前端搞报表|数据分析提效全链路解决方案( 三 )
前台智能图表渲染 文章插图
文章插图
这里是一个更加直观的示例图 。 画红线的部分是下面放大的部分 。 如果只看上面那张图 , 其实看不出任何有价值的信息 。 因为 Y 轴被拉大了 , 导致局部的指标变化被抹平 , 直接看的话会认为这些指标没有任何波动 。 对业务来说 , 它需要关注的是波动、突变的部分 。 如果把这些信息在可视化的时候抹平了 , 用户发现问题的窗户其实基本上被你关闭了 。 这里面智能渲染做的事情 , 是通过算法加工的逻辑做显著性提取 , 把波动明显的、对业务有参考价值的数据优先展现出来 , 其他选择性地弱化处理 。 右边是实现的代码片段 , 整体的实现逻辑是去遍历递归所有的 X 轴 Y 轴 , 检查有交集的部分以及 Y 轴波动区间范围 。
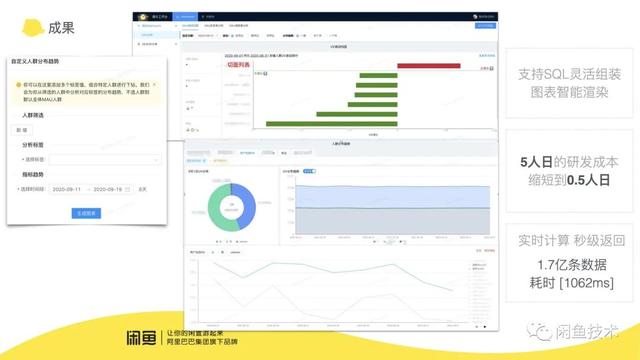
成果 文章插图
文章插图
对开发同学来说 , 只需要把 DSL 描述清楚 , 整个 dashboard 就直接渲染出来了 。
前台展现侧 , 会透出 SQL 组装的部分口子 , 用户可交互定制修改 , 并在秒级内就获得及时反馈(参照上图左边) , 要进一步分析的话 , 可以去定制想要查看的人群、过滤的人群、维度、标签 , 一层一层下钻分析 , 对用户来说 , 无论是效率还是发现有价值信息的体验上都有非常大的提升 。
整体来说 , 成果如下:
- 支持 SQL 灵活组装 , 实现了图表智能渲染
- 由原本可能 5 人日的研发成本缩短到0.5 人日
- 实时计算、秒级返回(1.7 亿条数据查询耗时1062 毫秒)
 文章插图
文章插图推荐阅读
- 计算机专业大三学生,如果想主攻前端开发,该重视哪些内容
- 数据分析与机器学习:侦测应用内机器人作弊关键
- 普通大学计算机专业的本科生,该选择主攻前端还是Java
- 中国纳米谷首个投试产项目来了!助力解决5G通信射频前端卡脖子问题
- 6纳米!我国芯片巨头官宣,推出高端射频前端模组!
- 前端路由简介以及vue-router实现原理
- 材料专业研一,是否可以学习编程知识,以及该学习前端还是后端
- R数据分析:资料缺失值的常见处理方法
- 带你揭开BFC的神秘面纱
- Python数据分析:数据可视化实战教程



![[辅助训练]分清主次,辅助训练只能是辅助!](http://ttbs.guangsuss.com/image/a9e56a600a9c6f896d0b8d5345ff816b)









![[走私]警方突袭走私仓库,发现10架共轴旋翼直升机,居然是纯手工打造](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/2020/c8ccb32baca45ed2b7fdedb939dbab14.jpg)


