dva.jsе’Ңumi.js
жңҖиҝ‘е…¬еҸёзҡ„йЎ№зӣ®жңүз”ЁеҲ°dvaжЎҶжһ¶ пјҢ иҝҷйҮҢеҒҡдёӢеӯҰд№ жҖ»з»“пјӣиҸңйёҹдёҖжһҡ пјҢ еҰӮжңүй”ҷиҜҜ пјҢ ж¬ўиҝҺжҢҮжӯЈ гҖӮ
dvaжҳҜд»Җд№Ҳ
- е®ҳзҪ‘пјҡdva.js
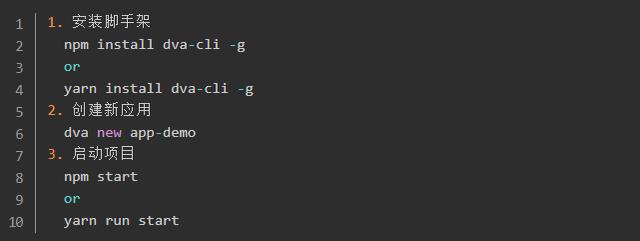
жҖҺд№Ҳз”Ё
 ж–Үз« жҸ’еӣҫ
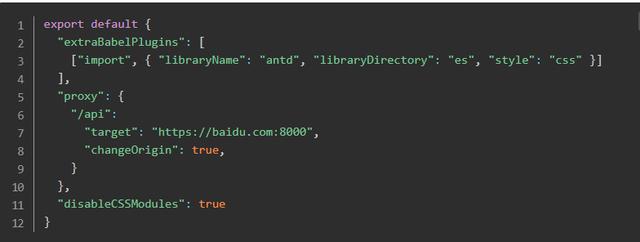
ж–Үз« жҸ’еӣҫwebpackй…ҚзҪ®dvaжҠҠй…ҚзҪ®ж–Ү件д»Ҙ.webpackrcжҳҫзӨәйҰ–е…Ҳ пјҢ жӣҙж”№.webpackrcдёә.webpackrc.js пјҢ 然еҗҺеҶҷе…Ҙй…ҚзҪ®ж–Ү件(жіЁж„ҸпјҡеҺҹжңүзҡ„ж•°з»„ж”№жҲҗеҜ№иұЎзҡ„еҪўејҸ) гҖӮ
- еҸҚеҗ‘д»ЈзҗҶй…ҚзҪ®(жіЁж„ҸпјҡжЈҖжҹҘ /api жҳҜеҗҰеҢ№й…ҚеҹҹеҗҚ)
 ж–Үз« жҸ’еӣҫ
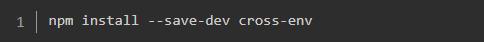
ж–Үз« жҸ’еӣҫ- й…ҚзҪ®зҺҜеўғеҸҳйҮҸ пјҢ ж–№дҫҝи°ғиҜ•дёҚеҗҢзҺҜеўғ
 ж–Үз« жҸ’еӣҫ
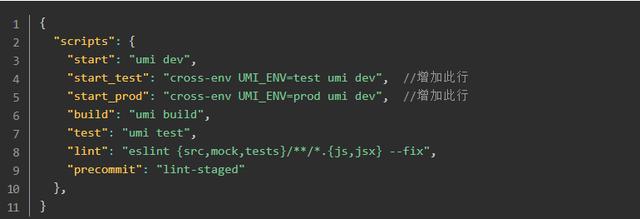
ж–Үз« жҸ’еӣҫгҖҗdva.jsе’Ңumi.jsгҖ‘2.дҝ®ж”№package.jsonж–Ү件
 ж–Үз« жҸ’еӣҫ
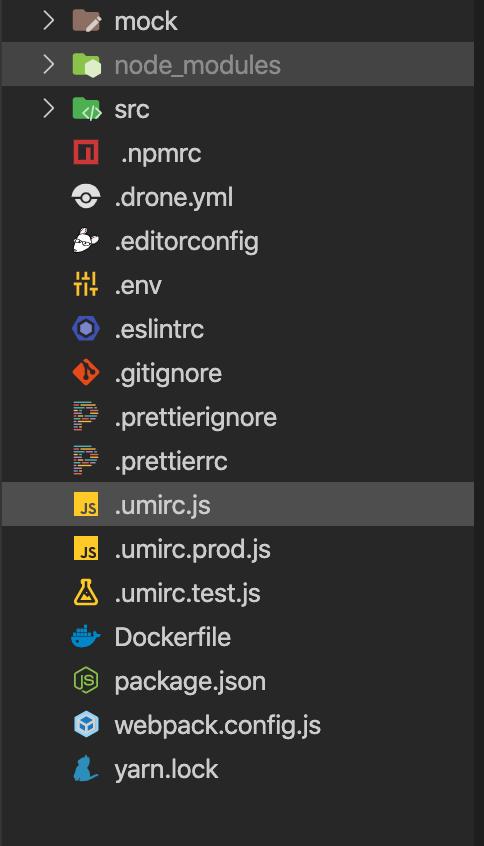
ж–Үз« жҸ’еӣҫ3.йЎ№зӣ®ж №зӣ®еҪ•дёӢж–°е»ә.umirc.test.jsе’Ң.umirc.prod.jsдёӨдёӘж–Ү件
 ж–Үз« жҸ’еӣҫ
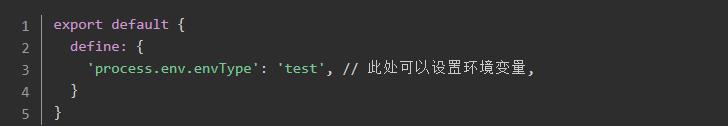
ж–Үз« жҸ’еӣҫж–Ү件еҶ…е®ҡд№үдёҚеҗҢзҺҜеўғеҜ№еә”зҡ„еҸҳйҮҸ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ4.然еҗҺеҲҶеҲ«иҝҗиЎҢдёҚеҗҢи„ҡжң¬ пјҢ е°ұиғҪжӢҝеҲ°еҜ№еә”зҡ„зҺҜеўғеҖј
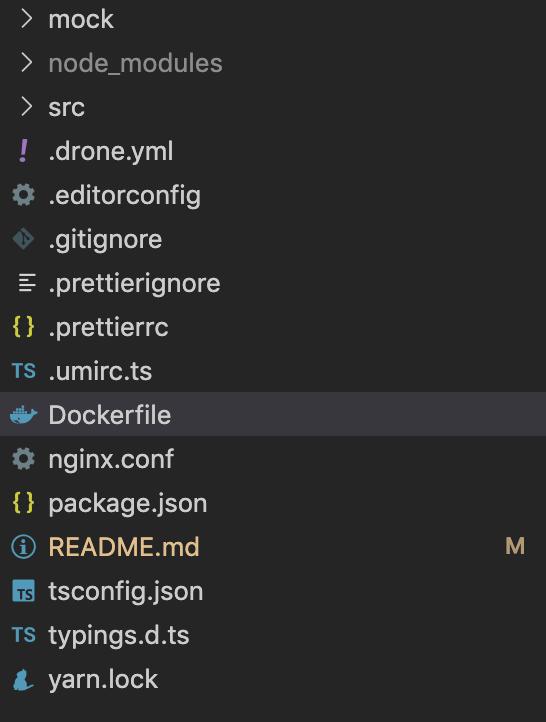
й…ҚзҪ®browserHistory пјҲumiзүҲжң¬йңҖ3.xд»ҘдёҠпјү=====>йЎ№зӣ®з»“жһ„еҰӮеӣҫ
 ж–Үз« жҸ’еӣҫ
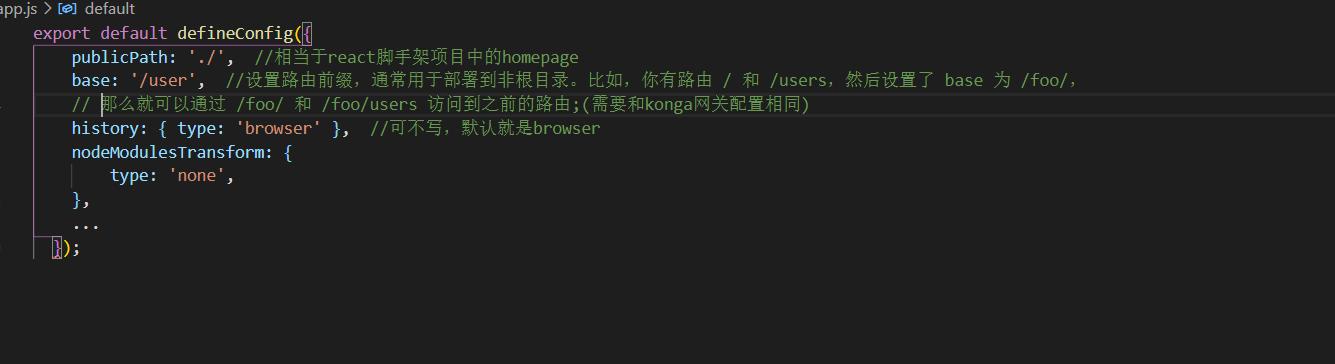
ж–Үз« жҸ’еӣҫ(1).й…ҚзҪ®.umircж–Ү件 пјҢ еўһеҠ д»ҘдёӢеҶ…е®№
 ж–Үз« жҸ’еӣҫ
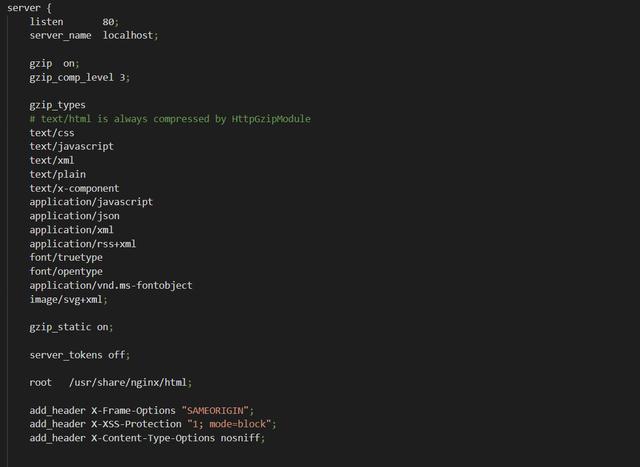
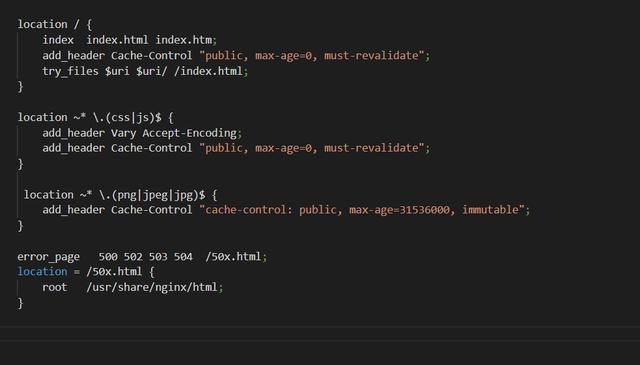
ж–Үз« жҸ’еӣҫиӢҘйғЁзҪІеҲ°жңҚеҠЎеҷЁеҗҺдёҚз”ҹж•Ҳ пјҢ йңҖжҺҘзқҖ第2жӯҘй…ҚзҪ®
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
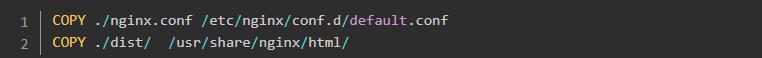
ж–Үз« жҸ’еӣҫ(3)Dockerfileж–Ү件дёӯеј•е…Ҙnginx.confж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫжҺЁиҚҗйҳ…иҜ»
- жһң然пјҢзҫҺеӣўеҸҲеҮәдәӢе„ҝдәҶвҖҰвҖҰ
- еҫ®дҝЎжңҖиҝ‘еҫҲзҒ«зҡ„вҖңеңЈиҜһеёҪеӨҙеғҸвҖқпјҢеҺҹжқҘиҝҷд№Ҳз®ҖеҚ•пјҢеҝ«еӯҰиө·жқҘ
- еҸҲдёҖиЎҢиҝҺвҖңе…іеҒңжҪ®вҖқпјҢе•Ҷиҙ©иў«вҖңжҠўйҘӯзў—вҖқпјҢз”ҹж„ҸйҡҫеҒҡеӣ жҒ¶ж„Ҹз«һдәүпјҹ
- еҚҺдёәй”Ӯз”өжұ ж–°жҠҖжңҜе…¬еёғпјҡеҜҝе‘Ҫж•ҲзҺҮеқҮжңүжҸҗеҚҮ
- жүӢжңәиЎҢдёҡе°ҶиҝҺвҖңеҸҳйқ©вҖқпјҹеҚҺдёәP50ж¶ҲжҒҜжөҒеҮәпјҢдёҚжӯўжңүйёҝи’ҷ
- зӣҳзӮ№жңҖж–°зҡ„4ж¬ҫз”өеҠЁеӣӣиҪ®иҪҰпјҢдҪ жӣҙзңӢеҘҪе“Әж¬ҫпјҹдёәд»Җд№Ҳе‘ўпјҹ
- зӯүдәҶе°Ҷиҝ‘10е№ҙзҡ„еҠҹиғҪпјҢеҫ®дҝЎз»ҲдәҺжӣҙж–°дәҶ
- жҠҠжүӢжңәеұҸ幕жҚўжҲҗз»ҝиүІпјҢеҲ°еә•иғҪдёҚиғҪжҠӨзңјпјҹ
- йғҪеӨҹзЎ¬ж ёпјҒиҝ‘жңҹдёҠеёӮзҡ„е№іеӨҙ&е…ҘиҖіејҸиҖіеЎһеҜ№жҜ”жЁӘиҜ„
- вҖңиұӘжЁӘвҖқе°ҸзұійӮҖиҜ·еҮҪйҖҒзҡ„иҠҜзүҮжҳҜеҗҰиғҪз”Ёпјҹе®ҳж–№еӣһеә”







![[зҲ¶жҜҚ]дёәдәҶеӯ©еӯҗпјҢиҝҷжіўжқҘиҮӘзҲ¶жҜҚзҡ„гҖҢеҪ©иҷ№еұҒгҖҚеҝ…须收и—ҸпјҒ](/renwen/images/defaultpic.gif)








