ‘дәәе‘ҳе·Ҙе…· пјҢ иҖҢдё”йғҪжңү ConsoleжҺ§еҲ¶еҸ°иҝҷдёӘж ҮзӯҫйЎө пјҢ жҲ‘们еңЁConsoleжҺ§еҲ¶еҸ°дёӢжүҖжү§иЎҢзҡ„жүҖжңүд»Јз Ғж•ҲжһңвҖңеҮ д№ҺвҖқжҳҜдёҖиҮҙзҡ„ пјҢ иҝҷйҮҢз”ЁдәҶвҖңеҮ д№ҺвҖқдёӨдёӘеӯ— пјҢ жҳҜеӣ еӣ дёәеҰӮжһңж¶үеҸҠеҲ°з•ҢйқўжҳҫзӨә пјҢ еҸҜиғҪдјҡжңүдёҖзӮ№зӮ№е·®ејӮ пјҢ жҲ‘们зҡ„зӣ®ж ҮжҳҜзј–зЁӢ пјҢ иҖҢдёҚжҳҜUI пјҢ жүҖд»ҘиҝҷдёӘе·®ејӮжҲ‘们еҸҜд»ҘеҝҪз•Ҙ гҖӮ 第дёҖиҜҫжҲ‘дјҡз”Ёchromeе’ҢieдёҖиө·и®Іи§Ј пјҢ и®©еӨ§е®¶дәҶи§ЈеҲ°еҗҢж ·зҡ„ js еңЁдёҚеҗҢжөҸи§ҲеҷЁйғҪжҳҜдёҖж ·зҡ„ж•Ҳжһң пјҢ д»Һ第дәҢиҜҫејҖе§ӢжҲ‘е°ҶдјҡеҸӘз”Ё chrome иҝӣиЎҢејҖеҸ‘ пјҢ еҰӮжһңдҪ жІЎйӮЈд№ҲжҮ’зҡ„иҜқ пјҢ иҝҳжҳҜе»әи®®иЈ…дёӘchrome пјҢ еҰӮжһңдҪ е®һеңЁжҳҜжҮ’еҫ—зғ§иӣҮеҗғ пјҢ йӮЈд№Ҳе°Ҷе°ұз”Ё ie д№ҹдёҚжҳҜдёҚеҸҜд»Ҙ гҖӮ
еҘҪдәҶ пјҢ еәҹиҜқдёҚеӨҡиҜҙ пјҢ жқҘи·ҹзқҖжҲ‘дёҖдёӘеӯ—з¬ҰдёҖдёӘеӯ—з¬Ұзҡ„ж•ІеҮәжҲ‘们зҡ„第дёҖиЎҢд»Јз Ғеҗ§ пјҢ дёӢиҫ№йӮЈдҪҚеҗҢеӯҰ пјҢ иҜ·дёҚиҰҒдёңеј иҘҝжңӣ пјҢ дёҖе®ҡиҰҒж•І пјҢ жҲ‘иҰҒжҳҜзңӢеҲ°е“ӘдёӘеҗҢеӯҰеҒ·жҮ’ пјҢ еӨҚеҲ¶зІҳиҙҙзҡ„иҜқ пјҢ жҲ‘е°ұдёҖжЈҚеӯҗе“Ҳ гҖӮ
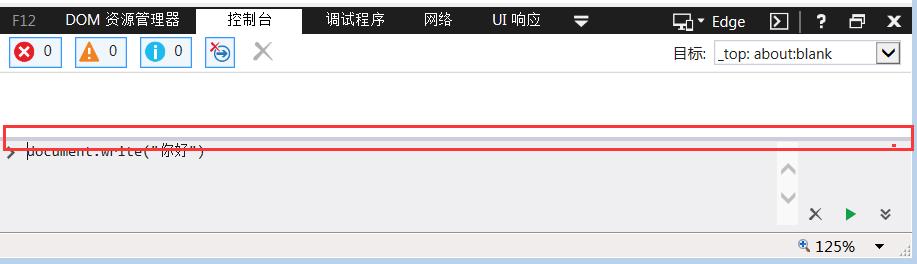
жҺҘдёӢжқҘиҜ·е°Ҷйј ж ҮзӮ№еҲ°consoleжҺ§еҲ¶еҸ°йҮҢеӨҙ пјҢ 然еҗҺиҫ“е…ҘдёӢйқўиҝҷиЎҢд»Јз Ғ гҖӮ
document.write("дҪ еҘҪ") жү“еҲ°жӢ¬еҸ·еҚіеҸҜ пјҢ жҡӮж—¶дёҚжҖҘж•ІеӣһиҪҰе“Ҳ гҖӮ
жіЁж„Ҹпјҡdocument.write("") е…ЁжҳҜиӢұж–ҮеҚҠи§’еӯ—з¬Ұ пјҢ иҝҷеҸҘиҜқйҮҢеҸӘжңүгҖҗдҪ еҘҪгҖ‘дёӨдёӘеӯ—жҳҜдёӯж–Үе“Ҳ гҖӮ еҚғдёҮдёҚиҰҒжү“жҲҗ пҪ„пҪҸпҪғпҪ•пҪҚпҪ…пҪҺпҪ”пјҺпҪ—пҪ’пҪүпҪ”пҪ…пјҲпјӮдҪ еҘҪпјӮпјү пјҢ document гҖӮ write("дҪ еҘҪ") жҲ–жҳҜ document.write(вҖңдҪ еҘҪвҖқ)пјҢ иӢұж–Үзҡ„ж ҮзӮ№з¬ҰеҸ·е’Ңдёӯж–Үзҡ„ж ҮзӮ№з¬ҰеҸ·жҳҜдёҚдёҖж ·ж»ҙ пјҢ й”ҷдәҶиӮҜе®ҡжҳҜи·‘дёҚиө·жқҘзҡ„ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҝҷд№ҹжҳҜжҲ‘дёәд»Җд№ҲиҰҒжұӮдҪ 们е°ҪйҮҸз”Ё chromeи°·жӯҢжөҸи§ҲеҷЁзҡ„еҺҹеӣ дәҶ пјҢ IEзҡ„иҫ“е…ҘеҢәеӨӘзӘ„дәҶ пјҢ еҰӮжһңдҪ йқһиҰҒз”ЁIEзҡ„иҜқ пјҢ иҜ·е°Ҷйј ж ҮжҢҮеҗ‘зәўиүІжЎҶзҡ„жЁӘзәҝйғЁеҲҶ пјҢ еҮәзҺ°дёҠдёӢз®ӯеӨҙзҡ„ж—¶еҖҷ пјҢ жҢүдёӢйј ж Ү пјҢ еҸҜд»ҘжӢ–еҠЁи°ғж•ҙеӨ§е°Ҹ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
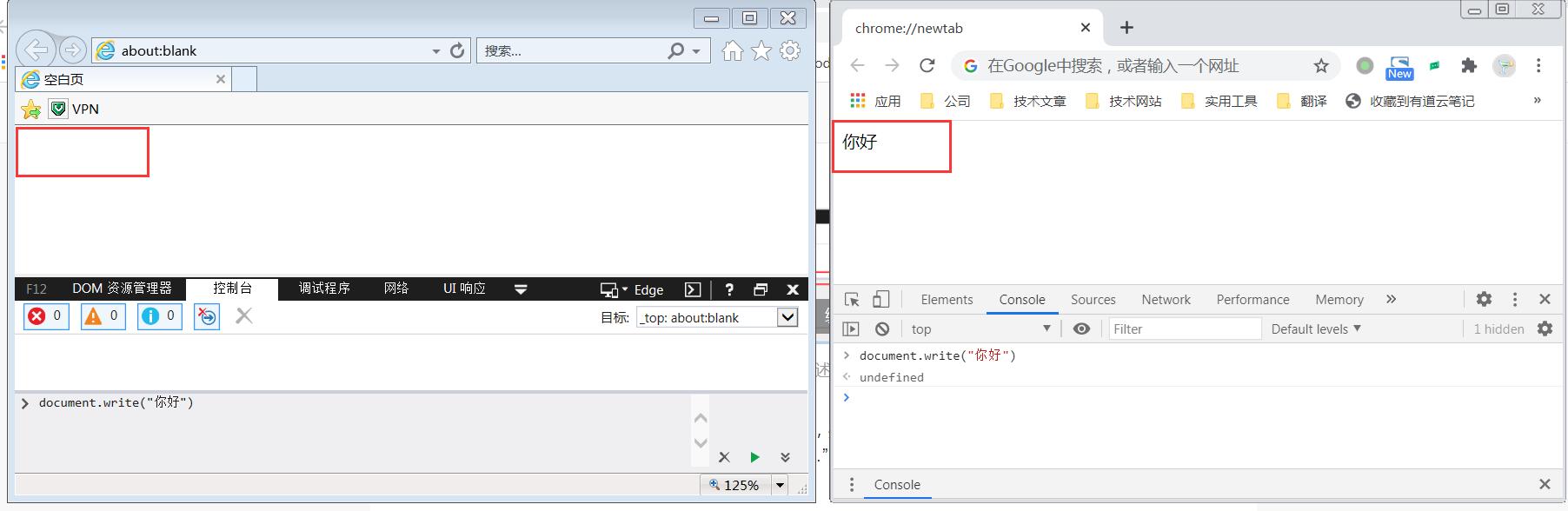
然еҗҺ пјҢ и§ҒиҜҒеҘҮиҝ№зҡ„ж—¶еҖҷеҲ°дәҶпјҡвҖңи®©жҲ‘们敲дёӢеӣһиҪҰй”® пјҢ з–‘й—®еңЁеҝғдёӯж—ӢиҪ¬ пјҢ жҺҘдёӢжқҘе°ҶдјҡзңӢеҲ°д»Җд№ҲпјҹжҲ‘зҡ„еҝғйҮҢйқўеҘҪеҘҮдёҮеҲҶ пјҢ й”®зӣҳе„ҝж•Іиө· пјҢ жңҹеҫ…еҸҲжңҹеҫ… пјҢ вҖҰвҖҰвҖқ пјҢ йқ пјҢ и°Ғжү”жҲ‘иҮӯйёЎиӣӢпјҹйҡҫйҒ“дёҚзҹҘйҒ“иҖҒеёҲжҳҜжҲ‘们е®ҝиҲҚзҡ„жӯҢзҺӢд№ҲпјҹеҘҪдәҶ пјҢ жҲ‘ж•ІеӣһиҪҰй”®дәҶе“Ҳ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
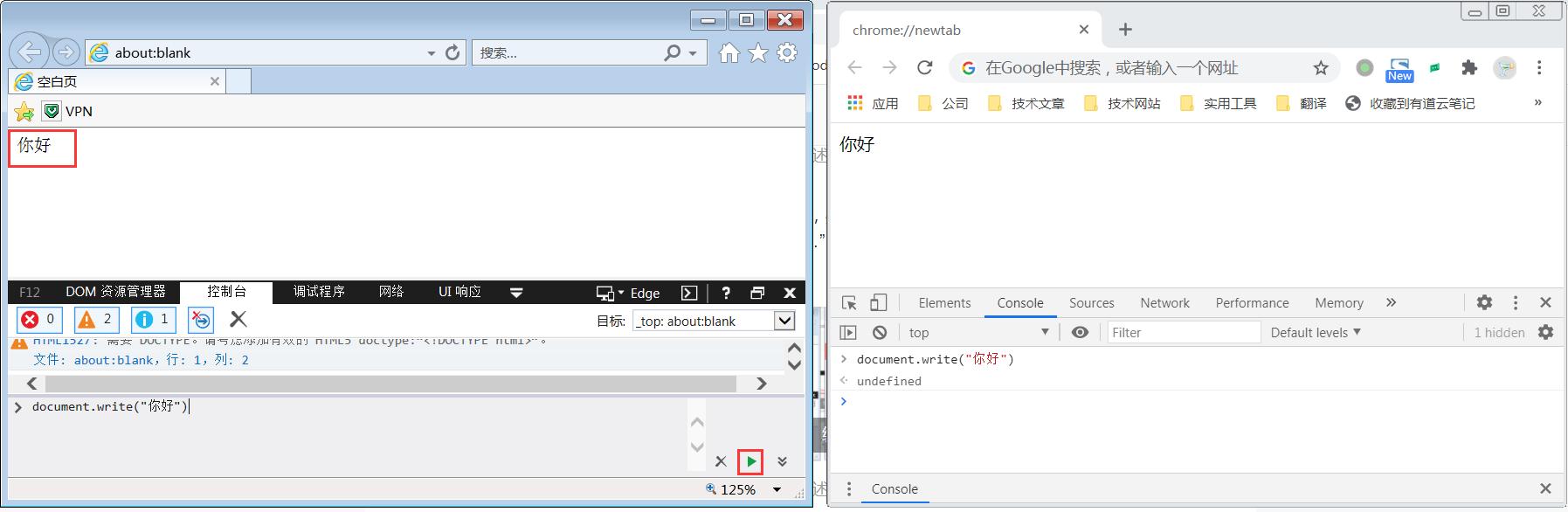
гҖҗеҸӘйңҖиҰҒдёҖеҲҶй’ҹпјҢдёҖиЎҢд»Јз ҒпјҢдҪ д№ҹдјҡзј–зЁӢдәҶгҖ‘еҷ« пјҢ chromeи°·жӯҢжөҸи§ҲеҷЁе·Із»ҸзңӢеҲ°вҖңдҪ еҘҪвҖқдёӨдёӘеӯ—дәҶ пјҢ дҪҶжҳҜieдёҠеӨҙе•Ҙд№ҹжІЎжңүе‘ўпјҹи®©жҲ‘д»”з»ҶдёҖзңӢ пјҢ е“Ұ пјҢ еҺҹжқҘе‘Җ пјҢ IEеҫ—жҢүйӮЈдёӘз»ҝиүІзҡ„дёүи§’еҪў гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зңӢеҲ°дәҶеҗ§пјҹеҸ«дҪ 们装 chrome дҪ 们дёҚдҝЎеҗ§~~~ пјҢ ieзңҹжҳҜжөӘиҙ№еҠӣж°” гҖӮ еҰӮжһңжҹҗдәӣеҗҢеӯҰж•Іе®ҢеӣһиҪҰ пјҢ еҸ‘зҺ°жҠҘй”ҷдәҶ пјҢ иҜ·жЈҖжҹҘдёҖдёӢдҪ зҡ„иҫ“е…Ҙжі•жҳҜдёҚжҳҜеј„жҲҗдёӯж–Үиҫ“е…Ҙжі•дәҶ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- еӨ®иЎҢзҡ„вҖңзЎ¬й’ұеҢ…вҖқжқҘеҠҝжұ№жұ№пјҢж”Ҝд»ҳдёҚеҶҚйңҖиҰҒжүӢжңәпјҹж”Ҝд»ҳе®қгҖҒеҫ®дҝЎж…ҢдәҶ
- жғіиҮӘеӯҰPythonжқҘејҖеҸ‘зҲ¬иҷ«пјҢйңҖиҰҒжҢүз…§е“ӘеҮ дёӘйҳ¶ж®өеҲ¶е®ҡеӯҰд№ и®ЎеҲ’
- зҺ©иҪ¬е…үиҝҪеӨ§дҪңжңҖдҪҺйңҖиҰҒд»Җд№Ҳй…ҚзҪ®пјҹеҝ«жқҘзңӢе°ҸзӢ®еӯҗзҡ„жҺЁиҚҗ
- еӯҰд№ еӨ§ж•°жҚ®жҳҜеҗҰйңҖиҰҒеӯҰд№ JavaEE
- еҚҺдёәйҡҗи—ҸдёҖдёӘдјҡи®®зҘһеҷЁпјҢдёҖеҲҶй’ҹеҪ•е…Ҙ1000еӯ—пјҢжү“еӯ—ж…ўзҡ„еҸҜд»ҘзңӢзңӢ
- иӢ№жһңз”өжұ е®№йҮҸйҳҲеҖјдёә80%пјҢиҫғдҪҺж—¶йңҖиҰҒжҚўз”өжұ еҗ—пјҹеҫ—жҚўеҺҹиЈ…зҡ„еҗ—пјҹ
- жүӢжңәз…§зүҮгҖҒи§Ҷйў‘жҖҺж ·ж·»еҠ ж–Үеӯ—пјҹеҺҹжқҘеҫҲз®ҖеҚ•пјҢ4з§Қж–№жі•дёҖеҲҶй’ҹжҗһе®ҡ
- жү«з ҒжһӘе°Ҷй’ұжү«иө°пјҢеҚҙдёҚйңҖиҰҒеҜҶз ҒпјҢе®үе…Ёеҗ—пјҹ
- еҸҲдёҖиЎҢиҝҺвҖңе…іеҒңжҪ®вҖқпјҢе•Ҷиҙ©иў«вҖңжҠўйҘӯзў—вҖқпјҢз”ҹж„ҸйҡҫеҒҡеӣ жҒ¶ж„Ҹз«һдәүпјҹ
- йҷӨдәҶ Markdown зј–иҫ‘еҷЁпјҢдҪ иҝҳйңҖиҰҒдјҡз”ЁзЁӢеәҸжқҘеӨ„зҗҶе®ғ







![[иҫҫиҫҫеёҰдҪ зңӢдё–з•Ң]дёңеҢ—дәәжңҖдёӢйҘӯзҡ„еҚҒйҒ“е°Ҹе’ёиҸңпјҢдҪ еҗғиҝҮеҗ—пјҹиҙјдёӢйҘӯпјҒжғіжғійғҪжөҒеҸЈж°ҙпјҒ](http://ttbs.guangsuss.com/image/7bdd22d439da728f277b7b372786b133)


![[жі°еӣҪиө„и®ҜжҢҮеҚ—]е°ҡжі°е‘ҠзҹҘе•ҶжҲ·д№ҰдҝЎпјҡеҮҶеӨҮ5жңҲ1ж—ҘејҖй—ЁиҗҘдёҡ](https://imgcdn.toutiaoyule.com/20200420/20200420154018099232a_t.jpeg)
