工作|干货推荐 | 一个好的产品设计原则都有这些
_原题为 干货推荐 | 一个好的产品设计原则都有这些 
文章图片
作为simplesite设计团队的负责人 , 我最近参与并制定了一组产品的的设计原则 。 在这个过程中我有去了解产品设计相关的原理 , 学习各大成功的案例 , 并得到了很多启发 。
其实不论我们学习了多少原则理论 , 最重要的还是要结合实践 , 毕竟实践出真知 。
因此想在这里分享一下自己的学习成果 , 同时与大家进行交流 , 以便完善自己的知识~
主要包括以下两点:
- 最佳产品设计原则的4个特征
- 产品设计最佳原则集合
最佳产品设计原则的4个特征
正如你将在后面的例子中看到的 , 当涉及到产品设计原则的格式时 , 没有一个放之四海而皆准的方法 。 然而 , 最好的原则似乎都有一些共同的特点 。 在创建你自己的原则时 , 可以将它们作为指导原则 , 融入到自己的产品设计中 。
1.?数量少?? 产品设计中 , 可以制定3-5条的原则 , 这样才能确保它们会被团队、用户记住和运用 。 至于其他的 , 就别指望了 。
少量的原则会使决策更容易——相反 , 过多的原则会让决策更难 。
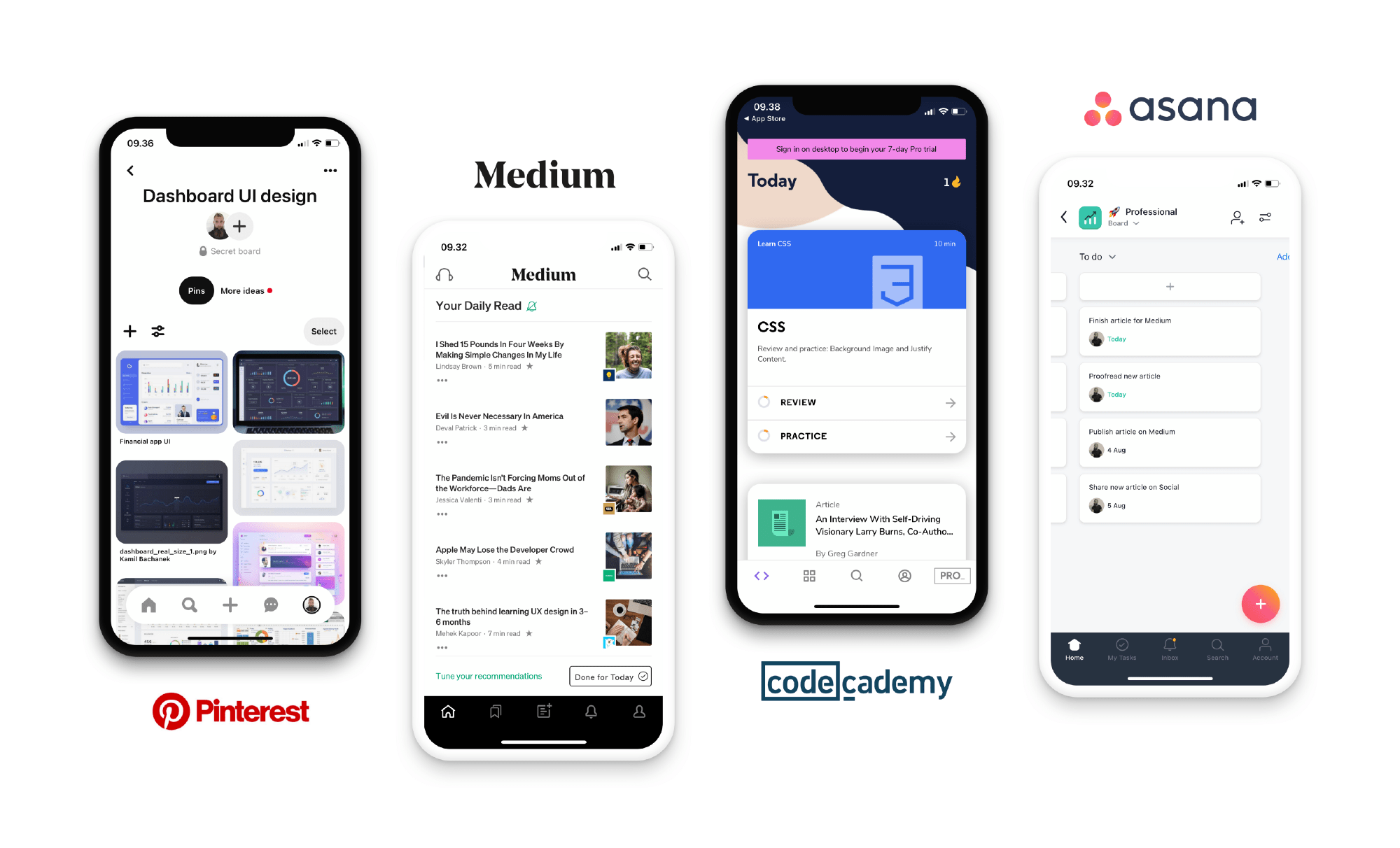
以 Pinterest 为例 , 它们只遵守三个原则 , 每一个原则都是一些标题和句子来阐明 。
- 简洁明了
- 动效结合
- 牢不可破

文章图片
2.区别?? 为什么用户选择你的产品而不是你的竞争对手?
这个问题 , 其实可以通过你的产品设计原则来回答 。
通用的设计原则适合所有的产品经理 , 而你的则不是 。 不要去搬运其他设计原则 , 美其名曰说这是我的设计原则 , 尽量去避免“用户第一”和“简洁至上”这些话术 , 用户已经看腻了~
这里有一个方法可以测试你的产品原则到底是不是让你产品更加出色 , 试着问一下自己:我用的产品设计原则是不可替代的吗?选择另外一个原则设计出来的产品是另外一个模样吗?
只有不可替代的设计原则 , 才能让你的产品脱颖而出 。
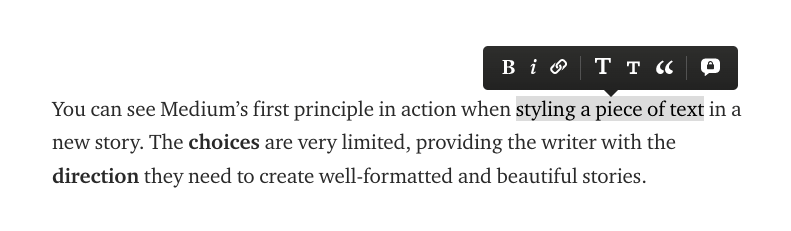
考虑采用“ [选项A]优于[选项B]”的形式来强调你的产品是什么 , 不是什么 。 这将帮助你对功能和想法说不 。 Medium的早期产品设计原则就是一个很好的例子:
- 选择方向;
- 适当一致;
- 逐步完善;

文章图片
Medium文本编辑器的屏幕截图 , 显示了文本样式的有限选项 。
3.明确且可行的??? 你的产品设计原则应该帮助你在日常工作中采取行动 。 它们的目的是消除潜在的解决方案 , 并引导你做出决定 。 一个措辞含糊的声明和含糊不清的术语是做不到这一点的 。
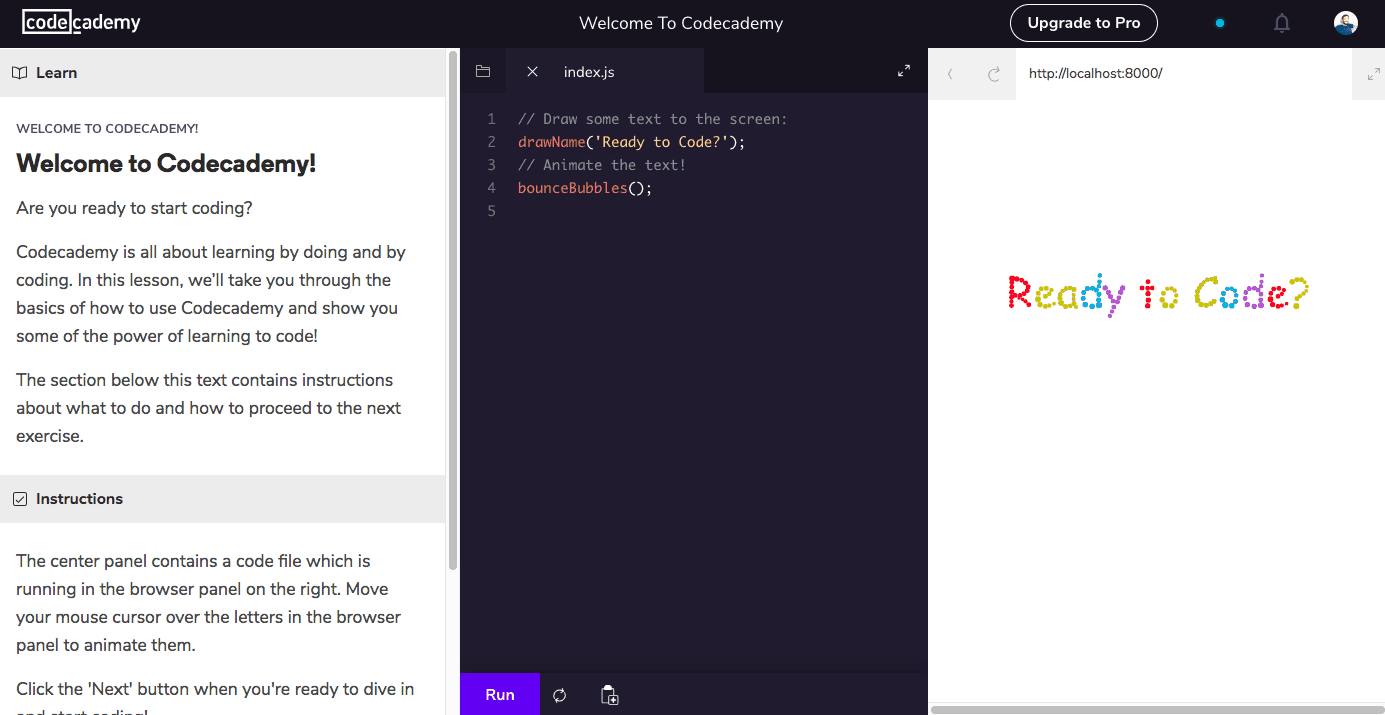
Codecademy的第一个设计原则就是一个很好的例子 。 它非常具体 , 解释了基本原理 , 并提供了一个具体示例:
- 一栏
通过最小化不同屏幕和外形尺寸(例如手机和平板电脑)之间的差异 , 在我们的第一个响应式设计系统中也最容易实现它 。

文章图片
4.简洁而深刻 即使你注重以上3个原则进行产品设计 , 但如果它不是具体易懂的 , 你的团队们依然记不住他们具体内容 , 那也没有任何指导性意义 。 因此 , 产品经理们一定要选择简洁易懂且深刻的产品设计原则 。
Asana就是一个很好例子 , 它作为一个简洁的移动产品充分说明了简洁的重要性:
- 明确表达 , 让别人知道正在做什么
- 保持一致和统一标准 , 并在值得的地方创新 。
推荐阅读
- 征收|2020城乡居民基本医疗保险征收工作 9月1日正式开始
- 青岛上海路小学|秋季开学临近 岛城这所百年校园这样统筹教育复学与防疫工作
- 山西临汾一饭店发生坍塌 应急管理部、住建部已派工作组赶赴现场
- 离开|黄晓明离开中餐厅,节目迎来一新成员,刚来就直言工作任务太轻松
- 时尚单品|学会这些职场搭配技巧,让你在工作中脱颖而出,变身时髦精
- |绿色发展 推进美丽西藏建设
- 国家防办、应急管理部进一步部署强降雨防范和防汛救灾工作
- 观点评论|河南这所大学,与华为达成校企合作,毕业后不担心没工作!
- 西藏|绿色发展 推进美丽西藏建设
- 创文|邓群策暗访督查创文工作,强调不断提升群众获得感、幸福感和满意度







![[达达带你看世界]东北人最下饭的十道小咸菜,你吃过吗?贼下饭!想想都流口水!](http://ttbs.guangsuss.com/image/7bdd22d439da728f277b7b372786b133)


![[泰国资讯指南]尚泰告知商户书信:准备5月1日开门营业](https://imgcdn.toutiaoyule.com/20200420/20200420154018099232a_t.jpeg)
