Vueе®һжҲҳ090пјҡVueдҪҝз”ЁEChartsеӣҫиЎЁиҜҰи§Ј
д»Җд№ҲжҳҜEChartsEChartsжҳҜз”ұзҷҫеәҰеҹәдәҺhtml5 Canvasжү“йҖ зҡ„ж•°жҚ®еҸҜи§ҶеҢ–еӣҫиЎЁ пјҢ дҪҝз”Ё JavaScript е®һзҺ°зҡ„ејҖжәҗеҸҜи§ҶеҢ–еә“ гҖӮ жҸҗдҫӣдәҶзӣҙи§Ӯ пјҢ з”ҹеҠЁ пјҢ еҸҜдәӨдә’ пјҢ еҸҜй«ҳеәҰдёӘжҖ§еҢ–е®ҡеҲ¶зҡ„ж•°жҚ®еҸҜи§ҶеҢ–еӣҫиЎЁ пјҢ иөӢдәҲдәҶз”ЁжҲ·еҜ№ж•°жҚ®иҝӣиЎҢжҢ–жҺҳгҖҒж•ҙеҗҲзҡ„иғҪеҠӣ гҖӮ EChartsж”ҜжҢҒжҠҳзәҝеӣҫгҖҒжҹұзҠ¶еӣҫгҖҒж•ЈзӮ№еӣҫгҖҒKзәҝеӣҫгҖҒйҘјеӣҫгҖҒйӣ·иҫҫеӣҫгҖҒе’ҢејҰеӣҫгҖҒеҠӣеҜјеҗ‘еёғеұҖеӣҫгҖҒең°еӣҫгҖҒд»ӘиЎЁзӣҳгҖҒжјҸж–—еӣҫгҖҒдәӢ件河жөҒеӣҫзӯү12зұ»еӣҫиЎЁ пјҢ еҗҢж—¶жҸҗдҫӣж ҮйўҳгҖҒиҜҰжғ…гҖҒж°”жіЎгҖҒеӣҫдҫӢгҖҒеҖјеҹҹгҖҒж•°жҚ®еҢәеҹҹгҖҒж—¶й—ҙиҪҙгҖҒе·Ҙе…·з®ұзӯүеҸҜдәӨдә’组件 пјҢ дё°еҜҢдәҶеӣҫиЎЁзҡ„еұ•зҺ°еҪўејҸ并еўһејәдәҶз”ЁжҲ·дҪ“йӘҢ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е®үиЈ…EChartsеңЁVueдёӯдҪҝз”ЁEChartsеҸҜд»ҘзӣҙжҺҘйҖҡиҝҮnpmжқҘе®үиЈ…echartsеҸҠдҫқиө–еҢ… пјҢ ж·»еҠ --saveжҲ–иҖ…-SеҸӮж•°е°Ҷе…¶ж·»еҠ еҲ°package.jsonй…ҚзҪ®ж–Ү件дёӯ гҖӮ еҪ“еүҚжңҖж–°зүҲдёәecharts4.9.0 пјҢ 3.1.1 зүҲжң¬д№ӢеүҚ ECharts еңЁ npm дёҠзҡ„ package жҳҜйқһе®ҳж–№з»ҙжҠӨзҡ„ гҖӮ еҰӮжһңйҒҮеҲ°ж— жі•дёӢиҪҪжҲ–иҖ…дёӢиҪҪеҫҲж…ўзҡ„иҜқе»әи®®дҪҝз”ЁеӣҪеҶ…зҡ„ж·ҳе®қй•ңеғҸ пјҢ дёҚжҮӮзҡ„еҸҜд»ҘеҸӮиҖғж–Үз« пјҡгҖҗVueе®һжҲҳ059пјҡNPMй…ҚзҪ®еӣҪеҶ…й•ңеғҸжәҗеҸҠдҪҝз”Ё гҖ‘ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
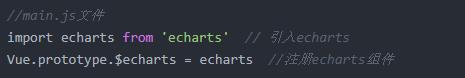
е…ЁеұҖеј•е…ҘEChartsе®үиЈ…EChartsд№ӢеҗҺжҲ‘们е°ұеҸҜд»ҘеңЁmain.jsдёӯеј•е…ҘиҜҘ组件дәҶ пјҢ 并йҖҡиҝҮvue.prototypeжқҘжіЁеҶҢе…ЁеұҖ组件 пјҢ иҝҷж ·е°ұеҸҜд»ҘеңЁж•ҙдёӘйЎ№зӣ®дёӯдҪҝз”ЁEChartsдәҶ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
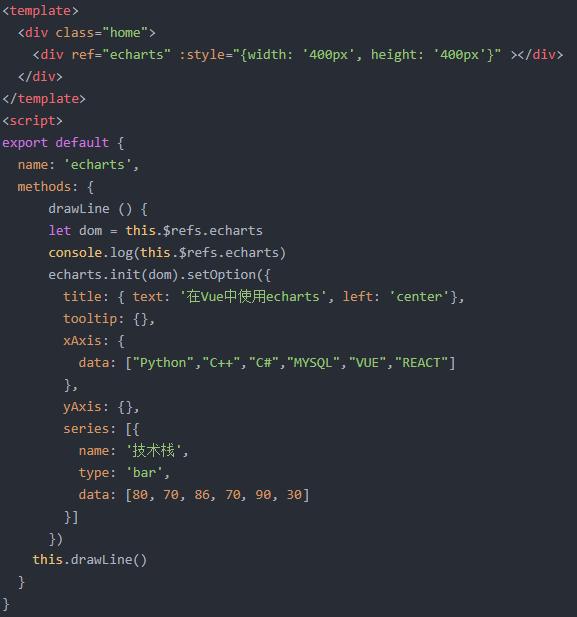
еҲӣе»әEChartsеӣҫиЎЁж–°е»әдёҖдёӘEcharts.vue组件 пјҢ еңЁз»„件дёӯе®ҡд№үдёҖдёӘdivжқҘжүҝиҪҪEchartsеӣҫиЎЁ гҖӮ йҖҡиҝҮrefгҖҒidжҲ–classд»»дёҖеұһжҖ§е®ҡд№үдёҖдёӘж ҮзӯҫжқҘжҢӮиҪҪechartsе…ғзҙ пјҢ йҖҡиҝҮechartsзҡ„setOptionеұһжҖ§жҲ‘们еҸҜд»ҘдёәиҜҘеӣҫиЎЁжқҘиөӢеҖј гҖӮ setOptionеҸҜд»Ҙе®ҡд№үж ҮйўҳгҖҒиҜҰжғ…гҖҒж°”жіЎгҖҒеӣҫдҫӢгҖҒеҖјеҹҹгҖҒж•°жҚ®еҢәеҹҹгҖҒж—¶й—ҙиҪҙзӯүзӯүдҝЎжҒҜ пјҢ е…·дҪ“еҶ…е®№еҸҜд»Ҙж №жҚ®дҪ иҰҒжҳҫзӨәзҡ„еӣҫиЎЁжқҘеҶіе®ҡ гҖӮ жңҖеҗҺеңЁmountedз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°дёӯе®һдҫӢеҢ–иҜҘechartsеҜ№иұЎ пјҢ е°ұеҸҜд»Ҙе°ҶechartsжҢӮиҪҪеҲ°йЎөйқўдёӯдәҶ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
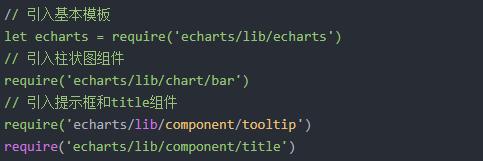
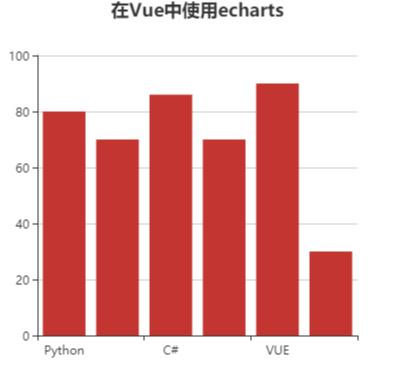
жҢүйңҖеј•е…ҘEChartsе…ЁеұҖеј•е…ҘEChartsйқһеёёзҡ„ж–№дҫҝ пјҢ дҪҶжҳҜиҜҘж–№ејҸдјҡеҠ иҪҪEChartsжүҖжңүеӣҫиЎЁе’Ң组件 пјҢ buildж—¶д№ҹдјҡе°ҶжүҖжңүзҡ„echartsеӣҫиЎЁжү“еҢ…еҜјиҮҙдҪ“з§ҜиҝҮеӨ§зӣҙжҺҘеҪұе“ҚиҝҗиЎҢж•ҲзҺҮ гҖӮ еҰӮжһңжҲ‘们用еҲ°зҡ„еӣҫиЎЁдёҚеӨҡе®Ңе…ЁжІЎеҝ…иҰҒе…ЁеұҖеј•е…Ҙ пјҢ еҸҜд»ҘеңЁйңҖжұӮзҡ„组件дёӯжҢүйңҖеј•е…ҘECharts гҖӮ жҜ”еҰӮжҲ‘们дёҠйқўжҳҫзӨәзҡ„жҹұзҠ¶еӣҫ пјҢ жҲ‘们е®Ңе…ЁеҸҜд»ҘзӣҙжҺҘеј•е…Ҙechartsдёӯзҡ„bar组件жқҘе®һзҺ° гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
EChartsж•Ҳжһңеұ•зӨәйҖҡиҝҮдёҠйқўзҡ„е…ғзҙ еҲӣе»ә并й…ҚзҪ® пјҢ жҲҗеҠҹе°ҶEChartsжҢӮиҪҪеҲ°дәҶdivе…ғзҙ дёӯ гҖӮ жҲ‘们еңЁеүҚз«Ҝе°ұеҸҜд»ҘзңӢеҲ°еҰӮдёӢзҡ„жҳҫзӨәж•Ҳжһң пјҢ жҳҫзӨәзҡ„еӣҫиЎЁзұ»еһӢеңЁoptionдёӯйҖҡиҝҮseriesдёӯзҡ„typeжҢҮе®ҡдёәbarпјҲжҹұзҠ¶еӣҫпјү гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
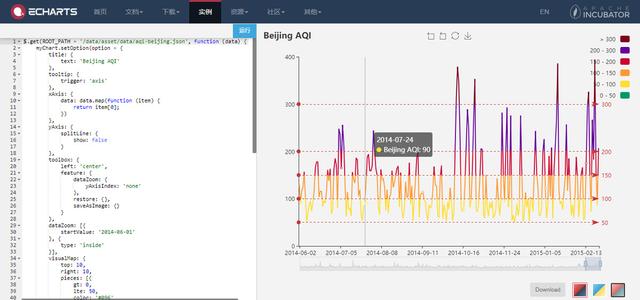
EChartsеҸӮж•°и®ҫзҪ®жҠҖе·§еңЁEChartsдёӯжңүеҫҲеӨҡзҡ„еҸӮж•°йҖүйЎ№ пјҢ еҫҲе®№жҳ“жҗһж··ж·Ҷ гҖӮ жңҖз®ҖеҚ•зҡ„ж–№ејҸе°ұжҳҜиҝӣе…ҘEChartsе®ҳзҪ‘ пјҢ еңЁе®ҳзҪ‘дёӯжүҫеҲ°дҪ жғіиҰҒзҡ„EChartsжЁЎжқҝ гҖӮ еңЁжЁЎжқҝзҡ„е·Ұдҫ§е°ұдјҡжҸҗдҫӣиҜҘзӨәдҫӢзҡ„optionеҸӮж•°и®ҫзҪ® пјҢ жҲ‘们еҸҜд»ҘеҜ№з…§еҸіеӣҫдёӯзҡ„жҳҫзӨәж•Ҳжһңдҝ®ж”№еҘҪд№ӢеҗҺзӣҙжҺҘеӨҚеҲ¶еҲ°жҲ‘们зҡ„йЎ№зӣ®дёӯжқҘ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҖ»з»“пјҡEChartsеҮ д№Һ?ж¶өзӣ–еҗ„иЎҢдёҡеӣҫиЎЁ пјҢ еҹәжң¬дёҠеҸҜд»Ҙж»Ўи¶іејҖеҸ‘дёӯзҡ„еҗ„з§ҚйңҖжұӮ гҖӮ йҡҸзқҖеӨ§ж•°жҚ®зҡ„еҲ°жқҘ пјҢ еҸҜи§ҶеҢ–еӣҫиЎЁеӨҮеҸ—йқ’зқҗпјҒеӯҰдјҡEChartsиҝҳжҳҜеҫҲжңүеҝ…иҰҒзҡ„е“Ұ пјҢ д»ҘдёҠеҶ…е®№жҳҜе°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«зҡ„гҖҗVueе®һжҲҳ090пјҡVueдҪҝз”ЁEChartsеӣҫиЎЁиҜҰи§ЈгҖ‘ гҖӮ еёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ© пјҢ еҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖ пјҢ е°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„ гҖӮ жӣҙеӨҡVueе®һжҲҳжҠҖе·§еҸҜд»ҘеҸӮиҖғд»ҘдёӢдё“ж Ҹпјҡ
жҺЁиҚҗйҳ…иҜ»
- Zen3жһ¶жһ„пјҒй”җйҫҷ5000GжЎҢйқўAPUж ·е“ҒзҺ°иә«пјҡеҚ•ж ёжҲҳе№іi9-10900K
- еҪұй©°еҸ‘еёғз»Ҹе…ёзүҲRTX 3090/3080пјҡжҡҙеҠӣж¶ЎиҪ®йЈҺжүҮжҲҗдәҶж–°жҪ®
- жңҖејәеҒҡе·Ҙй…ҚйЎ¶зә§ж•ЈзғӯпјҒiGame RTX 3090 Vulcan OCиҜ„жөӢ
- 20ж¬ҫжёёжҲҸе®һжҲҳпјҒй…·зқҝi7-10750HгҖҒй”җйҫҷ9 4900HеҲ°еә•и°Ғжӣҙејәпјҹ
- 24GBжө·йҮҸжҳҫеӯҳеҠ жҢҒзҡ„RTX 3090дёәдҪ•иў«з§°дёәз”ҹдә§еҠӣзҘһеҷЁпјҹ
- еҫ®жҳҹж–°еҸ‘RTX 3090пјҡзҘһдјј11е№ҙеүҚиҙ№зұіGTX 480
- йЎ№зӣ®е®һжҲҳ | и®°дёҖж¬ЎеҜ№жҹҗзҢҘзҗҗPHPеҗҺй—Ёзҡ„зҲҶиҸҠ
- 14599е…ғпјҒiGame RTX 3090 Neptuneж°ҙеҶ·зүҲдёҠеёӮпјҡиҪ»жқҫйҷҚжё©10в„ғ
- RedisйӣҶзҫӨеҒҡжі•зҡ„йҡҫзӮ№пјҢзҷҫдёҮ并еҸ‘е®ўжҲ·з«ҜгҖҢе®һжҲҳгҖҚ
- GTC DLI е®һжҲҳеҹ№и®ӯ第дёҖиҜҫпјҡзҗҶи®әдёҺе®һи·өе…Ҙй—Ё













![[жңЁдёҖи®әеҸІ]еҸӘеӣ еҘіжҠӨеЈ«дёә10дёҮзҫҺйҮ‘пјҢеҒ·еҒ·жҺҗж–ӯж°§ж°”з®ЎпјҢдјҠжң—еҜјеј№дё“家зӘ’жҒҜиә«дәЎ](https://imgcdn.toutiaoyule.com/20200425/20200425183300092024a_t.jpeg)

