H5应用上架华为快应用markdowner体验分享
 文章插图
文章插图
前景之前华为搞鸿蒙OS发布的时候就打算上一上华为的应用市场 , 比如搞搞鸿蒙 。
奈何 , 鸿蒙虽说支持JS UI , 但是 , 目前主要还是手表和汽车硬件等 , 么得兴趣 。 一堆bug就不说啥了 。
【H5应用上架华为快应用markdowner体验分享】然后就尝试说 , 把一些小程序转华为的快应用 , 尴尬的是 , 基本都上架失败了 , 今天好不容易终于有一款上架成功 , 就说说经验吧 。
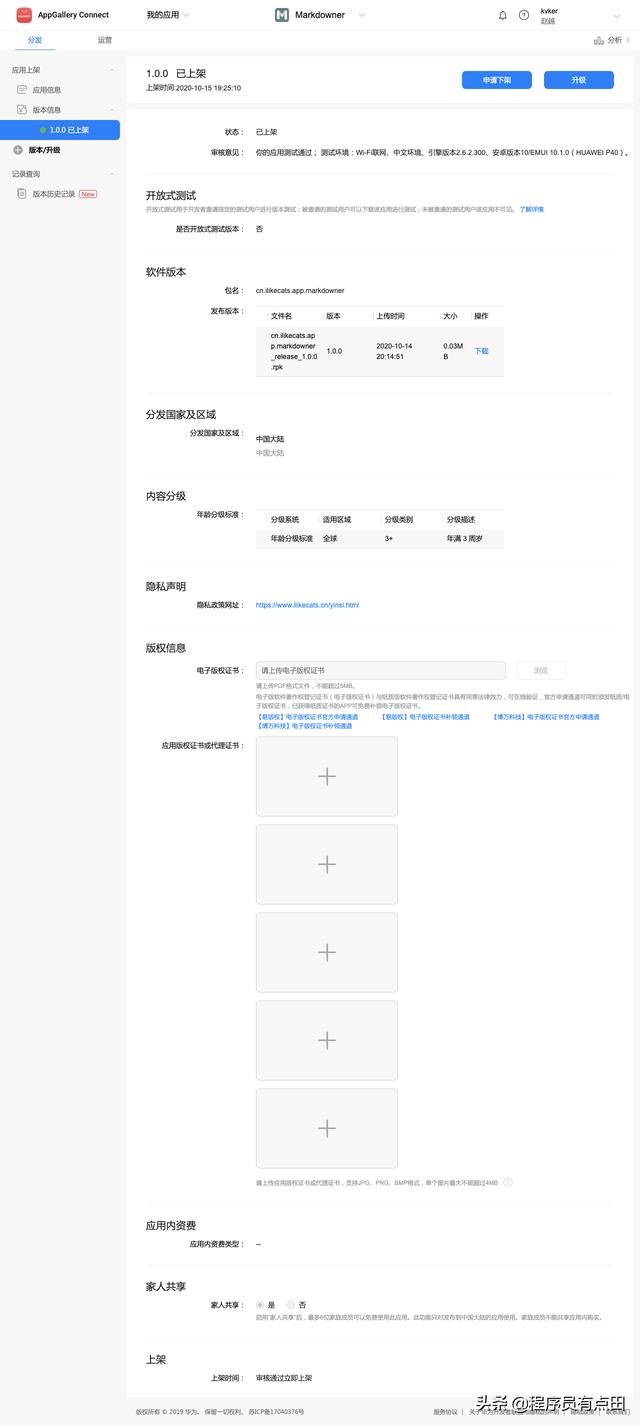
screencapture-developer-huawei-consumer-cn-service-josp-agc-index-html-2020-10-15-21_47_50.png
 文章插图
文章插图
上架的什么东西之前(众所周知我是自由职业者):
- 摇骰子辅助工具 , 这款两小时开发的东西 , 已经帮我赚了1万多的广告费了 , 感觉膨胀就转H5 , 然后上架……拒绝 。
- 然后就是另一款二次元的P站图片分享 , 然后……拒绝 。
前两天 , 我用着同步工具 , 然后打算在matepad 10.8上面写写markdown , 发现快应用和应用市场居然都没有markdown工具 , 突发奇想 , 嘿 , 自己写个呗 。
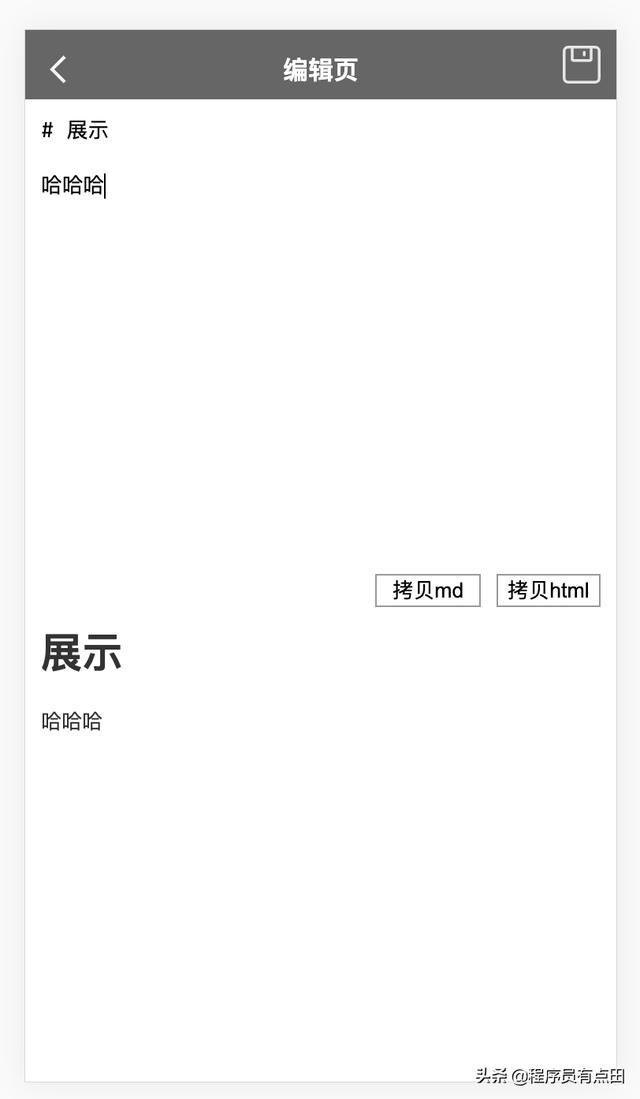
技术没啥细节一个输入框 , 一个展示转义后到HTML内容的容器 , 使用的库为Marked.js 。 然后一个极简的markdown在线编辑工具就好了 。
 文章插图
文章插图我合计着 , 之前几次被拒绝 , 总得弄点其他上去吧 。
于是就添加了几个基础功能:
- 拷贝md
- 拷贝渲染的html
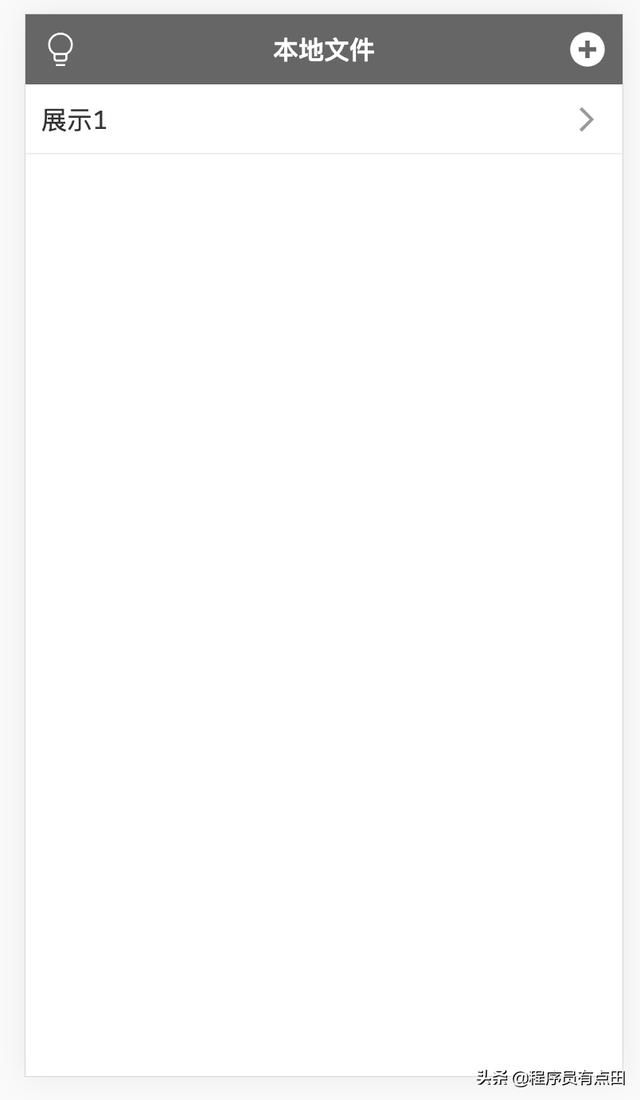
- 本地列表文章功能
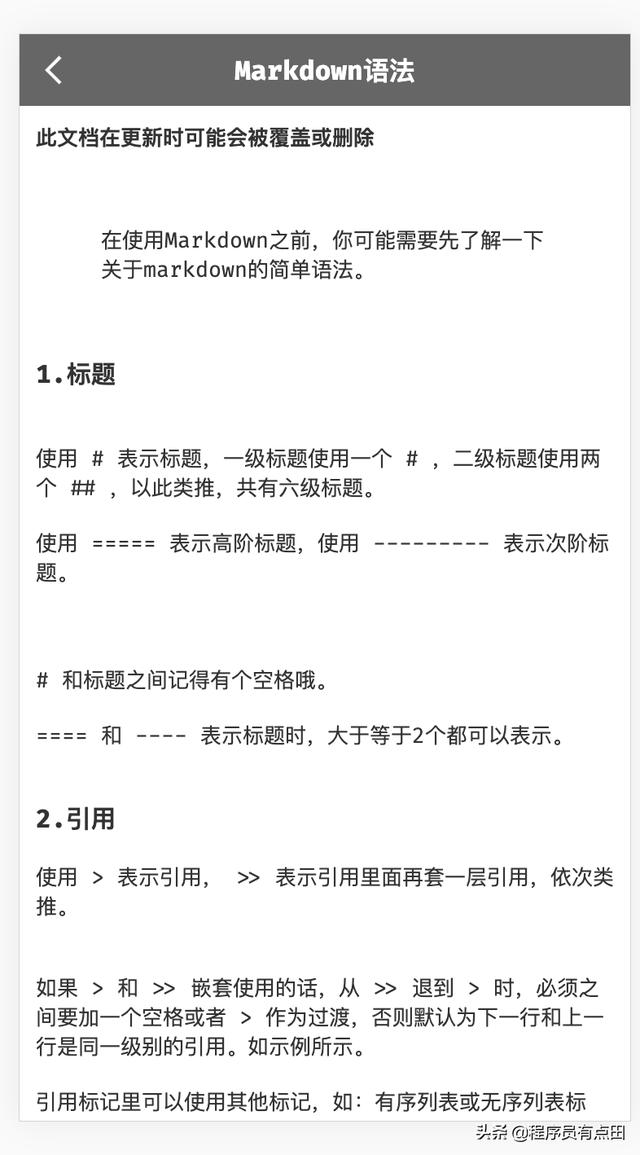
- markdown教程页面
 文章插图
文章插图 文章插图
文章插图至于教程的文案 , 就是拷贝的iOS端的markdown APP , 如有侵权请联系删除 。
文件列表吧 , 就是localstorage , 4M大小 , 就这样 。 为什么这样随意呢 , 因为鬼知道能不能上架成功不是?
结果今天跟楼下邻居喝酒 , 突然一条邮件告诉我审核通过了 , 啊哈哈哈 , 那个开心啊 。
于是打开平板 , 果然可以搜到(暂时还不能直接搜markdown搜到 , 估计收录时间问题) , 嗯 , 开心 , 记录下来分享下 。
 文章插图
文章插图 文章插图
文章插图经验上架一些H5的快应用 , 非常之方便 , 只要你的应用本身兼容移动模式打开正常使用即可(必须https协议才行) 。
个人想要上架成功(盲猜):
- 稀有性 , 即现有市场没有或者很少
- 可用性 , 这个是废话了
- 友好性 , 起码用起来没有什么明显bug吧
- 合法性 , 你懂的
PS:华为的快应用 , 貌似不用软著 , 这个对个人开发者练手来说 , 太友好了 。 希望后面能迁移跟多的小工具分享吧 , 再见~
推荐阅读
- 华为鸿蒙来袭,刘强东、董明珠、马化腾力挺,却不见阿里系身影
- 鸿蒙获欧企力挺!华为的大时代将到来,谷歌身上重现诺基亚的影子
- AI战疫、真5G来了,十大最热门科技应用演绎速度与温度
- 售价39元!小米上架“正能量”超大防水鼠标垫
- 离开华为的新荣耀枯木难支?首款手机就被冷落,京东预约数太难看
- OPPO Reno4 Pro DxOMark成绩公布:109分低于华为P20 Pro
- 转转Q4手机行情:华为Mate40 Pro更保值
- 用户|元旦当天苹果应用消费额超过5.4亿美元 刷新单日消费记录
- “全能神”开发谷歌应用APP传播邪教教义
- 向美国靠拢?瑞典绕开华为部署5G!华为已2次起诉
















