гҖҢwebејҖеҸ‘гҖҚе“Әз§ҚжҠҖжңҜжңҖйҖӮеҗҲжҲ‘зҡ„зҪ‘з«ҷпјҹ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
зҺ°д»ЈзҪ‘з«ҷжҳҜдҪҝз”ЁеӨҡз§ҚжҠҖжңҜжһ„е»әзҡ„ гҖӮ иҷҪ然жӮЁдёҚеҝ…жҳҜиҝҷдәӣзі»з»ҹзҡ„专家еҚіеҸҜжӯЈзЎ®ең°з®ЎзҗҶзҪ‘з«ҷйЎ№зӣ® пјҢ дҪҶжңҖеҘҪдәҶи§ЈдёҖдёӢеҸҜз”ЁжҠҖжңҜзҡ„еҹәзЎҖеҸҠе…¶дјҳзјәзӮ№ пјҢ д»ҘдҫҝдәҶи§Је®ғ们зҡ„й•ҝжңҹеҪұе“Қ гҖӮ е°ҶеңЁжӮЁзҡ„зҪ‘з«ҷдёҠ гҖӮ е»әз«ӢзҪ‘з«ҷжІЎжңүеҚ•дёҖзҡ„вҖңжӯЈзЎ®жҠҖжңҜвҖқ гҖӮ и®ёеӨҡеӣ зҙ еә”жҲҗдёәжӮЁеҶізӯ–зҡ„дёҖйғЁеҲҶ пјҢ дҫӢеҰӮдҫӣеә”е•Ҷзҡ„з»ҸйӘҢ пјҢ дҫӣеә”е•Ҷзҡ„йӣҶдҪ“еӣўйҳҹжүҚиғҪ пјҢ ејҖеҸ‘е’Ңи®ёеҸҜжҲҗжң¬ пјҢ д»ҘеҸҠз»„з»Үзҡ„еҶ…йғЁеҮҶеҲҷ пјҢ зҪ‘з«ҷжҖ§иғҪ пјҢ еҸҜз»ҙжҠӨжҖ§ пјҢ жҳ“дәҺжү©еұ•зҡ„еҸҜжү©еұ•жҖ§зӯүзӯү гҖӮ жӮЁдёҚеә”е°Ҷзү№е®ҡжҠҖжңҜејәеҠ дәҺжӮЁзҡ„ејҖеҸ‘дәәе‘ҳ пјҢ зү№еҲ«жҳҜеҰӮжһңиҝҷдёҚжҳҜ他们зҡ„第дёҖдё“дёҡзҹҘиҜҶ гҖӮ жӮЁзҡ„WebејҖеҸ‘дәәе‘ҳеә”еҸ‘еёғе»әи®® пјҢ 并解йҮҠдёәд»Җд№Ҳ他们жҺЁиҚҗзҡ„жҠҖжңҜжҳҜжӮЁзҡ„жңҖдҪійҖүжӢ© гҖӮ еҗҢж—¶ пјҢ йҖүжӢ©й”ҷиҜҜзҡ„жҠҖжңҜжҲ–еҜ№жӯӨжҠҖжңҜз»ҸйӘҢдёҚи¶ізҡ„WebејҖеҸ‘дәәе‘ҳеҸҜиғҪдјҡд»ҳеҮәе·ЁеӨ§зҡ„д»Јд»· гҖӮ дёәдәҶйҒҝе…Қд»Јд»·й«ҳжҳӮзҡ„й”ҷиҜҜ пјҢ еңЁзқҖжүӢиҜҘйЎ№зӣ®д№ӢеүҚ пјҢ иҜ·зЎ®дҝқж»Ўи¶ід»ҘдёӢжқЎд»¶пјҡ
- жӮЁе®Ңе…ЁдәҶи§ЈжҠҖжңҜзҡ„йҖүжӢ©еҸҠе…¶еҜ№зҪ‘з«ҷзҡ„й•ҝжңҹеҪұе“Қ гҖӮ дҫӢеҰӮ пјҢ е®ғжҳҜеҗҰжңүд»»дҪ•йҷҗеҲ¶жҲ–йңҖиҰҒйўқеӨ–зҡ„и®ёеҸҜиҙ№з”Ёпјҹ
- жӮЁзҡ„WebејҖеҸ‘дәәе‘ҳзЎ®е®һжҳҜиҜҘйЎ№зӣ®жүҖйҖүжҠҖжңҜзҡ„专家 гҖӮ
зҪ‘з«ҷжҳҜеӨҡеұӮж¬Ўзҡ„иӣӢзі•
еңЁеҶіе®ҡе“Әз§ҚжҠҖжңҜжңҖйҖӮеҗҲжӮЁзҡ„зҪ‘з«ҷд№ӢеүҚ пјҢ еҝ…йЎ»дәҶи§ЈзҪ‘з«ҷзҡ„жүҖжңүжһ„жҲҗиҰҒзҙ гҖӮ жӮЁеҸҜд»Ҙе°ҶзҺ°д»ЈзҪ‘з«ҷи§Ҷдёәе…·жңүеӨҡдёӘеұӮж¬Ўзҡ„иӣӢзі• гҖӮ жҜҸеұӮд»ЈиЎЁжҹҗз§ҚжҠҖжңҜ гҖӮ жҜҸдёӘвҖңжҠҖжңҜеұӮвҖқйғҪжңүиҮӘе·ұзҡ„еҠҹиғҪе’Ңзӣ®зҡ„ гҖӮ жҳҺжҷәең°йҖүжӢ©е®ғ们 пјҢ жӮЁдјҡеҫ—еҲ°дёҖдёӘзҫҺе‘ізҡ„иӣӢзі• гҖӮ йҖүжӢ©дёҚеҪ“ пјҢ жӮЁзҡ„дә§е“Ғе°Ҷж— жі•йЈҹз”Ё гҖӮ д»ҘдёӢжҳҜжӮЁеә”иҜҘдәҶи§Јзҡ„дёҖдәӣвҖңеұӮвҖқпјҡ
е®ўжҲ·з«Ҝзј–з Ғ HTMLпјҲи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјү пјҢ CSSпјҲзә§иҒ”ж ·ејҸиЎЁпјүе’ҢJavaScriptжҳҜзҪ‘з«ҷзҡ„еҝ…иҰҒз»„жҲҗйғЁеҲҶ гҖӮ е®ғ们еҜ№жӮЁзҡ„зҪ‘з«ҷе’Ңзі–еҜ№жӮЁзҡ„иӣӢзі•дёҖж ·йҮҚиҰҒ гҖӮ жІЎжңүиҝҷдәӣ组件 пјҢ жӮЁе°Ҷж— жі•е»әз«ӢдёҖдёӘзҺ°д»ЈеҢ–зҡ„зҪ‘з«ҷ пјҢ 并且жӮЁзҡ„WebејҖеҸ‘дәәе‘ҳеҝ…йЎ»жҳҜиҝҷдёүдёӘж–№йқўзҡ„专家 гҖӮ 他们еңЁеҒҡд»Җд№Ҳпјҹз®ҖеҚ•жқҘиҜҙпјҡHTMLжҳҜдёҖз§Қжһ„жҲҗзҪ‘з«ҷеҶ…容并е‘ҠиҜүжөҸи§ҲеҷЁпјҲдҫӢеҰӮInternet ExplorerжҲ–Google Chromeпјүзҡ„иҜӯиЁҖ гҖӮ CSSжҳҜдёҖз§Қз”ЁдәҺжҸҸиҝ°зҪ‘з«ҷиЎЁзӨәеҪўејҸпјҲеӨ–и§Ӯе’Ңж јејҸпјүзҡ„иҜӯиЁҖ пјҢ е®ғе‘ҠиҜүжөҸи§ҲеҷЁеңЁзҪ‘з«ҷдёҠжҳҫзӨәзҡ„еҶ…е®№ гҖӮ JavaScriptжҳҜдёҖз§Қзј–зЁӢиҜӯиЁҖ пјҢ йҖҡеёёз”ЁдәҺеңЁWebжөҸи§ҲеҷЁдёӯеҲӣе»әдәӨдә’ж•Ҳжһң гҖӮ иҝҷдәӣжҳҜе®ўжҲ·з«ҜжҠҖжңҜ гҖӮ е®ўжҲ·з«Ҝж„Ҹе‘ізқҖеҪ“жӮЁи®ҝй—®зҪ‘з«ҷж—¶ пјҢ жөҸи§ҲеҷЁдјҡдёӢиҪҪHTML пјҢ CSSе’ҢJavaScript гҖӮ еұҠж—¶ пјҢ жӮЁзҡ„жөҸи§ҲеҷЁе°Ҷе‘ҲзҺ°пјҲжҲ–еӨ„зҗҶпјүHTMLе’ҢCSS并жү§иЎҢпјҲжҲ–иҝҗиЎҢпјүJavaScript гҖӮ иҝҷеҸ‘з”ҹеңЁжӮЁзҡ„и®Ўз®—жңәдёҠпјӣеӣ жӯӨ пјҢ иҝҷдәӣжҠҖжңҜжҳҜе®ўжҲ·з«Ҝ гҖӮ жӮЁеҸҜиғҪеҗ¬иҜҙиҝҮе…¶д»–е®ўжҲ·з«ҜжҠҖжңҜ пјҢ дҫӢеҰӮAjaxжҲ–jQuery пјҢ е®ғ们йҖҡеёёжҳҜжү©еұ•е’ҢеўһејәJavaScriptеҠҹиғҪзҡ„ж–№жі•жҲ–еә“ гҖӮ
еҸҰдёҖз§Қе®ўжҲ·з«ҜжҠҖжңҜжҳҜFlash гҖӮ FlashжҳҜеә”йҒҝе…Қзҡ„дёҖз§Қе®ўжҲ·з«ҜжҠҖжңҜ гҖӮ еҺҶеҸІдёҠжӣҫдҪҝз”ЁAdobe FlashжқҘеҲӣе»әеҠЁз”»е’ҢдәӨдә’ејҸдҪ“йӘҢ гҖӮ е®ғе·Іиў«HTML5 / CSS3еҸ–д»Ј-HTML5 / CSS3зҡ„ж–°зүҲжң¬еҶ…зҪ®дәҶеҜ№еҠҹиғҪзҡ„ж”ҜжҢҒ пјҢ д»ҘеүҚеҸӘиғҪйҖҡиҝҮFlashжқҘе®һзҺ° гҖӮ Flashзҡ„жңҖеӨ§й—®йўҳжҳҜiOSпјҲиӢ№жһңзҡ„ж“ҚдҪңзі»з»ҹпјүдёҚж”ҜжҢҒе®ғ пјҢ еӣ жӯӨз”ЁFlashзј–еҶҷзҡ„зҪ‘з«ҷзҡ„жҹҗдәӣйғЁеҲҶж— жі•еңЁiPhoneжҲ–iPadдёҠиҝҗиЎҢ гҖӮ жңҖеҗҺ пјҢ Flashд№ҹдёҚйҖӮеҗҲSEO гҖӮ
зЁӢејҸиҜӯиЁҖ
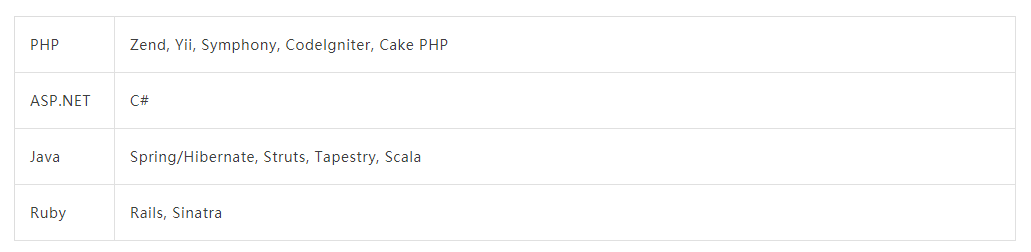
жһ„жҲҗзҪ‘з«ҷзҡ„е…¶дҪҷжҠҖжңҜеұӮжҳҜжңҚеҠЎеҷЁз«Ҝзҡ„ пјҢ иҝҷж„Ҹе‘ізқҖе®ғ们дҪҚдәҺжңҚеҠЎеҷЁдёҠ并еңЁжңҚеҠЎеҷЁдёҠиҝҗиЎҢ гҖӮ дёәдәҶеҜ№жӮЁзҪ‘з«ҷдёҠзҡ„дёҡеҠЎйҖ»иҫ‘жҲ–иҮӘе®ҡд№үеҠҹиғҪиҝӣиЎҢзј–зЁӢ пјҢ WebејҖеҸ‘дәәе‘ҳдҪҝз”Ёзј–зЁӢиҜӯиЁҖ гҖӮ жңүеҫҲеӨҡ пјҢ дҪҶжңҖеёёи§Ғзҡ„жҳҜвҖңеүҚеӣӣеҗҚвҖқпјҡPHP пјҢ ASP .NET пјҢ Javaе’ҢRuby гҖӮ жӮЁеҸҜиғҪеҗ¬иҜҙиҝҮдёҚеӨӘеёёи§ҒжҲ–иҫғж—§зҡ„иҜӯиЁҖ пјҢ дҫӢеҰӮPerl пјҢ ColdFusion пјҢ C / C ++жҲ–Python гҖӮ
жҺЁиҚҗйҳ…иҜ»
- гҖҢеӨ–жҳҹдәәгҖҚдәәзұ»еӨ§и„‘еҸӘејҖеҸ‘дәҶ10%е·ҰеҸіпјҢжҳҜд»Җд№ҲйҷҗеҲ¶дәҶеӨ§и„‘ж·ұеәҰзҡ„ејҖеҸ‘пјҹ
- SOWORD科жҠҖиЁҖ|дёәд»Җд№ҲNodeJSжҳҜеҲӣдёҡе…¬еҸёзҡ„йҰ–йҖүпјҹдәҶи§Јз”ЁдәҺWebејҖеҸ‘зҡ„NodeJS
- 科жҠҖдҝұд№җйғЁ|жҲ–е№ҙеә•еҸ‘еёғпјҢиӢ№жһңжӯЈејҖеҸ‘第дёҖж¬ҫеҹәдәҺARMзҡ„MacBook
- жұҹиӢҸжҝҖе…үдә§дёҡеҲӣж–°иҒ”зӣҹ|еҠ е·һеӨ§еӯҰжҲҙз»ҙж–ҜеҲҶж ЎдҪҝз”Ёеҫ®жөҒжҺ§жҠҖжңҜејҖеҸ‘еҹәдәҺж¶Іж»ҙзҡ„3Dжү“еҚ°
- гҖҺMIUIгҖҸMIUIпјҡе°Ҹзұі10зі»еҲ—еӣ йҖӮй…ҚAndroid 11пјҢејҖеҸ‘зүҲжҡӮеҒңжӣҙж–°пјҒ
- 3DMжёёжҲҸзҪ‘|дә¬дёңж–№еҗҲдҪңејҖеҸ‘йқўжқҝпјҢйҹ©еӘ’пјҡLGжҳҺе№ҙе°ҶеҸ‘еҸҜеҚ·жӣІзҡ„жүӢжңә
- еҚғй”ӢзЁӢеәҸзҢҝ|webеүҚз«ҜдёәдҪ•дјҡеҰӮжӯӨеҸ—еҲ°йқ’зқҗе‘ў?
- жүӢжңәдёӯеӣҪ|ејҖеҸ‘жө·жҙӢеәҹж–ҷиҮӘеҠЁжЈҖжөӢAIзі»з»ҹпјҢNECе’Ңж—Ҙжң¬жө·жҙӢеұҖеҗҲдҪң
- и…ҫи®Ҝ@JAVAеҰӮдҪ•иҝһжҺҘж•°жҚ®еә“
- жңҖзҫҺзҡ„ж—¶е…ү|miniејҖеҸ‘жңәи·‘еҲҶжӣқе…ү A12ZжҖ§иғҪзј©ж°ҙжҳҺжҳҫпјҢиӢ№жһңMac


















