Spring Bootжҗӯе»әзҡ„дёҖдёӘеңЁзәҝж–Ү件预и§Ҳзі»з»ҹ( дәҢ )
дёӨз§ҚжЁЎејҸзҡ„йҖӮз”ЁеңәжҷҜеҰӮдёӢ
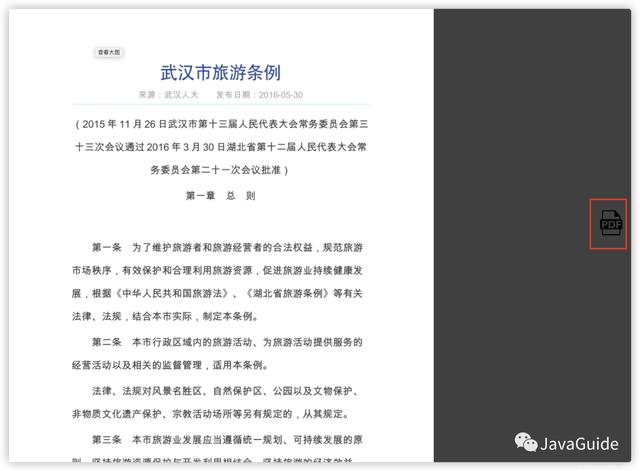
- еӣҫзүҮйў„и§Ҳ пјҡWord ж–Ү件еӨ§пјҲеҠ иҪҪ PDF йҖҹеәҰжҜ”иҫғж…ўпјүзҡ„жғ…еҶө гҖӮ
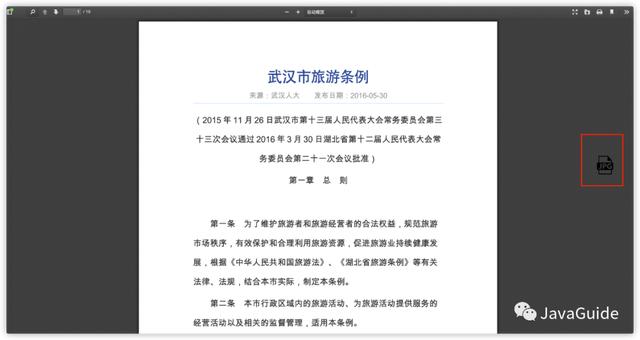
- PDF йў„и§Ҳ пјҡеҶ…зҪ‘и®ҝй—®пјҲеҠ иҪҪ PDF йҖҹеәҰжҜ”иҫғеҝ«пјүзҡ„жғ…еҶө гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫPDF йў„и§ҲжЁЎејҸйў„и§Ҳж•ҲжһңеҰӮдёӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫPDF ж–ҮжЎЈзҡ„йў„и§ҲkkFileView ж”ҜжҢҒ PDF ж–ҮжЎЈйў„и§Ҳ гҖӮ зұ»дјј Word ж–ҮжЎЈйў„и§Ҳ пјҢPDF йў„и§ҲжҸҗдҫӣдәҶдёӨз§ҚжЁЎејҸпјҡ
- жҜҸйЎө Word иҪ¬дёәеӣҫзүҮйў„и§Ҳ
- ж•ҙдёӘ Word ж–ҮжЎЈиҪ¬жҲҗ PDF пјҢ еҶҚйў„и§Ҳ PDF гҖӮ
ж–Ү件预и§Ҳж ёеҝғд»Јз ҒеҲҶжһҗAPI еұӮж–Ү件预и§Ҳи°ғз”Ёзҡ„жҺҘеҸЈжҳҜ /onlinePreviewгҖӮ
йҖҡиҝҮеҲҶжһҗ /onlinePreview жҺҘеҸЈжҲ‘们еҸ‘зҺ° пјҢеҗҺз«ҜжҺҘ收еҲ°йў„и§ҲиҜ·жұӮд№ӢеҗҺ пјҢ дјҡд»Һ URL е’ҢиҜ·жұӮдёӯзӯӣйҖүеҮәиҮӘе·ұйңҖиҰҒзҡ„дҝЎжҒҜжҜ”еҰӮж–Ү件еҗҺзјҖгҖҒж–Ү件еҗҚ гҖӮ
д№ӢеҗҺдјҡи°ғз”ЁFilePreviewзұ» зҡ„ filePreviewHandle() ж–№жі• гҖӮ filePreviewHandle()ж–№жі•жҳҜе®һзҺ°ж–Ү件预и§Ҳзҡ„ж ёеҝғж–№жі• гҖӮ
@RequestMapping(value = "http://kandian.youth.cn/onlinePreview")public String onlinePreview(String url, Model model, HttpServletRequest req) {FileAttribute fileAttribute = fileUtils.getFileAttribute(url);req.setAttribute("fileKey", req.getParameter("fileKey"));model.addAttribute("pdfDownloadDisable", ConfigConstants.getPdfDownloadDisable());model.addAttribute("officePreviewType", req.getParameter("officePreviewType"));FilePreview filePreview = previewFactory.get(fileAttribute);logger.info("йў„и§Ҳж–Ү件urlпјҡ{} пјҢ previewTypeпјҡ{}", url, fileAttribute.getType());return filePreview.filePreviewHandle(url, model, fileAttribute);}FilePreview жҳҜж–Ү件预и§ҲжҺҘеҸЈ пјҢ дёҚеҗҢзҡ„ж–Ү件зұ»еһӢзҡ„йў„и§ҲйғҪе®һзҺ°дәҶ FilePreview жҺҘеҸЈ пјҢ 并е®һзҺ°дәҶ filePreviewHandle() ж–№жі• гҖӮж–Ү件预и§ҲжҺҘеҸЈ
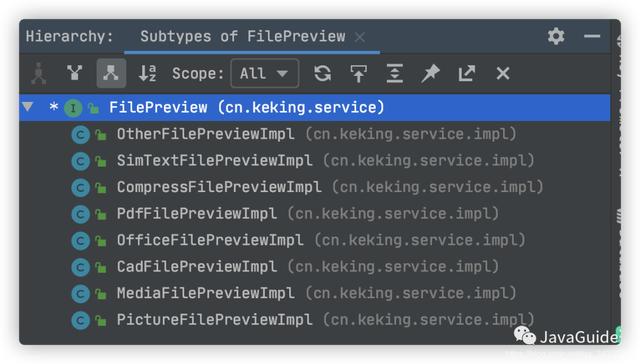
public interface FilePreview {String filePreviewHandle(String url, Model model, FileAttribute fileAttribute);}дёҚеҗҢзҡ„ж–Ү件зұ»еһӢзҡ„йў„и§ҲйғҪе®һзҺ°дәҶ FilePreview жҺҘеҸЈ пјҢ еҰӮдёӢеӣҫжүҖзӨә гҖӮ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫдёҚеҗҢж–Ү件зұ»еһӢзҡ„йў„и§ҲйғҪдјҡе®һзҺ° FilePreview жҺҘеҸЈ пјҢ 然еҗҺйҮҚеҶҷfilePreviewHandle()ж–№жі• гҖӮ жҜ”еҰӮпјҡOfficeFilePreviewImpl иҝҷдёӘдё»иҰҒиҙҹиҙЈеӨ„зҗҶ office ж–Ү件зҡ„йў„и§ҲгҖҒPdfFilePreviewImpl дё»иҰҒиҙҹиҙЈеӨ„зҗҶ pdf ж–Ү件зҡ„йў„и§Ҳ гҖӮ
ж–Ү件预и§Ҳе…·дҪ“е®һзҺ°еҲҶжһҗдёӢйқўжҲ‘们д»Ҙ office ж–Ү件зҡ„йў„и§Ҳдёәе…ҘеҸЈжқҘеҲҶжһҗ гҖӮ
йҰ–е…ҲиҰҒжҳҺзЎ®зҡ„жҳҜ excel зұ»еһӢзҡ„йў„и§ҲжҳҜйҖҡиҝҮе°Ҷ excel ж–Ү件иҪ¬жҚўдёә HTML е®һзҺ°зҡ„ пјҢ е…¶д»–зұ»еһӢ office ж–Ү件зҡ„йў„и§ҲжҳҜйҖҡиҝҮе°Ҷж–Ү件иҪ¬жҚўдёә PDF жҲ–иҖ…жҳҜ еӣҫзүҮзҡ„ж–№ејҸжқҘйў„и§Ҳзҡ„ гҖӮ
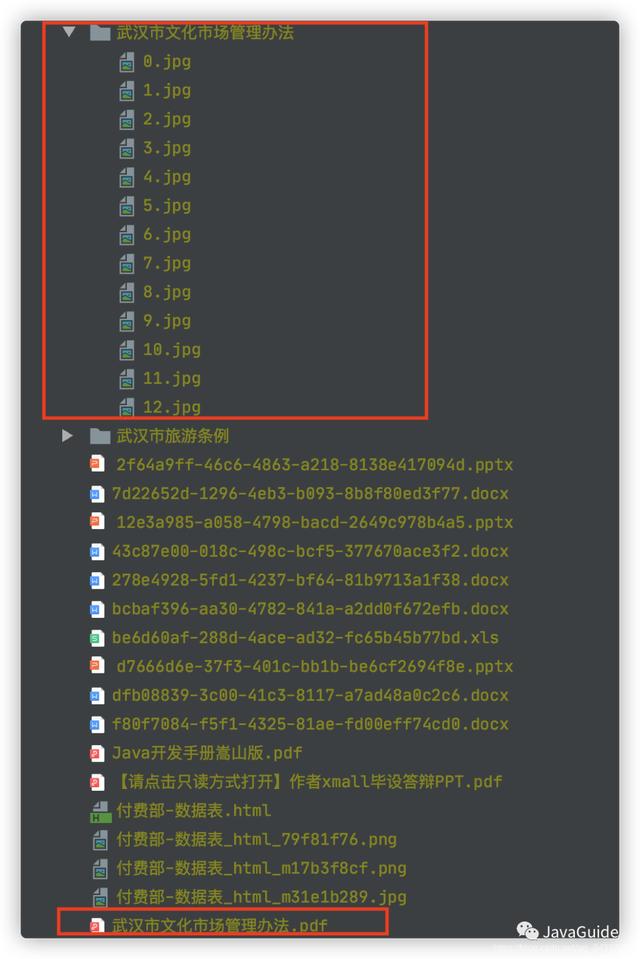
дёҫдёӘдҫӢеӯҗ гҖӮ жҲ‘们дёҠдј дәҶдёҖд»ҪеҗҚдёә жӯҰжұүеёӮж–ҮеҢ–еёӮеңәз®ЎзҗҶеҠһжі•.docx зҡ„ Word ж–Ү件并预и§Ҳзҡ„иҜқ пјҢ jodconverter-web/src/main/file и·Ҝеҫ„дёӢдјҡз”ҹжҲҗдёӨдёӘзӣёе…іж–Ү件 пјҢ иҝҷдёӨдёӘж–Ү件еҲҶеҲ«еҜ№еә”дәҶжҲ‘们жҸҗеҲ°зҡ„ PDF йў„и§Ҳ е’Ң еӣҫзүҮйў„и§ҲиҝҷдёӨз§Қж–№ејҸ гҖӮ
- жӯҰжұүеёӮж–ҮеҢ–еёӮеңәз®ЎзҗҶеҠһжі•.pdf
- з”ұ Word ж–Ү件жүҖиҪ¬еҢ–еҫ—еҲ°зҡ„дёҖзі»еҲ—еӣҫзүҮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫжҲ‘们д»ҘдёҖдёӘеҗҚдёә жӯҰжұүеёӮж–ҮеҢ–еёӮеңәз®ЎзҗҶеҠһжі•.docx зҡ„ж–Ү件жқҘдёҫдҫӢиҜҙжҳҺдёҖдёӢд»Јз ҒдёӯжҳҜеҰӮдҪ•еҒҡзҡ„ гҖӮ
йҖҡиҝҮеҲҶжһҗд»Јз Ғ пјҢжҲ‘们е®ҡдҪҚеҲ°дәҶ OfficeFilePreviewImpl иҝҷдёӘдё»иҰҒиҙҹиҙЈеӨ„зҗҶ office ж–Ү件预и§Ҳзҡ„зұ» гҖӮ
жҺЁиҚҗйҳ…иҜ»
- еҹәдәҺSpring+Angular9+MySQLејҖеҸ‘е№іеҸ°
- BootlinиҮҙеҠӣдәҺдёә32дҪҚARM NASи®ҫеӨҮжҸҗдҫӣи¶…иҝҮ16TiBзҡ„еӯҳеӮЁж”ҜжҢҒ
- 36ж°ӘйҰ–еҸ‘ | дёҺдј з»ҹеӨ–еҢ…жҲҳдәӢжү“е“ҚпјҢж— д»Јз Ғеә”з”Ёжҗӯе»әе№іеҸ°гҖҢй»‘её•дә‘гҖҚе®ҢжҲҗж•°еҚғдёҮе…ғ Pre-A иҪ®иһҚиө„
- еҲ«дёҚжӢҝGateWayеҪ“еӣһдәӢпјҢSpringCloudе‘ҠиҜүдҪ й”ҷдәҶ
- web е®үе…Ёд№Ӣ Spring Security е…Ҙй—Ёж•ҷзЁӢ
- Spring Applicationе®һдҫӢеҢ–жөҒзЁӢе’Ңжһ„йҖ ж–№жі•еҸӮж•°
- дёҖеј жһ¶жһ„еӣҫе‘ҠиҜүдҪ ж•°жҚ®дёӯеҸ°еҰӮдҪ•жҗӯе»ә
- SpringBootеёёз”ЁжіЁи§Ј
- дёҖж–Үж•ҷдҪ еҰӮдҪ•жҗӯе»әhttpжёёжҲҸжңҚеҠЎеҷЁ
- йҳҝйҮҢзҲҶж¬ҫSpringBootйЎ№зӣ®е®һжҲҳPDF+жәҗз Ғ+и§Ҷйў‘еҲҶдә«


















