зҗҶи§ЈJavaScriptдёӯзҡ„жө…жӢ·иҙқдёҺж·ұжӢ·иҙқ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жө…жӢ·иҙқеңЁдҪҝз”ЁJavaScriptеҜ№ж•°з»„иҝӣиЎҢж“ҚдҪңзҡ„ж—¶еҖҷ пјҢ еҰӮжһңеҸӘжҳҜз®ҖеҚ•зҡ„е°Ҷе®ғиөӢдәҲе…¶д»–еҸҳйҮҸ пјҢ йӮЈд№ҲжҲ‘们еҸӘиҰҒжӣҙж”№е…¶дёӯзҡ„д»»дҪ•дёҖдёӘ пјҢ 然еҗҺе…¶д»–зҡ„д№ҹдјҡи·ҹзқҖж”№еҸҳ пјҢ иҝҷе°ұеҜјиҮҙдәҶй—®йўҳзҡ„еҸ‘з”ҹ
var arr = ['aa','bb','cc'];
var arr2 = arr;
arr2[0] = 'ж–°жқҘзҡ„';
console.log(arr);//иҫ“еҮә 'ж–°жқҘзҡ„','bb','cc'
з”ұжӯӨеҸҜи§ҒеҜ№ж•°з»„arr2иҝӣиЎҢдҝ®ж”№ж—¶ пјҢ иҖҢarrеҶ…ж•°жҚ®д№ҹдјҡйҡҸд№Ӣж”№еҸҳ гҖӮ иҝҷз§ҚзӣҙжҺҘиөӢеҖјзҡ„ж–№ејҸе°ұжҳҜжө…жӢ·иҙқзҺ°иұЎ гҖӮ йӮЈеҲ°еә•жҳҜдёәд»Җд№Ҳе‘ўпјҹ
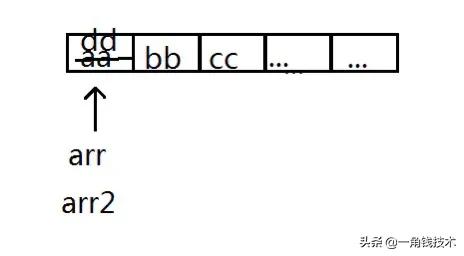
еӣ дёәJavaScriptеӯҳеӮЁеҜ№иұЎйғҪжҳҜеӯҳең°еқҖзҡ„ пјҢ жүҖд»Ҙжө…еӨҚеҲ¶дјҡеҜјиҮҙ arr е’Ң arr2 жҢҮеҗ‘еҗҢдёҖеқ—еҶ…еӯҳең°еқҖ пјҢ еӨ§жҰӮзҡ„зӨәж„ҸеӣҫеҰӮдёӢ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жүҖд»ҘеҪ“дҝ®ж”№arr2дёӯзҡ„ж•°жҚ®ж—¶ пјҢ з”ұдәҺarrд№ҹжҢҮеҗ‘жӯӨеӨ„ пјҢ жүҖд»Ҙarrзҡ„ж•°жҚ®д№ҹе°ұиў«вҖңдҝ®ж”№дәҶвҖқ гҖӮ
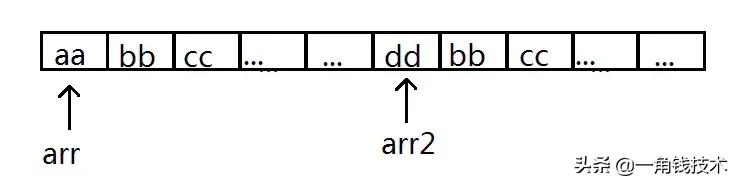
ж·ұжӢ·иҙқдёҖиҲ¬йғҪжҳҜејҖиҫҹдёҖеқ—ж–°зҡ„еҶ…еӯҳең°еқҖ пјҢ е°ҶеҺҹеҜ№иұЎзҡ„еҗ„дёӘеұһжҖ§йҖҗдёӘеӨҚеҲ¶еҮәеҺ» гҖӮ еҰӮдёӢеӣҫжүҖзӨә
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жүҖд»ҘеҪ“дҝ®ж”№arr2дёӯзҡ„ж•°жҚ®ж—¶ пјҢ з”ұдәҺarrдёҺarr2ең°еқҖдёҚеҗҢ пјҢ жүҖд»Ҙarrзҡ„ж•°жҚ®иҝҳжҳҜеҺҹжқҘзҡ„ гҖӮ
ж•°з»„зҡ„ж·ұжӢ·иҙқvar arr = ['aa','bb','cc'];
var arr2 = arr.slice(0);
гҖҗзҗҶи§ЈJavaScriptдёӯзҡ„жө…жӢ·иҙқдёҺж·ұжӢ·иҙқгҖ‘arr2[0] = "ж–°жқҘзҡ„";
console.log(arr);//иҫ“еҮә:ж•°з»„зҡ„еҺҹе§ӢеҖјпјҡ'aa','bb','cc'
console.log(arr2);//иҫ“еҮә:ж•°з»„зҡ„ж–°еҖјпјҡ'ж–°жқҘзҡ„','bb','cc'
Jsonзҡ„ж·ұжӢ·иҙқеңЁиҝҷйҮҢеҲ©з”ЁJSONдёӢзҡ„дёӨдёӘж–№жі•жқҘе®һзҺ°еҜ№иұЎзҡ„ж·ұжӢ·иҙқ гҖӮ
var json = {a:12,b:5};
var str = JSON.stringify(json);//иҝҷйҮҢе°ҶjsonеҶ…зҡ„ж•°жҚ®иҪ¬жҚўжҲҗдёҖдёӘеӯ—з¬ҰдёІеӯҳиө·жқҘ
var json2 = JSON.parse(str);//иҝҷйҮҢе°Ҷеӯ—з¬ҰдёІзҡ„еҶ…е®№"иҝҳеҺҹ"жҲҗеҺҹжқҘзҡ„"йқўзӣ®"
console.log(json2);//иҫ“еҮә {a:12,b:5}
жҖ»з»“е…¶е®һеңЁjsдёӯиҝҳжңүеҫҲеӨҡж–№жі•иғҪиҝӣиЎҢж·ұжӢ·иҙқ пјҢ дҫӢеҰӮеҲ©з”Ёж•°з»„дёӢзҡ„cancatж–№жі•;еҜ№JsonиҝӣиЎҢйҒҚеҺҶ然еҗҺз»ҷж–°зҡ„еҜ№иұЎзӯүзӯү гҖӮ
иЎҘе……д»ҘдёҠеҸӘиҖғиҷ‘дәҶзәҜж•°з»„жҲ–иҖ…зәҜеҜ№иұЎпјҲjsonдёІпјүзҡ„жғ…еҶө пјҢ еҪ“дә’зӣёеөҢеҘ—ж—¶зЎ®е®һжңүй—®йўҳ пјҢ з»ҸиҝҮжҹҘйҳ…иө„ж–ҷжүҫеҲ°дәҶдёҖдёӘеҮҪж•°
function cloneObject( obj, deep ){
if ( obj === null || obj === undefined || typeof (obj) !== 'object' ){
return obj;
}
var deep = !!deep;
var cloned = null;
if ( obj.constructor === Array ){
if ( deep === false ) return obj;
cloned = [];
for ( var i in obj ){
cloned.push( cloneObject( obj[i], deep ) );
}
return cloned;
}
cloned = {};
for ( var i in obj ){
cloned[i] = deep ? cloneObject( obj[i], true ) : obj[i];
}
return cloned;
}
var arr = [1, 3, 5, {a: 5}]
var newArr =cloneObject(arr,true);
newArr[3].a = 9
console.log(arr, newArr)
жҺЁиҚҗйҳ…иҜ»
- Eyeware BeamдҪҝз”ЁiPhoneиҝҪиёӘзҺ©е®¶еңЁжёёжҲҸдёӯзҡ„зңјзқӣиҝҗеҠЁ
- з”°дјҹйҷўеЈ«пјҡжҲ‘зңјдёӯзҡ„еҢ»з–—жңәеҷЁдәә
- Mozillaе°Ҷй»ҳи®ӨзҰҒз”ЁFirefoxдёӯзҡ„йҖҖж јй”®д»ҘйҳІжӯўз”ЁжҲ·зј–иҫ‘ж•°жҚ®дёўеӨұ
- LG Stylo 7жёІжҹ“еӣҫжӣқе…үпјҡжІЎжңүйў„жғідёӯзҡ„йҮҚеӨ§еҚҮзә§
- е№іж·Ўж— еҘҮдёӯзҡ„жҡ—иҮӘеҚҮзә§пјҢ2020е№ҙдё»жқҝеёӮеңәе№ҙз»ҲзӣҳзӮ№
- ж•°жҚ®|ж–°еҹәе»әж—¶д»ЈпјҢй«ҳеӨ§е…Ёзҡ„ж•°жҚ®з®ЎзҗҶи§ЈеҶіж–№жЎҲжҳҜжҖҺж ·вҖңзӮјвҖқжҲҗзҡ„пјҹ
- жүӢжңәдёӯзҡ„вҖңе“ҲжӣјеҚЎйЎҝвҖқпјҢе°Ҹзұі11еҸҲжңү黑科жҠҖжӣқе…ү
- и°·жӯҢProject ZeroжҠ«йңІдәҶWindowsдёӯзҡ„дёҘйҮҚе®үе…ЁжјҸжҙһ
- еҫ®дҝЎжҺЁеҮәвҖңеҫ®дҝЎиұҶвҖқпјҢеҸҜз”ЁдәҺиҙӯд№°зӣҙж’ӯдёӯзҡ„иҷҡжӢҹзӨјзү©пјҢдҪ дјҡе……еҖјеҗ—пјҹ
- ж·ұе…ҘзҗҶи§ЈNettyзј–и§Јз ҒгҖҒзІҳеҢ…жӢҶеҢ…гҖҒеҝғи·іжңәеҲ¶