жҳҜж—¶еҖҷе’ҢGoogle FontsиҜҙеҶҚи§ҒдәҶ
Simon Wicki жҳҜжқҘиҮӘжҹҸжһ— Freelance Frontend зҡ„дёҖдҪҚејҖеҸ‘иҖ… пјҢ жӣҫејҖеҸ‘иҝҮеӨҡж¬ҫ MAU и¶…иҝҮ 1000 дёҮзҡ„дә§е“Ғ гҖӮ еңЁд»–иҝ‘ж—ҘеҸ‘еёғзҡ„еҚҡж–ҮгҖҠжҳҜж—¶еҖҷе’Ң Google Fonts иҜҙеҶҚи§ҒдәҶгҖӢдёӯ пјҢ иЎЁзӨәз”ұдәҺеҸ—жҖ§иғҪжӢ–зҙҜ пјҢ Google Fonts е·Із»ҸдёҚеҶҚйҖӮеҗҲйғЁзҪІеҲ°дә§е“ҒдёӯдәҶ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еңЁеҚҡж–Үзҡ„ејҖеӨҙд»–д»Ӣз»ҚдәҶ Google Fonts зҡ„иҜёеӨҡдјҳеҠҝ пјҢ еҢ…жӢ¬жҳ“дәҺдёҠжүӢгҖҒеӯ—дҪ“еә“дё°еҜҢзӯүзӯү пјҢ иҖҢиҝҷд№ҹжҳҜзӣ®еүҚд»Қжңүи¶…иҝҮ 4200 дёҮдёӘзҪ‘з«ҷдҫқ然еңЁдҪҝз”Ёзҡ„еҺҹеӣ гҖӮ дёҚиҝҮдҪңдёәд»Јд»·е°ұжҳҜзүәзүІдәҶжҖ§иғҪ пјҢ еҫҲеӨҡз”ЁжҲ·йғҪеҸҚйҰҲеңЁеӨҡж¬ЎиҜ·жұӮж–№йқўзҡ„д»Јд»· гҖӮ еҰӮжһңдҪ дҫқ然жғіиҰҒдҝқжҢҒй«ҳйҖҹ пјҢ йӮЈд№ҲжңҖеҘҪзҡ„еҠһжі•е°ұжҳҜдёӢиҪҪе·Із»ҸдҪҝз”Ёзҡ„ Google Fonts пјҢ 然еҗҺеңЁжң¬ең°иҝӣиЎҢжүҳз®Ў гҖӮ
иҝҷ并дёҚжҳҜд»Җд№Ҳж–°йІңзҡ„еҒҡжі• пјҢ дәӢе®һдёҠе·Із»Ҹиў«жҸҗеҖЎеӨҡе№ҙдәҶ гҖӮ з”ҡиҮідәҺи°·жӯҢиҮӘе·ұеңЁ 2018 е№ҙзҡ„ I/O ејҖеҸ‘иҖ…еӨ§дјҡи°ҲеҸҠжҖ§иғҪж—¶еҖҷжҺЁиҚҗе…¶д»–дәәиҮӘиЎҢжүҳз®Ўеӯ—дҪ“ гҖӮ д»Һжң¬иҙЁдёҠи®І пјҢ еҚідҪҝжӢҘжңүжүҖжңүеӯ—дҪ“е’Ң CSS дјҳеҢ–еҠҹиғҪ пјҢ Google Fonts д№ҹдёҚдјҡжҜ”иҮӘжүҳз®Ўеӯ—дҪ“еҝ« гҖӮ
Sia жӣҫж’°еҶҷдәҶдёҖзҜҮж–Үз« пјҢ еҘ№жҜ”иҫғдәҶ Google Fonts е’ҢиҮӘиЎҢжүҳз®Ўеӯ—дҪ“еңЁжІЎжңү CDN еҪұе“Қжғ…еҶөдёӢзҡ„жҖ§иғҪиЎЁзҺ° гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
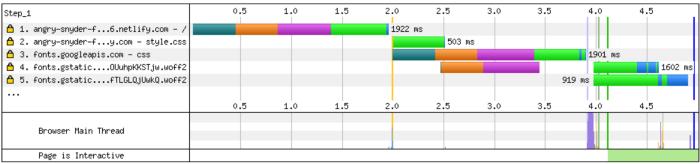
Optimised Google Fonts loading with preconnect
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
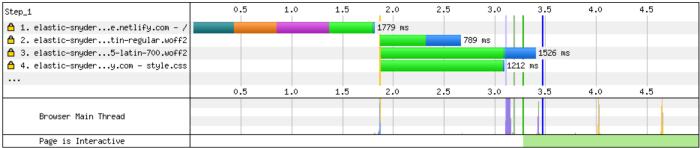
Optimised self-hosting fonts with preload
еҰӮжһңиҜҙжңҖдҪізҡ„жҖ§иғҪиЎЁзҺ°жҳҜиҮӘиЎҢжүҳз®Ўеӯ—дҪ“ пјҢ йӮЈд№ҲжҳҜд»Җд№Ҳи®©ејҖеҸ‘дәәе‘ҳзӣёдҝЎ Google Fonts зҡ„жҖ§иғҪжҺҘиҝ‘дәҺиҮӘиЎҢжүҳз®ЎпјҹGoogle Fonts и®ҫи®ЎеңЁе…Ёзҗғ CDN дёҠеҲҶеҸ‘ пјҢ 并иғҪеӨҹеҸ‘жҢҘзј“еӯҳзҡ„дјҳеҠҝ гҖӮ з”ЁжҲ·йҖҡиҝҮжүҖиҝ° CDN иҜ·жұӮеӯ—дҪ“ пјҢ еҫҲжңүеҸҜиғҪ他们已з»Ҹд»Һе…¶д»–з«ҷзӮ№дёӢиҪҪдәҶеӯ—дҪ“иө„жәҗ гҖӮ
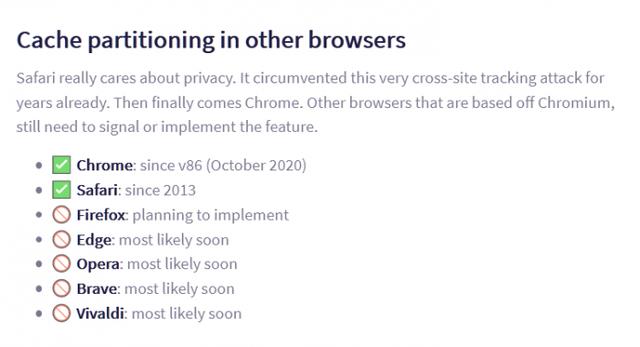
дёҚиҝҮиҮӘ2020е№ҙ10жңҲеҸ‘еёғзҡ„ Chrome 86 зүҲжң¬ејҖе§Ӣ пјҢ еӯ—дҪ“д№Ӣзұ»зҡ„и·Ёз«ҷзӮ№иө„жәҗдёҚеҶҚеҸҜд»ҘеңЁеҗҢдёҖ CDN дёҠе…ұдә« гҖӮ иҝҷжҳҜз”ұдәҺжөҸи§ҲеҷЁзј“еӯҳе·ІеҲҶеҢәпјҲSafariе·Із»ҸдҪҝз”ЁдәҶеӨҡе№ҙпјү гҖӮ SafariзЎ®е®һе…іеҝғйҡҗз§Ғ гҖӮ еӨҡе№ҙжқҘ пјҢ е®ғдёҖзӣҙз»•иҝҮиҝҷз§Қи·Ёз«ҷзӮ№и·ҹиёӘж”»еҮ» гҖӮ 然еҗҺз»ҲдәҺжңүдәҶChrome гҖӮ е…¶д»–еҹәдәҺ Chromium зҡ„жөҸи§ҲеҷЁеә”иҜҘд№ҹдјҡеҗҺз»ӯи·ҹиҝӣ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е°Ҹз»“
гҖҗжҳҜж—¶еҖҷе’ҢGoogle FontsиҜҙеҶҚи§ҒдәҶгҖ‘ж— и®әжҳҜеҗҰе°Ҷе…¶зј“еӯҳеңЁ CDN дёҠ пјҢ йғҪдјҡдёәжҜҸдёӘзҪ‘з«ҷйҮҚж–°дёӢиҪҪ Google Fonts иө„жәҗ гҖӮ жҳҫ然пјҢ иҮӘжүҳз®Ўеӯ—дҪ“иғҪеӨҹиҺ·еҫ—жӣҙеҘҪзҡ„жҖ§иғҪ пјҢ иҖҢж—§зҡ„жҖ§иғҪеҸӮж•°дёҚеҶҚжңүж•Ҳ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- й»‘йІЁ4proд»Җд№Ҳж—¶еҖҷеҮәеӨҡе°‘й’ұпјҢй»‘йІЁ4proд»·ж јеҸӮж•°д»Ӣз»Қ
- Google AIе»әз«ӢдәҶдёҖдёӘиғҪеӨҹеҲҶжһҗзғҳз„ҷйЈҹи°ұзҡ„жңәеҷЁеӯҰд№ жЁЎеһӢ
- дёүжҳҹе…¬еёғ2021е№ҙж¬ҫз”өи§Ҷйҳөе®№пјҡеұҸ幕жҠҖжңҜеӨ§еҚҮзә§ ж•ҙеҗҲGoogle DuoзӯүжңҚеҠЎ
- иҚЈиҖҖжүӢзҺҜ6з®ҖиҜ„пјҡиҝҷжҳҜдёҖдёӘжңүвҖңеҒҸи§ҒвҖқзҡ„дә§е“Ғ
- еҲӣз»ҙе°Ҹж№ғзӣ’еӯҗP3 Proж·ұеәҰиҜ„жөӢ
- AYA NEOжҺҢдёҠжёёжҲҸжңәиҜ„жөӢ з”өи„‘зә§еҲ«зҡ„жҖ§иғҪ
- Google Assistantж–°е№ҙж–°жҠҖиғҪпјҡдёәдҪ е”ұдёҠдёҖйҰ–вҖңж–°е№ҙжӯҢвҖқ
- Google ChromeејҖеҸ‘еӣўйҳҹжӯЈжҺўзҙўйҖҡиҝҮжү©еӨ§жөҸи§ҲеҷЁзј“еӯҳи§ЈеҶіжҖ§иғҪй—®йўҳ
- йҮҚж–°е®ҡд№үжұҪиҪҰпјҹиӢ№жһңжұҪиҪҰжӣқе…үпјҡиҝҷи®ҫи®Ўжһң然еҫҲиӢ№жһң
- вҖңй“ҒеЁҳеӯҗвҖқи‘ЈжҳҺзҸ д№ҹжңүеёҰдёҚеҠЁиҙ§зҡ„ж—¶еҖҷпјҹж јеҠӣжүӢжңәй”ҖйҮҸпјҡжғЁдёҚеҝҚзқ№















