工作|干货推荐 | 一个好的产品设计原则都有这些( 二 )
用户应该觉得Asana既熟悉又现代 。
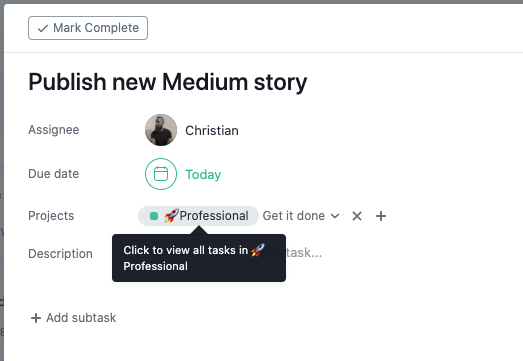
当用户悬停可以与之交互的任何内容时 , Asana既使用图标也使用文本标签来提高其功能的清晰度 , 甚至还提供了工具提示(请参见下面的屏幕截图) 。他们坚持熟悉的模式 , 但保持设计的现代感和使用乐趣 。我个人也是Asana的忠实粉丝 。

文章图片
为了让大家更好的理解 , 我选了一些比较优秀的产品作为案例 , 来说明这些道理 。
以下排名不分先后 。 每当我没有灵感的时候 , 就会去看看它们 , 来找寻一下:
- Asana
- Codecademy
- Degreed
- Firefox
- Windows
- Wonderbly

文章图片
- 允许用户专注于自己的工作而不会受到干扰 。
- 明确表达 , 让他们知道正在进行的事
- 关注用户之间关系搭建
- 设计快速 , 轻松和有意的交互 。
- 通过逐步探索发现 , 来赋予用户使用权利
- 保持一致和标准 , 并在需要时进行创新

文章图片
code cademy ——一个学习编程的软件
- 一栏
- 用户认可
- 更多对比度
- 表单字段很少
- 保持专注
- 直接操作
- 视觉层次
- 视觉识别
- 更大的目标
- 边箱设计

文章图片
degreed 拥有12条设计原则 , 实在是太多了 , 我就不一一列举了 , 简单说一下我认为最值得收藏的几条:
5.一次使用户专注于一项主要动作
通过将屏幕 , 视图或操作集中在一项主要任务上来指导用户 。 毫不留情地进行优先级排序 , 使选择变得愚蠢 。 所有不能帮助用户将精力集中在主要任务上的元素和样式都可以看作是视觉混乱和对用户的极大干扰 。 请注意 , 界面中的所有内容都必须由用户的大脑进行处理 , 处理的内容越少 , 认知负担就越低 。
6.最小化用户输入
用户输入需要大量的精力和时间 。 始终力争以最少的用户输入量达成目标 。 用户需要的每个输入都会增加用户所经历的摩擦 , 并增加放弃的机会 。
8.为用户做决定
不要害怕为用户做决定 。 提供更少的选择和选项会给用户带来更自信的感觉 , 因为不必担心 。 注意选择的悖论;提供很多选择将使用户感到不知所措 , 因为他/她需要评估每个选择是否满足他/她的目标 。
11.不要追求“哇” , 不要追求“当然”
永远不要追逐“哇效应” 。 产品设计以最佳方式解决了我们用户的问题或需求时 , 便成功了 。 设计有效有效的产品 。 我们对用户的反应是“当然 , 这很明显” 。

文章图片
服务用户原则:
- 用户第一
- 默认为隐私
- 不加惊喜
- 可行的建议
- 研究使我们的非核心社区有发言权
- 从聪明的默认人开始
推荐阅读
- 征收|2020城乡居民基本医疗保险征收工作 9月1日正式开始
- 青岛上海路小学|秋季开学临近 岛城这所百年校园这样统筹教育复学与防疫工作
- 山西临汾一饭店发生坍塌 应急管理部、住建部已派工作组赶赴现场
- 离开|黄晓明离开中餐厅,节目迎来一新成员,刚来就直言工作任务太轻松
- 时尚单品|学会这些职场搭配技巧,让你在工作中脱颖而出,变身时髦精
- |绿色发展 推进美丽西藏建设
- 国家防办、应急管理部进一步部署强降雨防范和防汛救灾工作
- 观点评论|河南这所大学,与华为达成校企合作,毕业后不担心没工作!
- 西藏|绿色发展 推进美丽西藏建设
- 创文|邓群策暗访督查创文工作,强调不断提升群众获得感、幸福感和满意度














