жһ„е»ә|жҲ‘з”ЁReactе’ҢVueжһ„е»әдәҶеҗҢж¬ҫеә”з”ЁпјҢжқҘзңӢзңӢе“ӘйҮҢдёҚдёҖж ·пјҲ2020зүҲпјү

ж–Үз« еӣҫзүҮ
дҪңиҖ…дёЁ Sunil Sandhu
иҜ‘иҖ…дёЁзҺӢејә
зӯ–еҲ’дёЁе°Ҹжҷә
еҮ е№ҙеүҚпјҢжҲ‘еҶіе®ҡиҜ•зқҖеҲҶеҲ«еңЁ React е’Ң Vue дёӯжһ„е»әдёҖдёӘзӣёеҪ“ж ҮеҮҶзҡ„ To DoпјҲеҫ…еҠһдәӢйЎ№пјүеә”з”ЁгҖӮиҝҷдёӨдёӘеә”з”ЁйғҪжҳҜдҪҝз”Ёй»ҳи®Өзҡ„ CLI жһ„е»әзҡ„пјҲReact зҡ„ create-react-app е’Ң Vue зҡ„ vue-cliпјүгҖӮжҲ‘жғіе°ҪйҮҸдҝқжҢҒдёӯз«ӢпјҢйҖҡиҝҮиҝҷж ·зҡ„дҫӢеӯҗжқҘе‘ҠиҜүеӨ§е®¶иҝҷдёӨз§ҚжҠҖжңҜжү§иЎҢзү№е®ҡд»»еҠЎж—¶жҳҜжҖҺж ·еҒҡзҡ„гҖӮ
еҪ“ React Hooks еҸ‘еёғж—¶пјҢжҲ‘дёәиҝҷзҜҮж–Үз« жӣҙж–°дәҶвҖң2019 зүҲвҖқпјҢз”ЁеҮҪж•°ејҸ Hooks еҸ–д»ЈдәҶзұ»з»„件гҖӮйҡҸзқҖ Vue 3 еҸҠе…¶з»„еҗҲпјҲCompositionпјүAPI зҡ„еҸ‘еёғпјҢзҺ°еңЁжҳҜж—¶еҖҷжӣҙж–°иҝҷзҜҮж–Үз« зҡ„вҖң2020 зүҲвҖқдәҶгҖӮ
е…ҲжқҘеӨ§иҮҙзңӢдёҖдёӢдёӨж¬ҫеә”з”Ёзҡ„еӨ–и§Ӯпјҡ
ж–Үз« еӣҫзүҮ
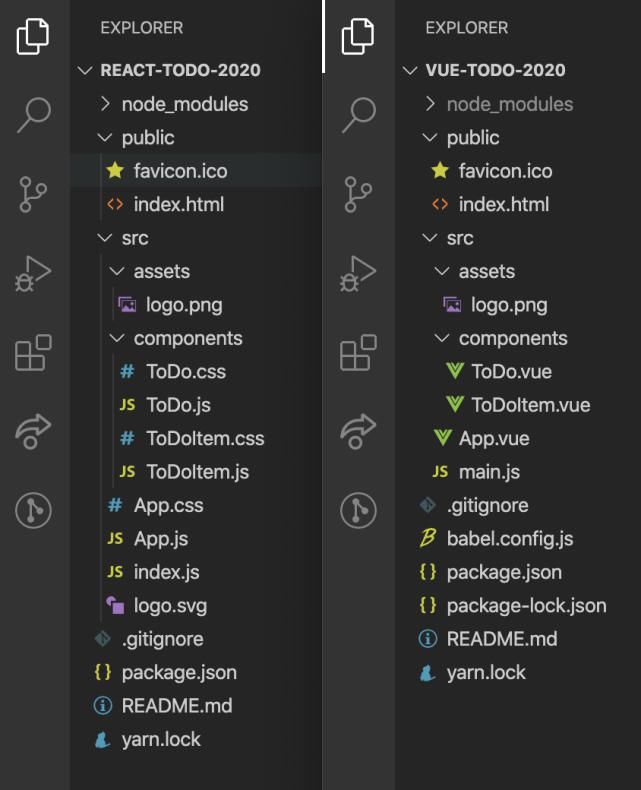
дёӨж¬ҫеә”з”Ёзҡ„ CSS д»Јз Ғе®Ңе…ЁзӣёеҗҢпјҢдҪҶд»Јз ҒжүҖеӨ„зҡ„дҪҚзҪ®жңүжүҖдёҚеҗҢгҖӮи®°дҪҸиҝҷдёҖзӮ№пјҢжҺҘдёӢжқҘи®©жҲ‘们зңӢдёҖдёӢе®ғ们зҡ„ж–Ү件结жһ„пјҡ
ж–Үз« еӣҫзүҮ
дҪ дјҡеҸ‘зҺ°е®ғ们зҡ„з»“жһ„д№ҹеҮ д№ҺзӣёеҗҢгҖӮе”ҜдёҖзҡ„еҢәеҲ«жҳҜ React еә”з”ЁжңүдёӨдёӘ CSS ж–Ү件пјҢиҖҢ Vue еә”з”ЁжІЎжңүд»»дҪ• CSS ж–Ү件гҖӮиҝҷжҳҜеӣ дёәеңЁ create-react-app дёӯпјҢй»ҳи®ӨжҜҸдёӘ React 组件йғҪдјҡйҷ„еёҰдёҖдёӘеҚ•зӢ¬ж–Ү件жқҘдҝқеӯҳе…¶ж ·ејҸпјҢиҖҢ Vue CLI з”ЁеҚ•дёҖзҡ„ж–Ү件жқҘдёәй»ҳи®Ө组件еҢ…еҗ« HTMLгҖҒCSS е’Ң JavaScriptгҖӮ
жңҖеҗҺе®ғ们дҝ©йғҪиҫҫжҲҗдәҶеҗҢж ·зҡ„зӣ®ж ҮпјҢд№ҹжІЎд»Җд№ҲеҸҜеӨҡиҜҙзҡ„пјҢеӣ дёәеңЁ React жҲ– Vue дёӯдҪ йғҪдёҚиғҪж”№еҸҳж–Ү件结жһ„гҖӮйҖүжӢ©е“ӘдёӘзЎ®е®һеҸ–еҶідәҺдёӘдәәе–ңеҘҪгҖӮејҖеҸ‘зӨҫеҢәе…ідәҺ CSS зҡ„з»“жһ„еҢ–ж–№ејҸиҝҷдёӘиҜқйўҳжңүеӨ§йҮҸзҡ„и®Ёи®әпјҢе°Өе…¶жҳҜ React иҝҷеқ—пјҢеӣ дёәжңүи®ёеӨҡ CSS-in-JS и§ЈеҶіж–№жЎҲпјҢиҜёеҰӮж ·ејҸеҢ–组件е’Ң emotion зӯүгҖӮйЎәдҫҝиҜҙдёҖеҸҘпјҢCSS-in-JS е°ұжҳҜеӯ—йқўдёҠзҡ„ж„ҸжҖқгҖӮиҷҪ然иҝҷдәӣйғҪеҫҲжңүз”ЁпјҢдҪҶиҝҷйҮҢжҲ‘们еҸӘз”ЁдёӨиҫ№зҡ„ CLI з»ҷеҮәзҡ„з»“жһ„гҖӮ
еңЁиҝӣдёҖжӯҘж·ұе…Ҙд№ӢеүҚпјҢжҲ‘们е…ҲжқҘзңӢдёҖдёӢе…ёеһӢзҡ„ Vue е’Ң React 组件й•ҝд»Җд№Ҳж ·пјҡ
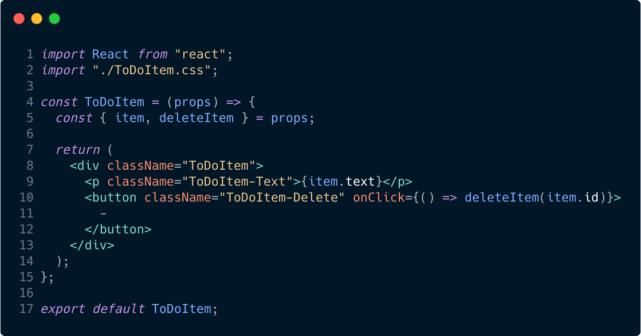
е…ёеһӢзҡ„ React ж–Ү件пјҡ
ж–Үз« еӣҫзүҮ
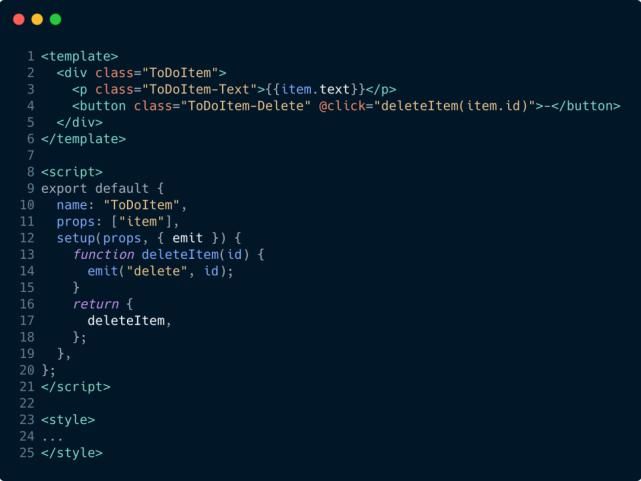
е…ёеһӢзҡ„ Vue ж–Ү件пјҡ
ж–Үз« еӣҫзүҮ
зңӢиҝҮд№ӢеҗҺжҲ‘们жқҘж·ұе…ҘдәҶи§Јз»ҶиҠӮеҗ§пјҒ
жҲ‘们еҰӮдҪ•зӘҒеҸҳж•°жҚ®пјҹ
йҰ–е…ҲпјҢвҖңзӘҒеҸҳж•°жҚ®вҖқеҲ°еә•жҳҜд»Җд№Ҳж„ҸжҖқе‘ўпјҹеҗ¬иө·жқҘжҳҜдёҚжҳҜжңүзӮ№й«ҳж·ұпјҹе…¶е®һе®ғеҹәжң¬дёҠе°ұжҳҜжҢҮжӣҙж”№жҲ‘们已еӯҳеӮЁзҡ„ж•°жҚ®гҖӮеҰӮжһңжҲ‘们жғіе°ҶдёҖдёӘдәәеҗҚзҡ„еҖјд»Һ John жӣҙж”№дёә MarkпјҢжҲ‘们е°ұжҳҜеңЁвҖңзӘҒеҸҳвҖңиҝҷд»Ҫж•°жҚ®гҖӮиҝҷе°ұжҳҜ React е’Ң Vue д№Ӣй—ҙзҡ„е…ій”®еҢәеҲ«жүҖеңЁгҖӮVue жң¬иҙЁдёҠеҲӣе»әдәҶдёҖдёӘж•°жҚ®еҜ№иұЎпјҢеҸҜд»ҘеңЁе…¶дёӯиҮӘз”ұжӣҙж–°ж•°жҚ®пјҢиҖҢ React йҖҡиҝҮжүҖи°“зҡ„зҠ¶жҖҒ Hook жқҘеӨ„зҗҶж•°жҚ®зӘҒеҸҳгҖӮ
д»ҺдёӢйқўзҡ„еӣҫзүҮдёӯеҸҜд»ҘзңӢеҲ°дёӨиҖ…зҡ„и®ҫзҪ®пјҢ然еҗҺжҲ‘们дјҡе…·дҪ“иҜҙжҳҺпјҡ
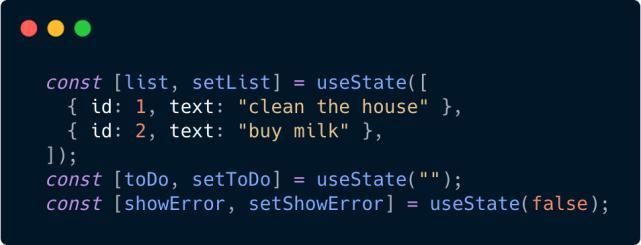
React зҠ¶жҖҒпјҡ
ж–Үз« еӣҫзүҮ
Vue зҠ¶жҖҒпјҡ
ж–Үз« еӣҫзүҮ
дәҺжҳҜдҪ зңӢеҲ°жҲ‘们е°ҶзӣёеҗҢзҡ„ж•°жҚ®дј йҖ’з»ҷдәҶдёӨиҖ…пјҢдҪҶеҗ„иҮӘзҡ„з»“жһ„жңүжүҖдёҚеҗҢгҖӮ
еңЁ React дёӯпјҢиҮіе°‘д»Һ 2019 е№ҙејҖе§ӢпјҢжҲ‘们дёҖиҲ¬дјҡйҖҡиҝҮдёҖзі»еҲ— Hooks еӨ„зҗҶзҠ¶жҖҒгҖӮдҪ еҸҜиғҪд»ҘеүҚжІЎжҺҘи§ҰиҝҮиҝҷз§ҚжҰӮеҝөпјҢдёҖејҖе§Ӣе®ғзңӢиө·жқҘеҸҜиғҪжңүзӮ№еҘҮжҖӘгҖӮе®ғзҡ„е·ҘдҪңжңәеҲ¶еҹәжң¬дёҠжҳҜиҝҷдёӘж ·еӯҗпјҡ
еҒҮи®ҫжҲ‘们иҰҒеҲӣе»әдёҖдёӘеҫ…еҠһдәӢйЎ№еҲ—иЎЁпјҢжҲ‘们еҸҜиғҪйңҖиҰҒеҲӣе»әдёҖдёӘеҗҚдёә list зҡ„еҸҳйҮҸпјҢе®ғеҸҜиғҪйңҖиҰҒжҺҘ收дёҖдёӘз”ұеӯ—з¬ҰдёІжҲ–еҜ№иұЎз»„жҲҗзҡ„ж•°з»„пјҲжҜ”еҰӮиҜҙз»ҷжҜҸдёӘ todo еӯ—з¬ҰдёІдёҖдёӘ ID жҲ–е…¶д»–дёҖдәӣдёңиҘҝпјүгҖӮжҲ‘们йңҖиҰҒеҶҷзҡ„д»Јз ҒжҳҜгҖӮиҝҷйҮҢжҲ‘们用зҡ„е°ұжҳҜ React йҮҢйқўзҡ„ HookпјҢз§°дёә useStateгҖӮе®ғжң¬иҙЁдёҠжҳҜи®©жҲ‘们иғҪеӨҹеңЁз»„件дёӯдҝқз•ҷеұҖйғЁзҠ¶жҖҒгҖӮ
еҸҰеӨ–пјҢдҪ еҸҜиғҪе·Із»ҸжіЁж„ҸеҲ°жҲ‘们еңЁ useState() еҶ…йғЁдј е…ҘдәҶдёҖдёӘз©әж•°з»„ []гҖӮж”ҫеңЁе…¶дёӯзҡ„жҳҜжҲ‘们еёҢжңӣ list жңҖеҲқи®ҫзҪ®зҡ„еҶ…е®№пјҢиҝҷйҮҢжҲ‘们еёҢжңӣжҳҜдёҖдёӘз©әж•°з»„гҖӮдҪҶд»ҺдёҠеӣҫеҸҜд»ҘзңӢеҲ°пјҢжҲ‘们еңЁж•°з»„еҶ…дј е…ҘдәҶдёҖдәӣж•°жҚ®пјҢиҝҷдәӣж•°жҚ®жңҖеҗҺжҲҗдәҶ list зҡ„еҲқе§ӢеҢ–ж•°жҚ®гҖӮжғізҹҘйҒ“ setList жҳҜеҒҡд»Җд№Ҳзҡ„пјҹзЁҚеҗҺдјҡиҝӣдёҖжӯҘиҜҙжҳҺпјҒ
еңЁ Vue дёӯпјҢйҖҡеёёдјҡе°Ҷ组件зҡ„жүҖжңүзӘҒеҸҳж•°жҚ®ж”ҫзҪ®еңЁдёҖдёӘ setup() еҮҪж•°еҶ…пјҢиҜҘеҮҪж•°иҝ”еӣһдёҖдёӘеҜ№иұЎпјҢе…¶дёӯеҢ…еҗ«иҰҒе…¬ејҖзҡ„ж•°жҚ®е’ҢеҮҪж•°пјҲе°ұжҳҜйӮЈдәӣдҪ иҰҒеңЁеә”з”ЁдёӯдҪҝз”Ёзҡ„дёңиҘҝпјүгҖӮдҪ дјҡжіЁж„ҸеҲ°пјҢеә”з”Ёдёӯзҡ„жҜҸдёӘзҠ¶жҖҒж•°жҚ®пјҲд№ҹе°ұжҳҜжҲ‘们еёҢжңӣиғҪеӨҹзӘҒеҸҳзҡ„ж•°жҚ®пјүйғҪеҢ…иЈ…еңЁдёҖдёӘ ref() еҮҪж•°еҶ…йғЁгҖӮиҝҷдёӘ ref() еҮҪж•°жҳҜжҲ‘们д»Һ Vue еҜје…Ҙзҡ„пјҢеҸҜи®©жҲ‘们зҡ„еә”з”ЁеңЁиҝҷдәӣж•°жҚ®жӣҙж”№ / жӣҙж–°ж—¶е®ҢжҲҗжӣҙж–°гҖӮз®ҖиҖҢиЁҖд№ӢпјҢеҰӮжһңдҪ жғіеңЁ Vue дёӯеҲӣе»әзӘҒеҸҳж•°жҚ®пјҢиҜ·дёә ref() еҮҪж•°еҲҶй…ҚдёҖдёӘеҸҳйҮҸпјҢ并еңЁе…¶дёӯж”ҫе…Ҙй»ҳи®Өж•°жҚ®гҖӮ
еҰӮдҪ•еңЁеә”з”Ёдёӯеј•з”ЁзӘҒеҸҳж•°жҚ®пјҹ
еҒҮи®ҫжҲ‘们жңүдёҖдәӣж•°жҚ®еҗҚдёә nameпјҢиў«еҲҶй…ҚдәҶ Sunil еҖјгҖӮ
еңЁ React дёӯпјҢз”ұдәҺжҲ‘们дҪҝз”Ё useState() еҲӣе»әдәҶиҫғе°Ҹзҡ„зҠ¶жҖҒпјҢеӣ жӯӨеҫҲеҸҜиғҪе·Із»Ҹз”ЁеҲӣе»әдәҶдёҖдәӣдёңиҘҝгҖӮеңЁеә”з”ЁдёӯпјҢжҲ‘们е°Ҷз®ҖеҚ•ең°и°ғз”Ё name жқҘеј•з”ЁеҗҢдёҖж®өж•°жҚ®гҖӮиҝҷйҮҢзҡ„дё»иҰҒеҢәеҲ«еңЁдәҺжҲ‘们дёҚиғҪз®ҖеҚ•ең°еҶҷдёҠпјҢеӣ дёә React жңүдёҖдәӣйҷҗеҲ¶жқҘйў„йҳІиҝҷз§Қз®ҖеҚ•дё”ж— жүҖйЎҫеҝҢзҡ„зӘҒеҸҳгҖӮеңЁ React дёӯпјҢжҲ‘们иҰҒеҶҷжҲҗгҖӮиҝҷйҮҢз”ЁеҲ°дәҶ setNameгҖӮеңЁдёӯпјҢе®ғеҲӣе»әдёӨдёӘеҸҳйҮҸпјҢдёҖдёӘеҸҳйҮҸеҸҳдёәпјҢиҖҢ第дәҢдёӘ const setName иў«еҲҶй…ҚдәҶдёҖдёӘеҮҪж•°пјҢиҜҘеҮҪж•°дҪҝ name еҸҜд»Ҙз”Ёж–°еҖјйҮҚж–°еҲӣе»әгҖӮ
гҖҗ жһ„е»ә|жҲ‘з”ЁReactе’ҢVueжһ„е»әдәҶеҗҢж¬ҫеә”з”ЁпјҢжқҘзңӢзңӢе“ӘйҮҢдёҚдёҖж ·пјҲ2020зүҲпјүгҖ‘еңЁ Vue дёӯпјҢе®ғдҪҚдәҺ setup() еҮҪж•°еҶ…йғЁпјҢ并且被称дёәгҖӮеңЁеә”з”ЁдёӯпјҢжҲ‘们е°Ҷи°ғз”Ё name.value жқҘеј•з”Ёе®ғгҖӮеҰӮжһңиҰҒдҪҝз”ЁеңЁ ref() еҮҪж•°еҶ…йғЁеҲӣе»әзҡ„еҖјпјҢжҲ‘们е°ҶеңЁеҸҳйҮҸдёҠеҜ»жүҫ.value иҖҢдёҚжҳҜз®ҖеҚ•ең°и°ғз”ЁиҜҘеҸҳйҮҸгҖӮжҚўеҸҘиҜқиҜҙпјҢеҰӮжһңжҲ‘们жғіиҰҒдёҖдёӘжҢҒжңүзҠ¶жҖҒзҡ„еҸҳйҮҸеҖјпјҢжҲ‘们е°ҶеҜ»жүҫ name.value иҖҢдёҚжҳҜ nameгҖӮеҰӮжһңиҰҒжӣҙж–° name зҡ„еҖјпјҢеҸҜд»ҘйҖҡиҝҮжӣҙж–° name.value жқҘе®ҢжҲҗгҖӮдҫӢеҰӮпјҢеҒҮи®ҫжҲ‘жғіе°ҶжҲ‘зҡ„еҗҚеӯ—д»Һ Sunil жӣҙж”№дёә John, еҸҜд»ҘеҶҷжқҘеҒҡеҲ°иҝҷдёҖзӮ№гҖӮ
жҺЁиҚҗйҳ…иҜ»
- иҒ”еҗҲе®һйӘҢе®Ө|и…ҫи®ҜжҗәжүӢиҷҺзүҷжҲҗз«Ӣе®үе…ЁиҒ”еҗҲе®һйӘҢе®Ө вҖңAIе®Ўж ё+е®үе…Ёж”»йҳІвҖқжһ„е»әжӣҙеҒҘеә·зӣҙж’ӯз”ҹжҖҒ
- жҠҖжңҜеҚҮзә§|F5G+IPv6жү“з ҙиҝһжҺҘйҡңзўҚпјҢе…ұеҗҢжһ„е»әжҷәиғҪиҒ”жҺҘж–°дё–з•Ң
- жү¶иҙ«|ж•°еӯ—д№Ўжқ‘|еҫ·з”ҹ科жҠҖеҠ©еҠӣеҗ„еҺҝжһ„е»әз”өе•Ҷжү¶иҙ«з”ҹжҖҒ!
- й«ҳзӯүж•ҷиӮІ|еәҹйҷӨеӯҰеҺҶж•ҷиӮІдёӯвҖңиҒҢдёҡж•ҷиӮІвҖқжҰӮеҝөжһ„е»әйҖӮеҗҲдёӯеӣҪеӣҪжғ…зҡ„дёӯгҖҒй«ҳзӯүж•ҷиӮІж–°дҪ“зі»
- 家ж”ҝ|жһ„е»ә家ж”ҝе·ҘеҢ еҹ№е…»зҡ„дёӯеӣҪжЁЎејҸ
- з ”з©¶з”ҹ|дёӨйғЁй—Ёпјҡйј“еҠұжһ„е»әдё“дёҡеӯҰдҪҚз ”з©¶з”ҹеҸҢеҜјеёҲеҲ¶
- 马и·Ҝ|зҲұеҘҮиүәйҡҸеҲ»и·Ёз•ҢиҒ”еҠЁзҫҺйЈҹ马и·Ҝиҫ№иҫ№ жһ„е»әпјӮеҝ«д№җжҗһе“ҲпјӮзәҝдёӢеЁұд№җж¶Ҳиҙ№
- зңҹдјҡзҺ©|иў«з§°дёәвҖңеӣҪе®қзә§вҖқзҡ„жҙ—еҸ‘ж°ҙпјҢеҚҙеӣ д»·ж јеӨӘдҪҺпјҢжІЎдәәеңЁд№ҺпјҢиўҒе’Ҹд»ӘпјҡжҲ‘з”Ё3е№ҙдәҶ
- иҝҗеҺ»|вҖңиҝҗеҺ»е“ӘвҖқдёҺPSAиҫҫжҲҗжҲҳз•ҘеҗҲдҪң еҗҲеҠӣжһ„е»әе…ЁзҗғжңҚеҠЎзҪ‘з»ң
- иӢҸе®Ғ|家д№җзҰҸеҠ е…ҘиӢҸе®Ғе‘Ёе№ҙж—Ҙпјҡжһ„е»әSaaSе№іеҸ° е…Ёж–№дҪҚеҠ йҖҹз”ҹж„ҸжҲҗй•ҝ



















